准备工作
import matplotlib.pyplot as plt #导入模块matplotlib.pyplot
#在notebook中显示所绘图像
%matplotlib inline
plt.rcParams['font.sans-serif'] = ['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus'] = False #用来正常显示负号
import numpy as np
plt.pie():绘制饼图
- x:给数据,加起来大于1,归一化成百分比;加起来小于1,化成扇形
- labels:用列表用数字顺序进行标注
- explode:突出强调某块,列表里有三个数
- startangle:起始角度
- shadow:饼有无阴影,默认为false
- labeldistance:标签到圆心的距离,默认1.1
- pctdistance:数字位置
- autopct:把数字写在饼图上
- radius:改变图片尺寸
- counterclock:True为逆时针
- frame:默认为false,边框
- textprops:改变标签大小颜色,字典形式
有两种形式
- 所有项之和小于等于1
- 所有项之和大于一,按照比例形成饼图
x = [0.1,0.5,0.2]
plt.pie(x)
结果:

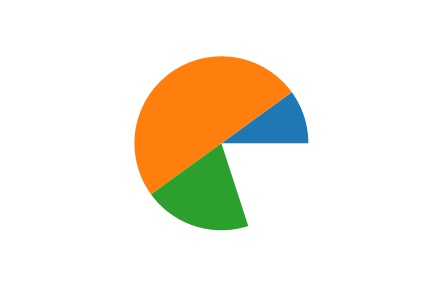
x = [1,5,2]
plt.pie(x)
plt.savefig("F:\01.jpg")
结果:

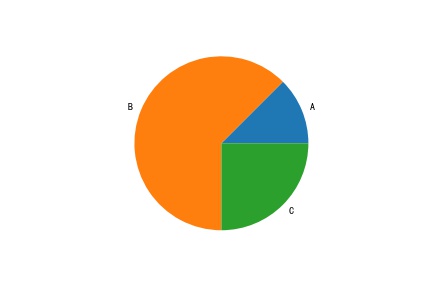
接下来给每个部分上标签(labels)
x = [1,5,2]
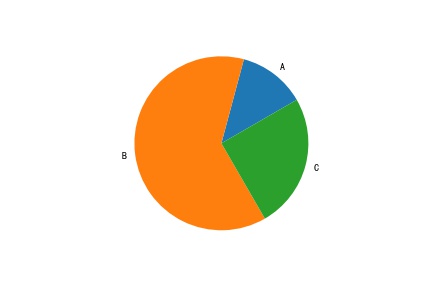
plt.pie(x,labels = ["A","B","C"])
plt.savefig("F:\01.jpg")
结果:

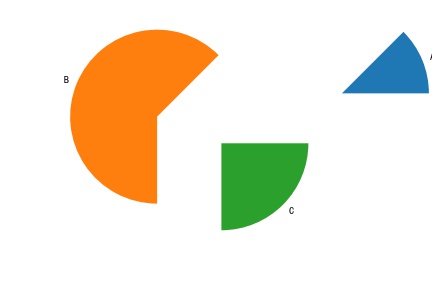
我们可以调整每个部分距离圆心的距离(explode)
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],explode = [1.5,0.8,0])
plt.savefig("F:\01.jpg")

再来个代码和图相比较看看
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],explode = [0.2,0,0])
plt.savefig("F:\01.jpg")
结果:

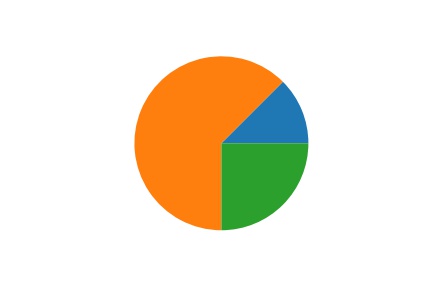
我们还可以改变起始角度(startangle)
将这个图片与第一个图片相比较
#startangle:将起始角度逆时针旋转30度
x = [1,5,2]
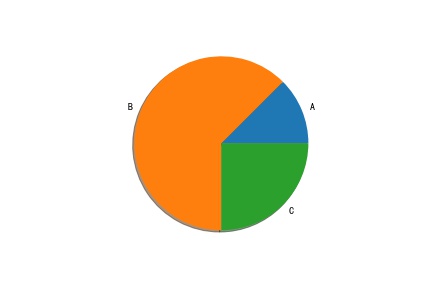
plt.pie(x,labels = ["A","B","C"],startangle = 30)
plt.savefig("F:\01.jpg")
结果:

现在我们来给图片加一些阴影(shadow)
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],shadow = True)
plt.savefig("F:\01.jpg")

改变标签与圆心的距离,你想要的都可以有(labeldistance)
x = [1,5,2]
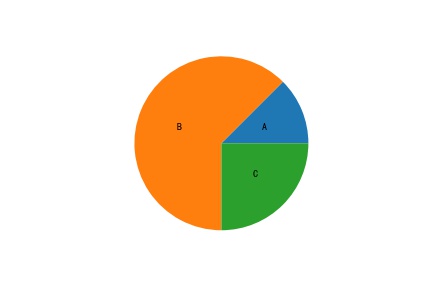
plt.pie(x,labels = ["A","B","C"],labeldistance = 0.5)
plt.savefig("F:\01.jpg")
结果:

现在来标上数字(autopct)
保留一位小数
x = [1,5,2]
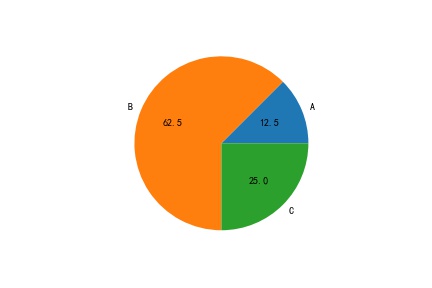
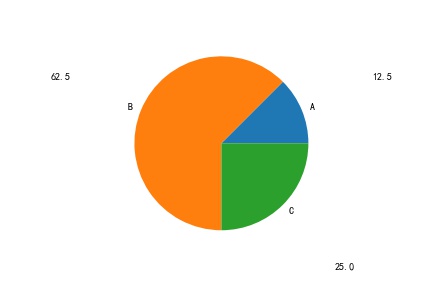
plt.pie(x,labels = ["A","B","C"],autopct = '%1.1f')
plt.savefig("F:\01.jpg")
结果:

还可以加上百分号
#加百分号
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],autopct = '%1.1f%%')
plt.savefig("F:\01.jpg")
结果:

还可以调整数字与圆心的距离(pctdistance)
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],autopct = '%1.1f',pctdistance = 2.0)
plt.savefig("F:\01.jpg")
结果:

调整图片大小(radius)
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],radius = 1.5)
plt.savefig("F:\01.jpg")
结果:

可以将图片顺时针逆时针倒过来倒过去(counterclock)
True为逆时针,False为顺时针
请与博客开始图片相比较
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],counterclock = False)
plt.savefig("F:\01.jpg")
结果:
显示边框(frame)
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],frame = True)
plt.savefig("F:\01.jpg")
结果:
这是图片的一部分

坐标紧接着跟上
x = [1,5,2]
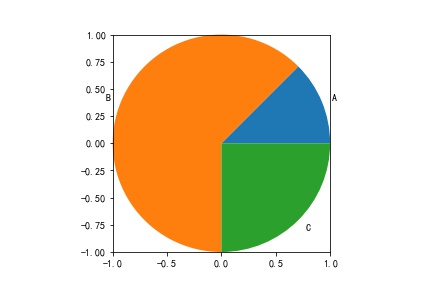
plt.pie(x,labels = ["A","B","C"],frame = True)
plt.xlim(-1,1)
plt.ylim(-1,1)
plt.grid
plt.savefig("F:\01.jpg")
结果:

改变标签大小和颜色(textprops)
x = [1,5,2]
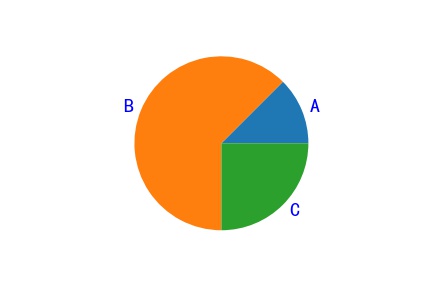
plt.pie(x,labels = ["A","B","C"],textprops = {'fontsize':20,'color':'blue'})
plt.savefig("F:\01.jpg")
结果:

有些电脑上图可能不是正圆型,我们可以规范一下
#使横纵轴等距
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],textprops = {'fontsize':20,'color':'blue'})
plt.axis('equal')#将饼图显示为正圆
plt.legend()
plt.savefig("F:\01.jpg")
结果:

圆环图
知道圆环图怎么画的吗,就是画两个圆,小的为白色
x = [1,5,2]
plt.pie(x,labels = ["A","B","C"],textprops = {'fontsize':20,'color':'blue'})
plt.pie([1],colors='w',radius=0.7)
plt.savefig("F:\01.jpg")
结果:

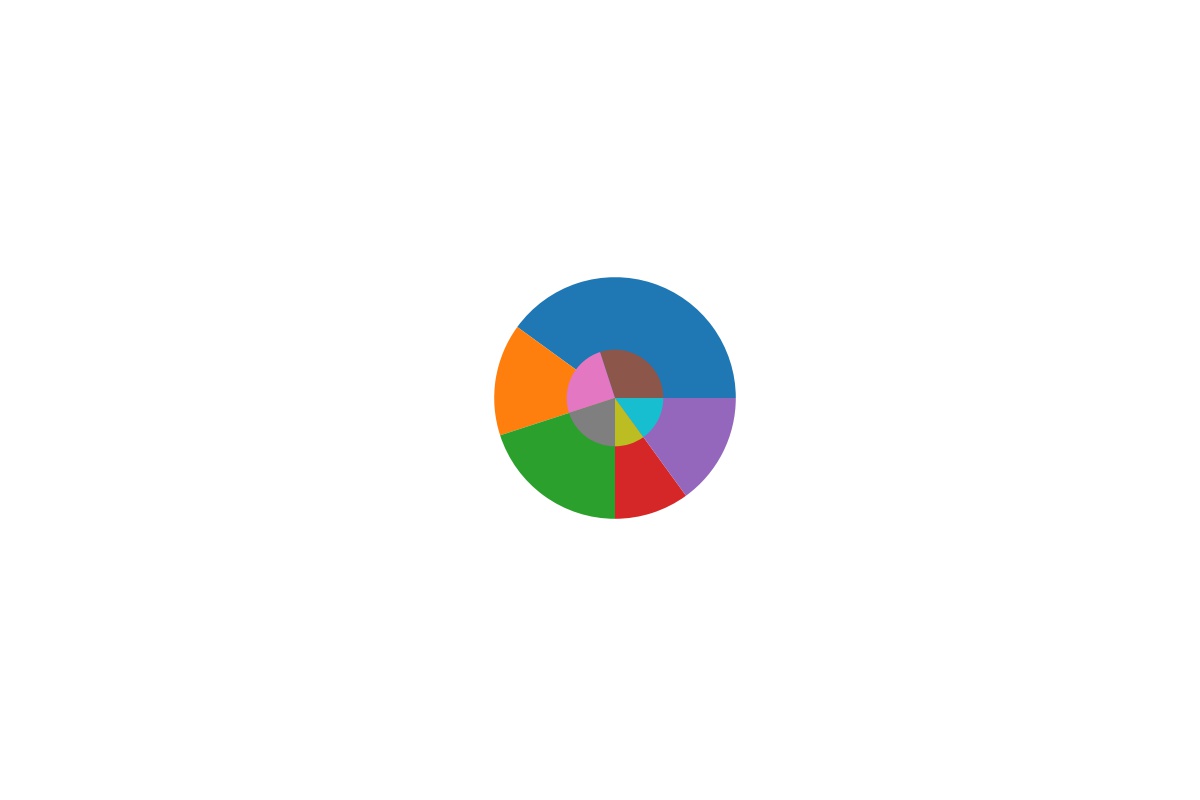
内嵌环形饼图
plt.figure(dpi = 200)
elements = ['面粉','砂糖','奶油','果酱','坚果']
a = [0.4,0.15,0.2,0.1,0.15]
b = [0.3,0.25,0.2,0.1,0.15]
plt.pie(a,radius = 0.5)
plt.pie(b,radius=0.2)
plt.savefig("F:\01.jpg")
结果:
最后
以上就是幸福西牛最近收集整理的关于Matplotlib绘图03准备工作plt.pie():绘制饼图的全部内容,更多相关Matplotlib绘图03准备工作plt内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复