Flutter 作为一门跨平台开发语言,项目目录结构也具有特定的跨平台特性,项目不仅仅包含自身dart语言相关代码,也包含原生平台相关的Android和iOS以及Web相关代码,Flutter程序的目录结构能够很好的帮我们快速的上手,并理解Flutter跨平台特性,也有利于日常的开发和调试。 Flutter工程目录如下 Flutter工程目录结构说明如下表所示 lib 我们日常开发的dart语言代码都放在这里,可以说是我们的“核心工作文件夹” ios 这里面包含了iOS项目相关的配置和文件,当我们的项目需要打包上线的时候,需要打开该文件内的 android 与 test 这里存放了我们在项目开发过程中的测试代码,良好的测试习惯是保证代码质量的必要手段! pubspec.yaml是Flutter项目的核心配置文件,包含项目名称、版本号、项目描述、主页、开发文档、最主要的是项目依赖插件配置第一步
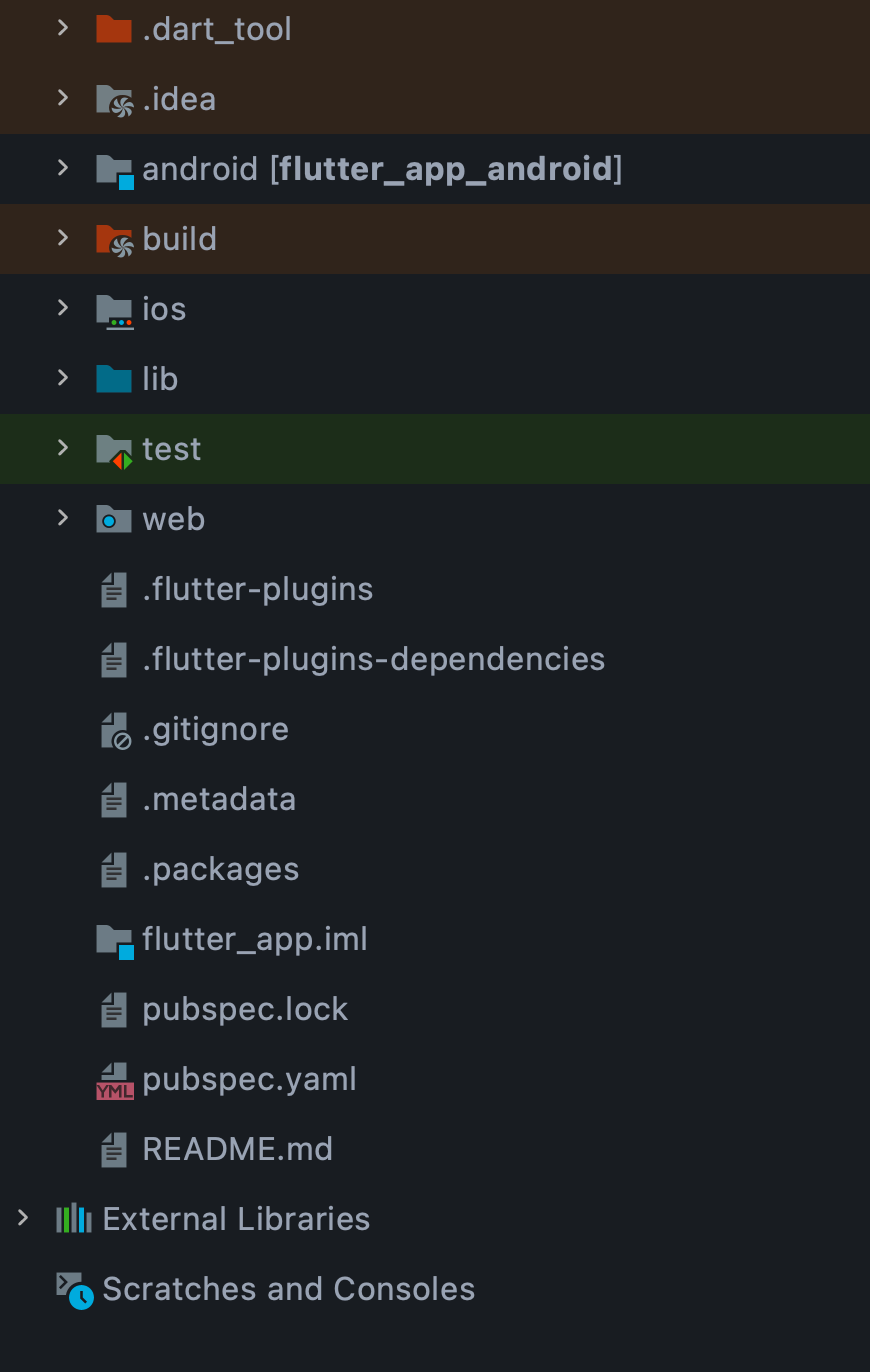
看工程目录结构设计

文件 / 目录 作用 dart_tool Dart工具开发包 .idea 开发环境配置 android 安卓原生工程文件 iOS iOS原生工程文件 build 编译或运行后产物 lib 包含.dart结尾的工程相关文件 test 包含.dart结尾的工程测试文件 web Web原生工程文件 .gitignore git提交仓库忽略文件 .metadata 一个对当前workspace的配置记录 .packages 以lib结尾的文件绝对路径 flutter_dir.iml 工程文件的本地路径配置 pubspec.lock 前项目依赖所生成的文件 pubspec.yaml 依赖配置 README.md 自述项目信息(html标签) External Libraries 安卓架包和资源文件、Dart SDK 文件、工程开发依赖插件API Scratches and Consoles 创建的临时文件和缓冲区列表 比较重要的文件夹及文件是 android、ios、lib、test、pubspec.yaml
Runner.xcworkspace文件进行编译和打包工作。ios文件夹一样,在android项目需要打包上架的时候,也需要使用此文件夹里面的文件。同样的如果我们需要原生代码的支持,原生代码也是放在这里。
本文由 mdnice 多平台发布
最后
以上就是鲜艳店员最近收集整理的关于三步入门之Flutter一第一步的全部内容,更多相关三步入门之Flutter一第一步内容请搜索靠谱客的其他文章。








发表评论 取消回复