uniapp switch开关功能

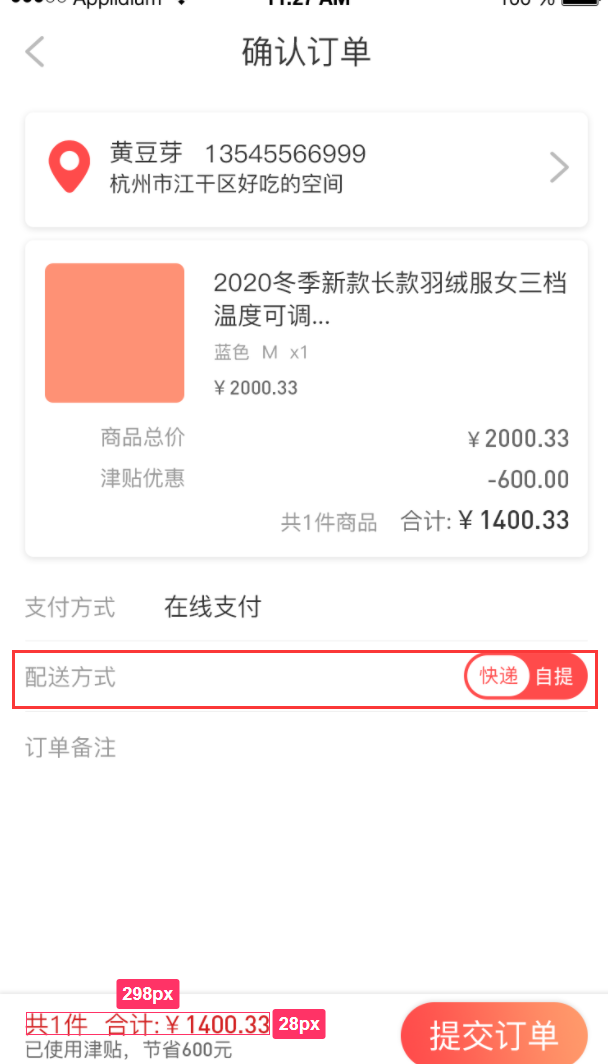
最近公司电商app确认订单页面种配送方式由默认的快递改为了快递+自提的可选择配送方式。
这个功能是需要用到switch开关功能。
为了实现能够展示文字的这种方式,通过Uniapp插件市场可以找到如下的插件:
switch开关插件的链接https://ext.dcloud.net.cn/plugin?id=2269


switch开关插件使用方法
- 页面引用插件
import yjySwitch from "@/components/yjy-switch/yjy-switch.vue"
- 注册插件
components: {
yjySwitch
},
- 使用插件
data(){
return{
switchDefaultValue: 0,
switchListText: [{
title: '快递',
value: 0
},
{
title: '自提',
value: 1
}
]}
},
methods:{
switchChangeFun(e) {
console.log('触发 switchChangeFun');
console.log(e);
//重新赋值,改变该值用于设置switch默认值
this.switchDefaultValue = e.swithcSelectItem.value;
},
}
<yjy-switch
style="width: 160upx;float:right;"
@switchFunction="switchChangeFun"
:switchType="'text'"
:defaultColor="'#FF4B4B'"
:highColor="'#FFFFFF'"
:defaultValue="switchDefaultValue"
:switchList="switchListText"
:itemIndex="0"></yjy-switch>
- 插件样式有些许改动,为了能够保证长圆形背景颜色及边框一致。
插件内容如下:
<template>
<view class="yjy-switch-container" :style="{ 'border-color': '' + defaultColor,background:defaultColor }" >
<view
v-for="(item, index) in switchArr"
:key="index"
class="yjy-switch-item"
:class="{
'yjy-switch-selected': defaultValue == item.value ? true : false
}"
@click="itemClick(item)"
:style="{
color: (defaultValue == item.value ? true : false) ? defaultColor:highColor,
background: (defaultValue == item.value ? true : false) ? highColor : ''
}"
>
<i v-if="switchType == 'icon'" class="uni-icon " :class="item.title"></i>
<view v-if="switchType == 'text'">{{ item.title }}</view>
</view>
</view>
</template>
<script>
export default {
name: 'YJYSwitch',
props: {
//默认选中的值,int类型
defaultValue: {
type: Number,
default: 0
},
//当前循环里的索引
itemIndex: {
type: Number,
default: 0
},
//选中的高亮颜色
highColor: {
type: String,
default: '#FFFFFF'
},
//组件边框和选中的背景颜色
defaultColor: {
type: String,
default: '#30C58D'
},
//类型,text:文本,icon:字体图标
switchType: {
type: String,
default: 'text'
},
//可用于切换的数组
switchList: {
type: Array,
default: [
{
title: '是',
value: 1
},
{
title: '否',
value: 0
}
]
}
},
data() {
return {
//定义个组件内的数组
switchArr: []
};
},
methods: {
itemClick(swithcSelectItem) {
if (this.defaultValue != swithcSelectItem.value) {
this.$emit('switchFunction', { swithcSelectItem, ...{ index: this.itemIndex } });
}
}
},
created() {
//初始化可选择的数据
if (this.switchList.length > 0) {
for (let i = 0; i < this.switchList.length; i++) {
let arrItem = {
title: this.switchList[i].title,
value: this.switchList[i].value
};
this.switchArr.push(arrItem);
}
}
}
};
</script>
<style lang="scss" scoped>
.yjy-switch-container {
display: flex;
flex-direction: row;
border-radius: 100upx;
border: 4upx solid $uni-color-primary;
padding: 2upx;
.yjy-switch-selected {
color: #ffffff;
border-radius: 40upx;
background: $uni-color-primary;
}
.yjy-switch-item {
color: $uni-color-primary;
font-size: 22upx;
width: 100upx;
height: 50upx;
display: flex;
justify-content: center;
align-items: center;
transition: all 0.4s ease-in-out;
i {
font-size: $uni-font-size-lg;
}
}
}
</style>
最后
以上就是隐形寒风最近收集整理的关于uniapp switch开关插件带文字/icon图标 功能实现的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复