
import matplotlib.pyplot as plt
import pandas as pd
Seattle Weather Dataset
(https://www.kaggle.com/rtatman/did-it-rain-in-seattle-19482017)这个数据集:
weather_data = pd.read_csv("seattleWeather.csv")
print(weather_data.head())
DATE PRCP TMAX TMIN RAIN
0 1948-01-01 0.47 51 42 True
1 1948-01-02 0.59 45 36 True
2 1948-01-03 0.42 45 35 True
3 1948-01-04 0.31 45 34 True
4 1948-01-05 0.17 45 32 True
PRCP = weather_data['PRCP']
TMAX = weather_data['TMAX']
TMIN = weather_data['TMIN']
show()
函数将其显示。

white
的底部颜色。或者,我们可以使用
imshow()
输入图片。
在Matplotlib中更改轴背景
首先让我们更改底部的颜色。这可以通过
set()
函数,传入
face
参数及其新值来完成,也可以通过专用的
set_facecolor()
函数来完成:
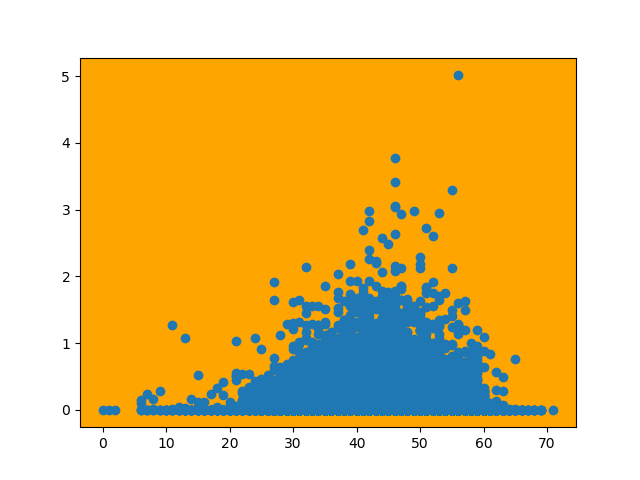
ax = plt.axes()
ax.set_facecolor("orange")
# OR
ax.set(facecolor = "orange")
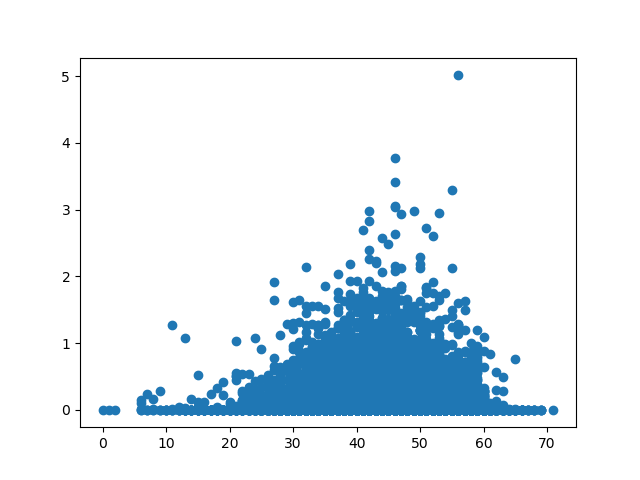
plt.scatter(TMIN, PRCP)
plt.show()

set_alpha()
参数来完成。让我们创建一个图形和一个轴对象。当然,您也可以使用
set()
函数,并传递
alpha
属性。
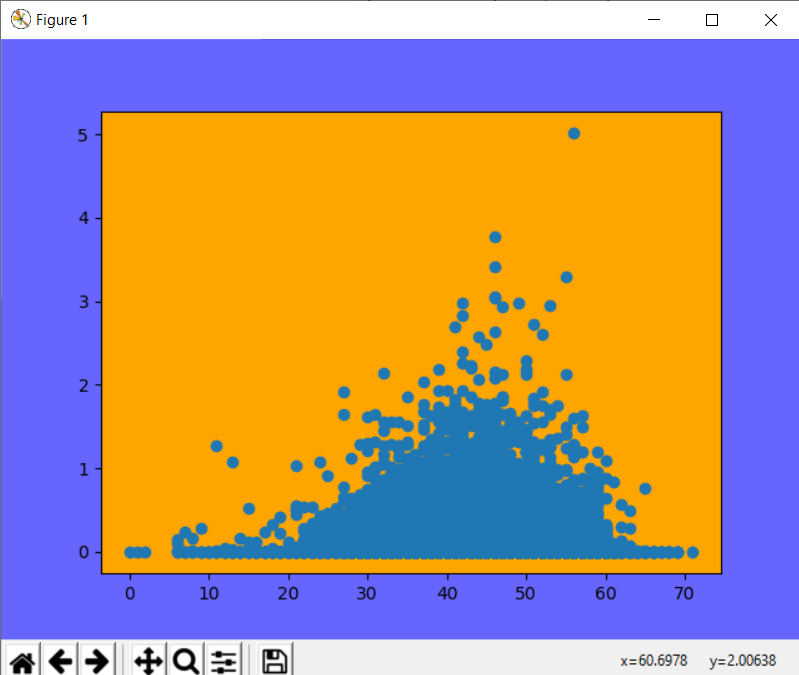
整个图形的颜色将为蓝色,我们首先将轴对象的
alpha
设置为
1.0
,这意味着完全不透明。我们将轴对象着色为橙色,从而在蓝色图中为我们提供了橙色背景:
fig = plt.figure()
fig.patch.set_facecolor('blue')
fig.patch.set_alpha(0.6)
ax = fig.add_subplot(111)
ax.patch.set_facecolor('orange')
ax.patch.set_alpha(1.0)
plt.scatter(TMIN, PRCP)
plt.show()

alpha
调整为
0.0
时会发生什么:
fig = plt.figure()
fig.patch.set_facecolor('blue')
fig.patch.set_alpha(0.6)
ax = fig.add_subplot(111)
ax.patch.set_facecolor('orange')
ax.patch.set_alpha(0.0)
plt.scatter(TMIN, PRCP)
plt.show()

imread()
函数来完成。此函数将图像加载到Matplotlib中,该图像可与```imshow()``函数一起显示。
为了在图像上方绘制,必须指定图像的范围。默认情况下,Matplotlib使用图像的左上角作为图像的原点。我们可以给
imshow()
函数提供一个点列表,指定应该显示图像的哪个区域。与子图组合时,可以在图像上方插入另一个图。
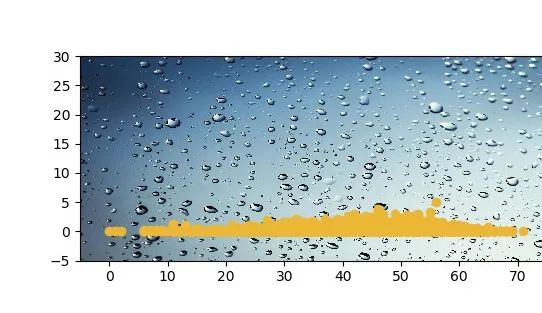
让我们使用下雨的图像作为背景:
img = plt.imread("rain.jpg")
fig, ax = plt.subplots()
ax.imshow(img, extent=[-5, 80, -5, 30])
ax.scatter(TMIN, PRCP, color="#ebb734")
plt.show()

horizontal_min
,
horizontal_max
,
vertical_min
,
vertical_max)
。在这里,我们读取了图像,将其裁剪并使用
imshow()
在轴上显示。
小结
在本教程中,我们介绍了使用Python和Matplotlib更改绘图背景的几种方法。
推荐阅读
如何在 matplotlib 中加注释和内嵌图
Matplotlib 常见组件设置大全
如何用 Matplotlib 画一张好看的图


社区会员
点赞鼓励一下

最后
以上就是知性烤鸡最近收集整理的关于matplotlib 显示批量图片_如何在 Matplotlib 中更改绘图背景的全部内容,更多相关matplotlib内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复