https://www.zhihu.com/question/29163054
光栅(shan一声)化(Rasterize/rasteriztion)。
这个词儿Adobe官方翻译成 栅格化或者 像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
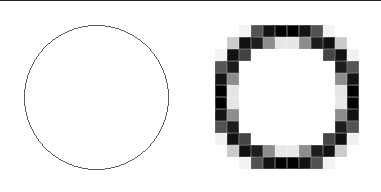
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。
这个词儿Adobe官方翻译成 栅格化或者 像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。

百度百科的解释:
就是将图转化为
一个个栅格组成的图象。
光栅化就是把顶点数据转换为片元的过程。
片元中的每一个元素对应于帧缓冲区中的一个像素。
光栅化其实是一种将几何图元变为二维图像的过程。该过程包含了两部分的工作。第一部分工作:决定窗口坐标中的哪些整型栅格区域被基本图元占用;第二部分工作:分配一个颜色值和一个深度值到各个区域。光栅化过程产生的是片元。
把物体的数学描述以及与物体相关的颜色信息转换为屏幕上用于对应位置的像素及用于填充像素的颜色,这个过程称为光栅化,这是一个将模拟信号转化为离散信号的过程。
————————————
渲染管线(Pipeline)
这个翻译尤其不接地气,简直就是直译(pipe管子line线路)。Pipeline是输送管道的意思。其实是指三维渲染的过程中 显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
————————————
着色器(Shader)
这个翻译的挺好。画画的时候我们经常有这么一个过程:先打线稿,再上色。着色器就是用来做这个工作的。
通常着色器分两种:
1顶点着色器(vertex shader)这个是告诉电脑如何打线稿的——如何处理顶点、法线等的数据的小程序。
2片面着色器(fragment shader)这个是告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序。
采用了 这两种着色器小程序 的 数据传输处理计算的渲染过程,称之为 可编程管线。
这个翻译尤其不接地气,简直就是直译(pipe管子line线路)。Pipeline是输送管道的意思。其实是指三维渲染的过程中 显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
————————————
着色器(Shader)
这个翻译的挺好。画画的时候我们经常有这么一个过程:先打线稿,再上色。着色器就是用来做这个工作的。
通常着色器分两种:
1顶点着色器(vertex shader)这个是告诉电脑如何打线稿的——如何处理顶点、法线等的数据的小程序。
2片面着色器(fragment shader)这个是告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序。
采用了 这两种着色器小程序 的 数据传输处理计算的渲染过程,称之为 可编程管线。
对于图形 api的使用者来说,为了能正确显示图像,往往要对整个pipeline的过程,顺序有了解。一简单流程如下:
管线程序段输入=>顶点着色器=>光栅化=>片元着色器=>屏幕颜色
(上一个函数的)输出 传递给=> (下一个函数作为)输入
管线程序段输入=>顶点着色器=>光栅化=>片元着色器=>屏幕颜色
(上一个函数的)输出 传递给=> (下一个函数作为)输入
转载于:https://www.cnblogs.com/yangai/p/6764383.html
最后
以上就是魔幻老虎最近收集整理的关于OpenGL中着色器,渲染管线,光栅化的全部内容,更多相关OpenGL中着色器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[OpenGL] 从顶点坐标到光栅化(渲染管线)](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)







发表评论 取消回复