<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS视频缩略图移入效果</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 249px;
height: 200px;
margin: 50px auto;
}
.box ul li p {
text-align: center;
font-size: 14px;
}
.box ul li .pic {
position: relative;
width: 249px;
height: 165.04px;
overflow: hidden;
}
.box ul li img {
width: 249px;
}
.box ul li .pic::after {
position: absolute;
content: '';
top: 50%;
left: 50%;
margin-top: -29px;
margin-left: -29px;
width: 58px;
height: 58px;
background-image: url(images/play.png);
transform: scale(5);
opacity: 0;
transition: all 0.5s;
}
.box ul li .pic:hover::after {
opacity: 1;
transform: scale(1);
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<div class="pic"><img src="images/pexels-life-of-pix-7613.jpg" alt=""></div>
<p>
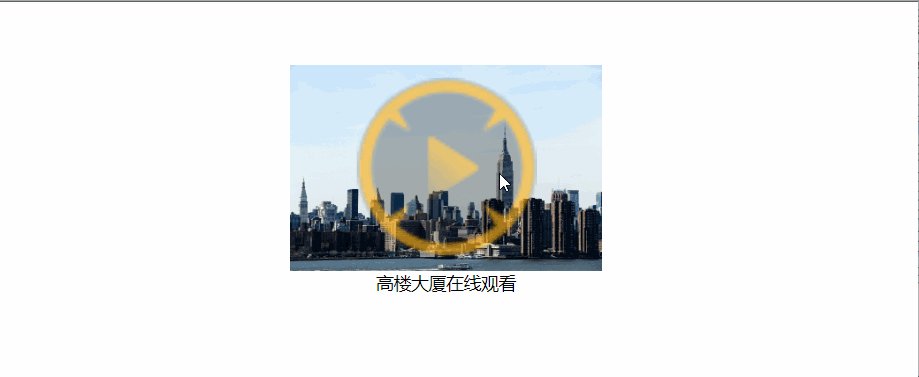
高楼大厦在线观看
</p>
</li>
</ul>
</div>
</body>
</html>效果预览;

最后
以上就是舒心老师最近收集整理的关于CSS视频缩略图移入效果的全部内容,更多相关CSS视频缩略图移入效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复