前言
QSlider展示大概有两种,第一种是handle在那个滑动槽内,第二种是handle大于滑动槽
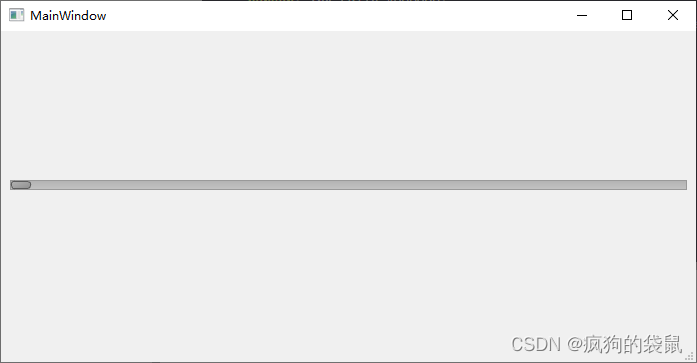
第一种:handle在槽内
参考官方的例子,handle的高度是随着滑动槽的高度变化的
QSlider::groove:horizontal {
border: 1px solid #999999;
height: 8px; /* the groove expands to the size of the slider by default. by giving it a height, it has a fixed size */
background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);
margin: 2px 0;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #b4b4b4, stop:1 #8f8f8f);
border: 1px solid #5c5c5c;
width: 18px;
border-radius: 3px;
}

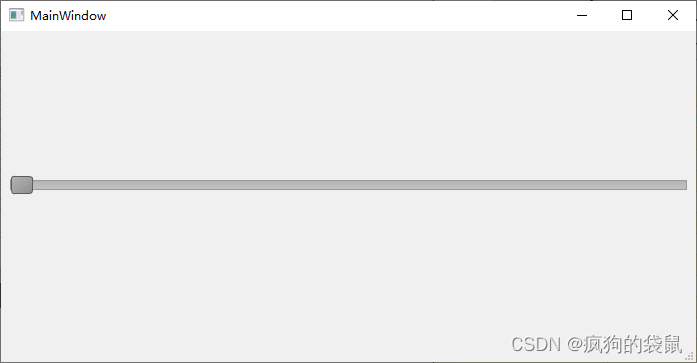
第二种:handle比滑动槽大
根据官方的说法,需要设置margin-top和margin-bottom的值为负数
QSlider::groove:horizontal {
border: 1px solid #999999;
height: 8px; /* the groove expands to the size of the slider by default. by giving it a height, it has a fixed size */
background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);
margin: 2px 0;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #b4b4b4, stop:1 #8f8f8f);
border: 1px solid #5c5c5c;
width: 20px;
margin-top: -5px; /* handle is placed by default on the contents rect of the groove. Expand outside the groove */
margin-bottom:-5px;
border-radius: 3px;
}
margin-top:-5px的意思是除了占据整个滑动槽的高度外,还要往上多5px,margin-bottom同理

最后
以上就是大气发带最近收集整理的关于QSlider美化规则的全部内容,更多相关QSlider美化规则内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复