目录
目标
一、Nodejs 概述
1.1、介绍
1.2、Nodejs 应用场景
1.3、安装 Nodejs
1.4、npm 包管理器
1.4.1、介绍
1.4.2、切换 npm 源
1.4.3、生成 JSON 配置文件
1.4.4、查看当前安装的树形模块
1.4.5、安装模块
1.4.6、自定义脚本命令
1.4.7、自动重启应用
1.5、模块化
二、常用内置模块
2.1、os 模块
2.2、path 模块
2.3、url 模块
2.4、querystring 模块
2.5、fs 模块
图例 :
跳转链接 : NodeJs_02 _ 学习笔记
跳转链接 : NodeJs_03 _ 学习笔记
跳转链接 : NodeJs_04 _ 学习笔记
目标
- 能够命令中执行 node 程序
- 能够使用 npm 安装第 3 方模块
- 掌握常用的 nodejs 内置模块
- 能够实现文件读写操作
一、Nodejs 概述
1.1、介绍
网址:Node.js
Node.js 是一个开源与跨平台的 JavaScript 运行时环境。它是在浏览器外运行,它是一个事件驱动异步 I / O 单进程 的服务端 JS 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。它使用新的 ECMAScript 标准,不必等待所有用户更新其浏览器,可以通过更改其版本来决定要使用新的标准特性。
注意:
- 浏览器是 JS 的前端运行环境。
- Node.js 是 JS 的后端运行环境,在后端中运行无法调用 DOM 和 BOM 等浏览器内置 API。
- Node.js 可以使用官方 API 编写出 web 服务,运行 web 应用。
- Node.js 不是运行在浏览器端的 js , 是运行在服务器端
- 让 js 可以在命令中运行 ( cmd )
1.2、Nodejs 应用场景
- 创建应用服务 ( API 接口 , 代理 )
- web 静态资源服务和接口服务器
- 客户端应用工具 gulp webpack vue 脚手架 react 脚手架
1.3、安装 Nodejs
( 1 ) nodejs 环境安装非常便捷,直接可通过官网地址,下载对应的安装软件包即可安装使用。
安装 nodejs => 官网下载

( 2 ) 使用 nvm ( 如果你使用了 nvm,请把原来的 nodejs 给卸载掉 )
注:尽量下载长期支持版本 ( LTS ), 如果在工作中有多个 node 环境的切换,可以安装 node 环境管理工具 NVM :https://github.com/coreybutler/nvm-windows/releases
nvm 可以让你的电脑中有 N 多个 node 版本 。
nvm安装与使用 - #Empty - 博客园
node12.18 => A项目 node8 B项目 node9 C项目 node10
$ : nvm install nodejs版本
$ : nvm use 版本
安装检测 : $ node -v =>

1.4、npm 包管理器
安装好了 nodejs 后,npm 就已经在电脑中 ( 捆绑关系 )
1.4.1、介绍
NPM( node package manager ),通常称为 node 包管理器,它已经集成了 nodejs 安装包中。在 npm 从 5.2 版开始,增加了 npx 命令 ( 解决的主要问题,就是调用项目内部安装的模块,很多工具不再需要 npm -g 全局来完成使用了 ),使用 npm 可以实现从 npm 远程数据库下载别人编写的第三方包到本地使用。( 若远程没有 , 则报错 )
npx 命令 : 非常有用 => 最大作用 : 可以把我们原本需要全局安装的模块 , 变成局部安装 好处 : 假如我们电脑上需要运行三个项目 , 这三个项目之前都要用到全局环境变量的话 , 就需要运行哪一个项目的时候更改变量 , 但是有了 npx 命令以后 , 我就可以做到各自运行各自的项目 , 而互不影响了
npm 仓库地址:npm
当然除了 npm 以外还有 Facebook 贡献的 Yarn,功能和 npm 一样。
安装检测 : $ npm -v =>

yarn安装 : $ => npm i -g yarn ( 使用 yarn 包管理工具)
1.4.2、切换 npm 源
npm 使用国外镜像源地址,再有的时候可能网络不是很通顺,这时可以使用国内镜像源来完成npm下载模块功能
切换到阿里提供的 npm 镜像源
地址:开发者社区npm升级通知—阿里云开发者社区
# 执行如下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行完毕上述命令后,在系统中提供了一个 cnpm 包管理工具,功能和 npm 一样,所不同的是 cnpm 镜像源地址 为 阿里提供的源地址。
- 使用 nrm 管理 npm 镜像源
nrm 是一个 npm 源管理器,允许你快速地在 npm 源间切换。npm 默认情况下是使用 npm 官方源( npm config list 来查看), 如果直接修改 npm 源,如果后续需要连接到官方源才能工作,这样来回切换源就变得麻烦了,nrm 通过简单的命令就可以解决此问题。
# 全局安装
npm i nrm -g
注 :
- -g global 全局,让 nrm 不限于到某一个项目中,而是在所有的项目中都可使用
- 安装最新的 nrm 在 window 在会出现如下错误,解决方案如下
打开 nrm 的安装文件,一般是在这个路径下:
C:Users用户名(自己的账号名称)AppDataRoamingnpmnode_modulesnrm
找到cli.js文件的第17行,此行代码
const NRMRC = path.join(process.env.HOME, '.nrmrc');
做如下修改
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
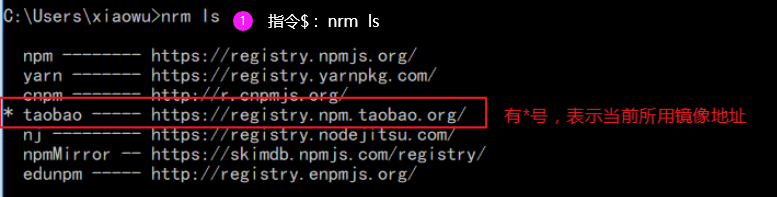
# 查看可用源 : $ => nrm ls

# 切换 $ : nrm use 名称(npm)


公司里面可能不止这些镜像源 , 公司里面可能会让你加 :





例 : 你到公司后可能会把你外派到军工厂或者银行等等机构 , 那这样的机构的话 , 他们为了安全起见 , 所以他们的 npm 很多都是使用的 内网 , 所以不管你是淘宝的还是 npm 的 , 一个都无法下载 , 就得需要我们一点点整 , 这时候你就需要使用一个 命令 :
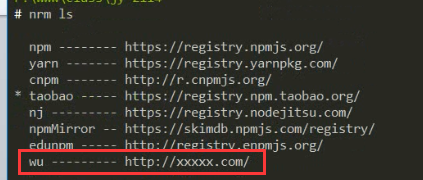
$ nrm add --help
再加你的名字 : $ nrm add 名字 地址

就是为了假如你遇到无法下载切换镜像源的时候 , 你可以自己手动添加一个供你使用
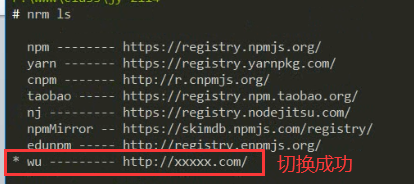
完成之后 , 使用 : nrm use 名字
然后 $ npm install
1.4.3、生成 JSON 配置文件
安装包和命令记录文件 它是前端工程项目必须要有的一个文件
# 初始化生成 package.json 文件 => 项目中使用 npm 安装软件的 记录文件
初始化 指令: $ => npm init -y [不询问]
packename 包名 ( 根据你的需要可更改 ) ( 包名也不能和 已经存在的包 同名 )
version 版本 ( 可更改 )
description 描述 ( 选填 )
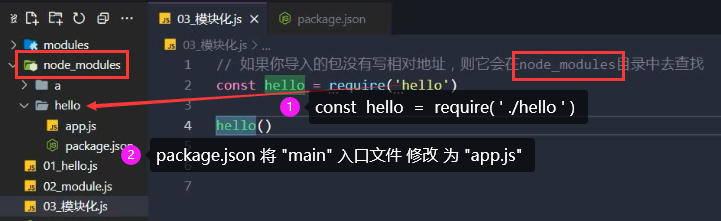
main 入口文件
scripts 支持的自定义脚本,默认是一个空的 test
keywords 关键字,有助于在人们使用 npm search 搜索时发现你的项目
author 作者
license: 版权许可证(默认:ISC)开源协议
dependencies 在生产环境中需要用到的依赖 -- 开发中多个包文件打到一个js文件中,在此文件中要有 js 则生产环境中就有 npm run build
( jQuery 是 生产依赖 , 因为 在项目中还要使用到 jQuery ,
如果你放到开发依赖中 , 在打包的过程中就会将 jQuery 舍弃掉 ,
那么你项目中的代码使用到的比如 $ 等等的全都不好使了 , 就会出现各种问题 )
devDependencies 在开发、测试环境中用到的依赖 -- 在本机开发时此时js能用的
( gulp 是 开发依赖 )
项目生产 / 开发 环境依赖 : 解释说明
1.4.4、查看当前安装的树形模块
# 查看本项目已安装模块 : $ => npm list
# 查看包可用版本 : $ => npm view jquery versions
npm i -S jquery@2.* => ( 下载 2. 中的最高版本 => 2.2.4 )
记住 : 在工作中我们看版本都不是在这里通过命令行来查看的 ,
假如 你的项目 是五年前的 , 那我们怎么查看版本呢
1.4.5、安装模块
# 安装模块
npm install 模块名[@版本号 可选] 或 npm i 模块名[@版本号 可选]
# 卸载已安装模块
npm uninstall 模块名
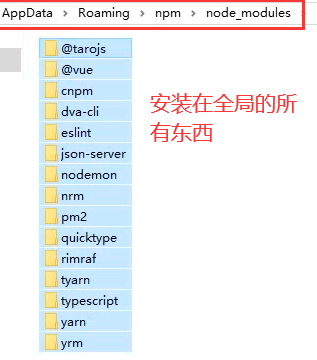
# 查看全局 node_modules 的地址
npm root -g
## 安装参数
--save -S 记录 生产环境 所需模块 默认
--save-dev -D 记录 开发环境 所需模块
-g 安装到 全局

扩展小知识点 :
使用 npm 下载指定版本的第三方包 :
指令: $ npm i 包名@版本号
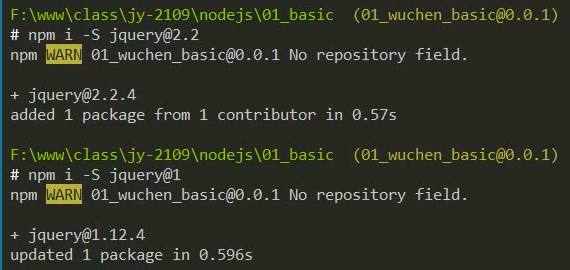
当你使用指令 $ npm i -S jquery@2.2 时 ,
会记录在生产环境下 , 并且下载一个 2.2 版本中的最高版本 @2.2.4
所以当你需要使用低版本时 , 想要当前版本的最高版本时 , 可以只写第一位数 ,
会自动帮你找到其中的最高版本下载
如 : npm i -S jquery@1
即 : 记录在生产环境下 , 并且下载一个 第一版本中的最高版本 @1.12.4

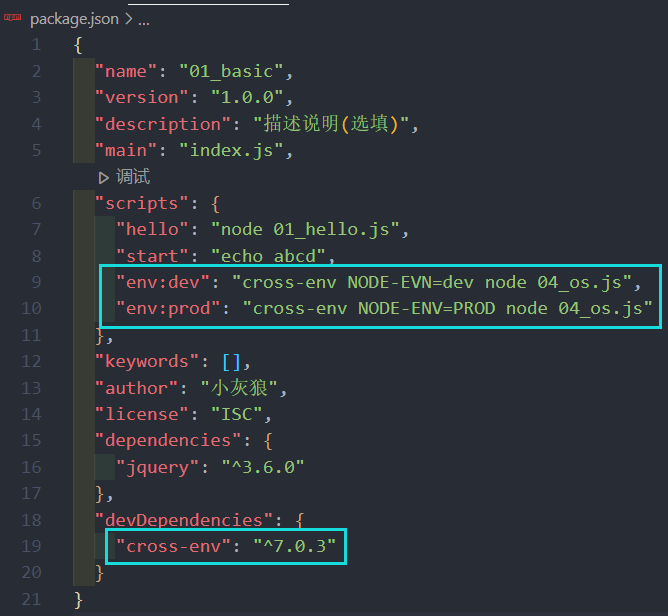
1.4.6、自定义脚本命令
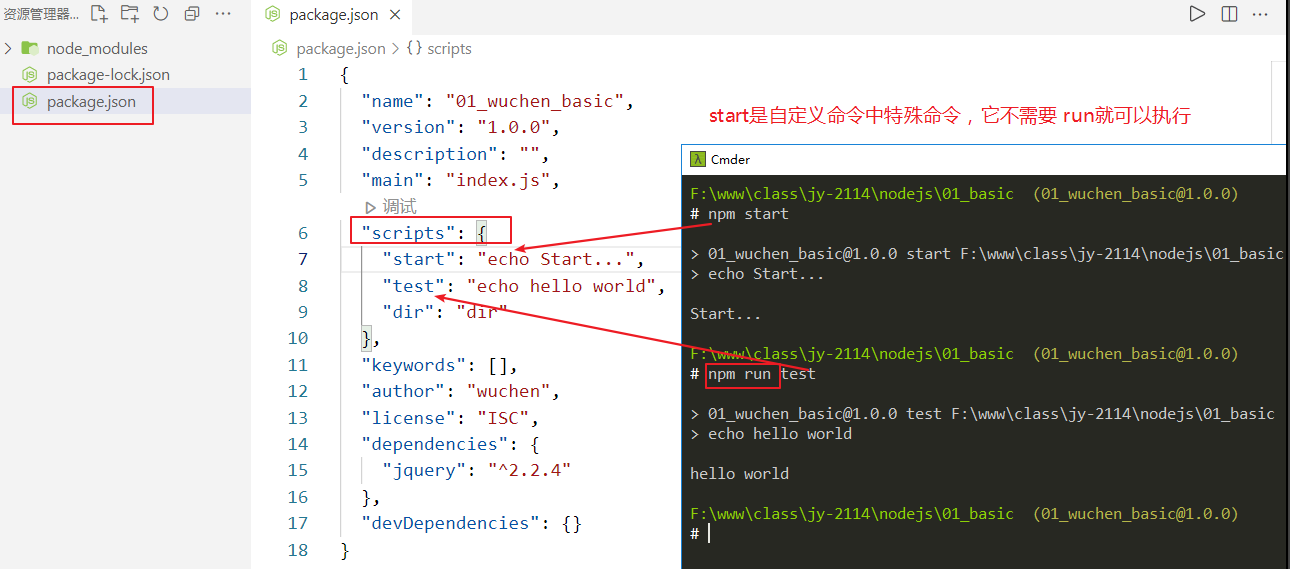
通过 package.json 文件中的 scripts 自定义脚本命令
自定义 npm 命令 :
package.json 文件中的 scripts 节点中配置
scripts:{
"dev": "命令",
"start":"命令"
}npm start
npm run devnpm i -D cross-env 解决在 npm 中设置环境变量的兼容问题,win / mac
scripts:{
"dev": "cross-env NODE-DEV=dev 命令
}


1.4.7、自动重启应用
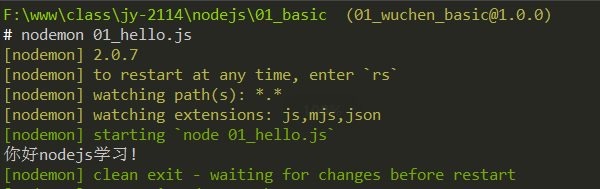
在编写调试 Node.js 项目,修改代码后需要频繁的手动重启应用,非常繁琐。nodemon 这个工具,它的作用是监听代码文件的变动,当代码改变之后,自动重启 。( 提高开发效率 )
# 全局安装 nodemon
npm i -g nodemon
# 执行 node 脚本
nodemon app.js
// 一个 web 服务,启动后会在内存在运行,而我们修改的是磁盘中的文件
// 修改后的文件不会立即更新到服务中,手动重启,在生产环境中是正常的,但开发环境中如果频繁的这样操作,那么我们的开发效率就无从谈起了。所以需要一个能够监听文件的修改,一旦有修改文件就会 自动更新到内存服务中
// 安装指令 : $ => npm i -g nodemon
检测指令 : $ => nodemon --version
// 启动文件
// 之前我们的 nodejs 运行文件是 => node 文件.js
// nodemon 之后 => nodemon 文件.js

1.5、模块化
NodeJs 基于 Commonjs 模块化开发的规范,它定义一个 JS 文件就称之为一个 模块
node 的模块类型
- 核心模块 - 安装 nodejs 自带的模块
- 第三方模块 - 需要手动通过 ( npm / yarn ) 来进行安装
- 自定义模块 - 开发者自己编写开发 ( 一个文件就是一个模块 [理解] )
导出 module.exports / exports
导入 require require 导入是以单例模式, 导入相同的对象, 全局只有一个实例 ( 节约了内存 )


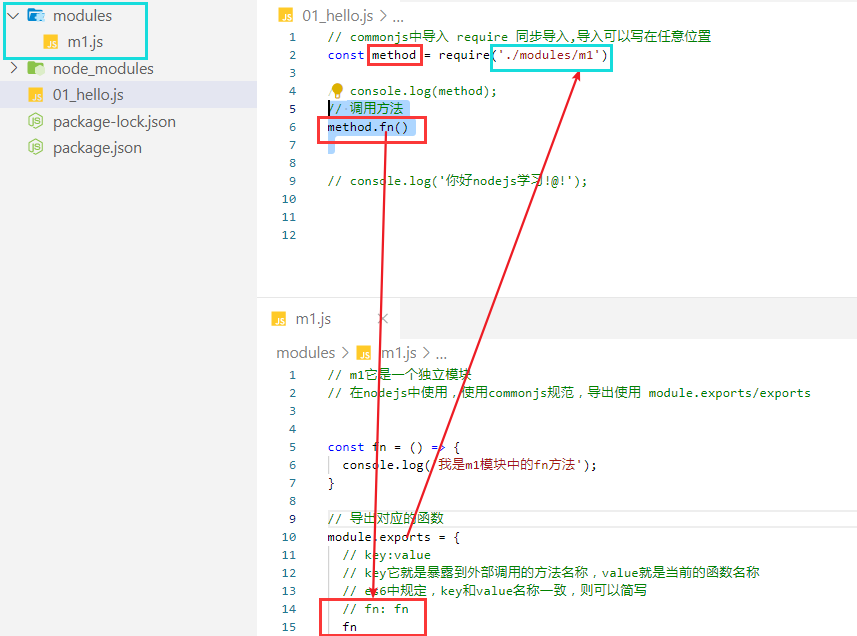
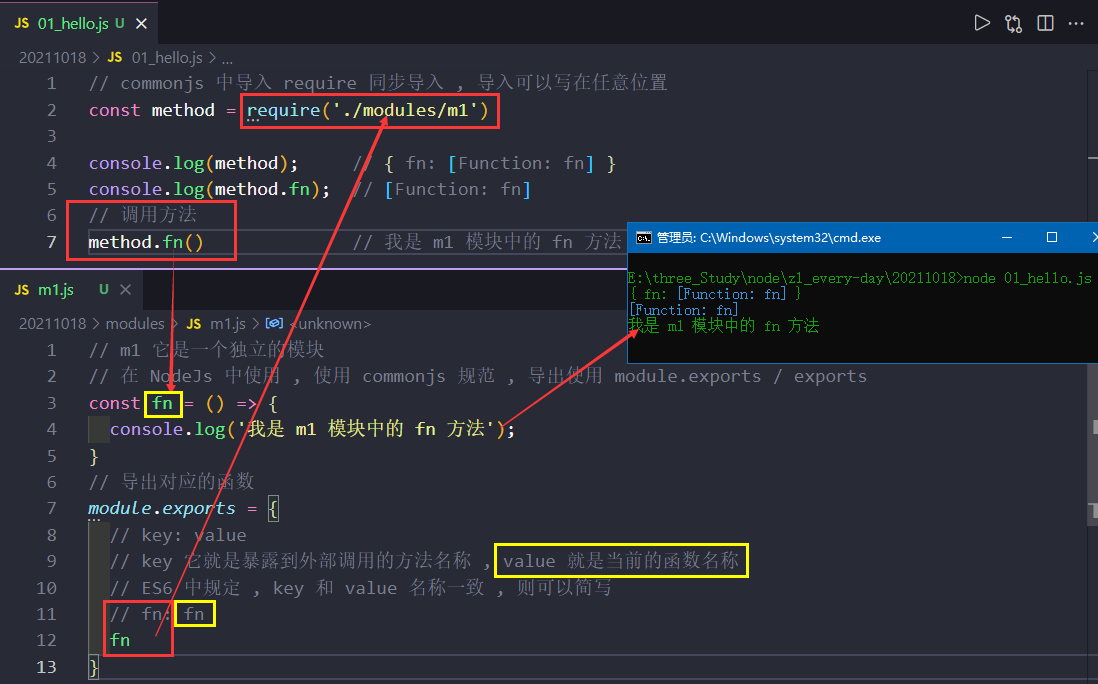
导入 对象 和 类 :
 m1.js
m1.js
// m1 它是一个独立的模块
// 在 NodeJs 中使用 , 使用 commonjs 规范 , 导出使用 module.exports / exports
const name = '张三'
/* const fn = () => {
console.log('我是 m1 模块中的 fn 方法');
} */
function fn() {
console.log('我是 m1 模块中的 fn 方法');
}
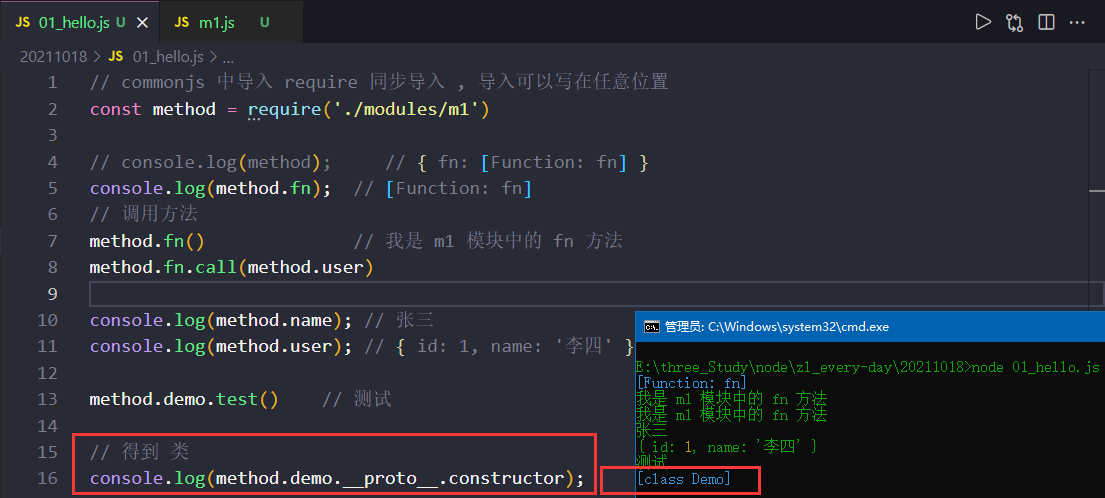
// 导出 对象
const user = {
id: 1,
name: '李四'
}
// 导出 类 ( ES6 )
class Demo {
test() {
console.log('测试');
}
}
// 导出对应的函数
module.exports = {
// key: value
// key 它就是暴露到外部调用的方法名称 , value 就是当前的函数名称
// ES6 中规定 , key 和 value 名称一致 , 则可以简写
// fn: fn
fn,
name,
user,
// 导出了 类的实例
demo: new Demo
}





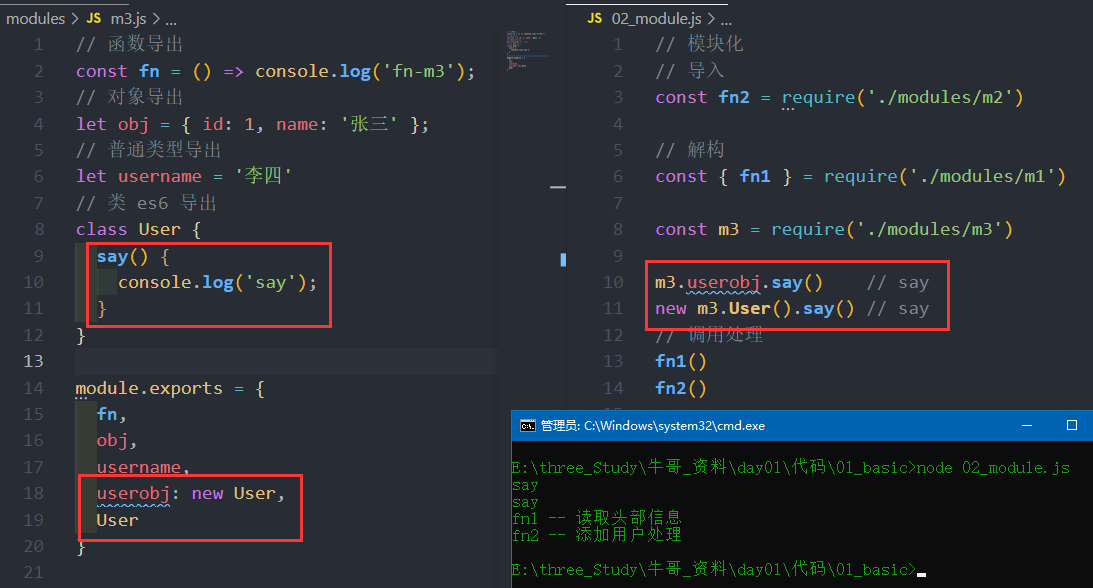
commonjs 模块化 :


二、常用内置模块
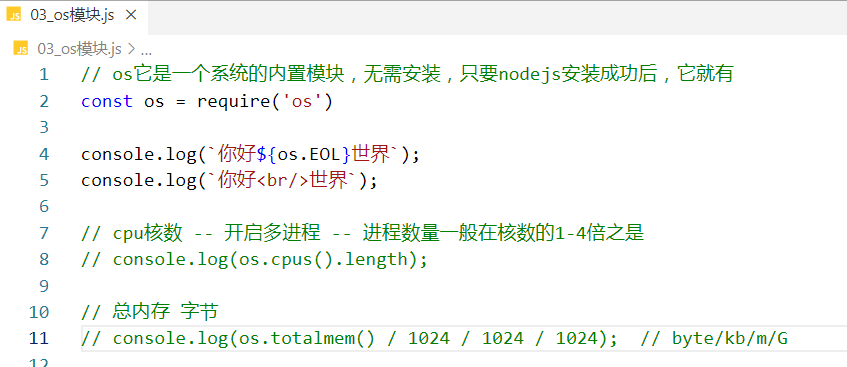
2.1、os 模块
os 模块提供了与操作系统相关的实用方法和属性。
const os = require('os')
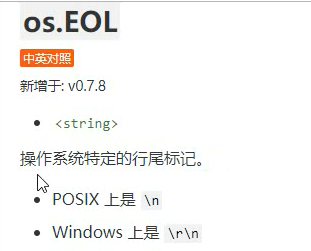
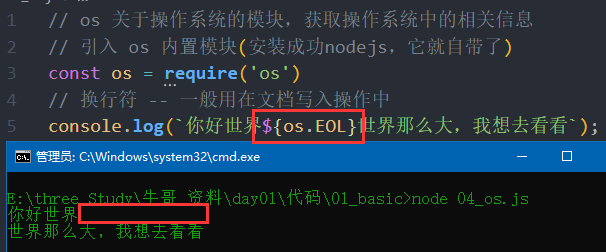
# 换行符
os.EOL 根据操作系统生成对应的换行符 window r n,linux 下面 n
因为 在 window 和 linux 对应的 换行符 不一样 , 所以我们要帮我们自动生成 ,
这时候我们就需要用到一个模块 , 就是 os 模块
# 查看 cpu 相关信息
os.cpus( )
# 总内存大小 (单位 字节) kb mb g
os.totalmem( )
# 空余内存大小 (单位 字节)
os.freemem( )
// os 关于操作系统的模块,获取操作系统中的相关信息 // 引入 os 内置模块(安装成功nodejs,它就自带了) const os = require('os') // 换行符 -- 一般用在文档写入操作中 console.log(`你好世界${os.EOL}世界那么大,我想去看看`); // 获取cpu核数,做多进程开发,进程数量是cpu核数的1到4倍 console.log(os.cpus().length); // 获取环境变量 -- 在项目中是全局的,所以全局可用,设置配置文件 // 安装一个跨平台运行设置环境变量插件$ => npm i -D cross-env // cross-env 环境变量=值 node命令 // process.env.a = 'admin' // process.env.NODE_ENV = 'development' console.log(process.env); // 运行指令 $ => npm run env
2.2、path 模块
path 模块 用于处理 文件和目录 ( 文件夹 ) 的 路径
( fs 文件 相关 模块 )
const path = require('path')
1 # 获取路径最后一部内容 一般用它来获取 文件名称
path.basename('c:/a/b/c/d.html') // d.html
2 # 获取目录名,路径最后分隔符部分被忽略
path.dirname('c:/a/b/c/d.html') // c:/a/b/c
3 # 获取路径中 文件扩展名
( 可用来判断 是否是 图片 格式等等 , 从而判定 是否要进行 编码 转换 )
path.extname('c:/a/b/c/d.html') // .html
4 # 给定的路径连接在一起
path.join('/a', 'b', 'c') // /a/b/c
5 # 把相对地址转为绝对路径
path.resolve('/a', '../b')

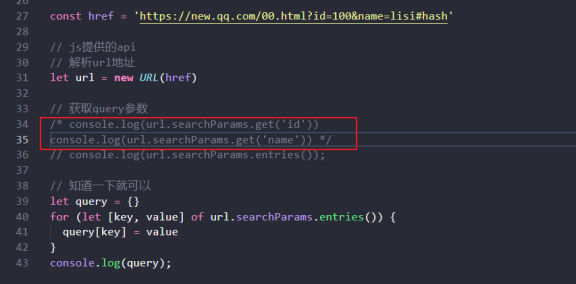
2.3、url 模块
URL 字符串是结构化的字符串,包含多个含义不同的组成部分。 解析字符串后返回的 URL 对象,每个属性对应字符串的各个组成部分。

const url = require('url');
const href = 'http://www.xxx.com:8080/pathname?id=100#bbb'
// 解析网址,返回Url对象
// 参2 如果为true 则 query获取得到的为对象形式
url.parse(href, true)
// url 获取相关 const url = require('url') // 网络地址 // BOM 中 通过 location.search 来获取 ? 后面的内容 // 端口号 => http : 80 https : 443 const href = 'http://nodejs.cn:8080/api/os.html?id=100&name=lisi#hashvalue' /* http 传输协议 nodejs.cn 域名 8080 端口号 api/os.html pathname */ // parse 方法有 3 个参数 , 常用的有两个参数 /* 参数 1 : 分析 url 地址 参数 2 : 把 search 字符串转为对象 , 给解析返回的 Url 对象中的 query 属性 true / false 参数 3 : 如果你的 url 地址没有协议 , 还想获取主机名称 , 就需要参数 3 true / false */ /* const obj = url.parse(href, true) console.log(obj); */ // 日常工作中的使用方法 const { pathname, query } = url.parse(href, true) console.log(pathname, query); // /api/os.html [Object: null prototype] { id: '100', name: 'lisi' }




const href = 'http://nodejs.cn:8080/api/os.html?id=100&name=lisi#hashvalue'
// const href = 'http://nodejs.cn:8080/api/os.html?id=100&id=200&name=lisi#hashvalue'
// js 高版本中提供了一个 URL 类 , 此 类 可以方便处理 url 相关信息 ,
// 它可以在 NodeJs 和 web 网页中使用
// 参数 : url 路径
let url = new URL(href)
// 得到 url 中的 search 字符串
let search = url.searchParams
console.log(search.get('id')); // 100
// console.log(search.getAll('id')); // [ '100', '200' ]
console.log(search.get('name')); // lisi
search.forEach((val, key) => console.log(key, val))
/* id 100
name lisi */
let params = {}
// [key] 动态变量当成我们的下标
search.forEach((val, key) => params[key] = val)
console.log(params); // { id: '100', name: 'lisi' }
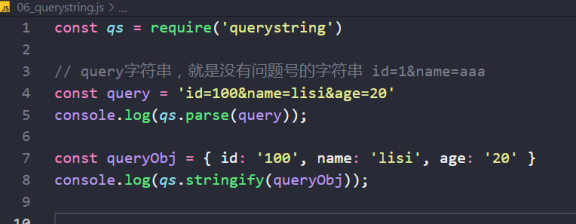
2.4、querystring 模块
用于 解析 和 格式化 URL 查询字符串 的 实用工具
const querystring = require('querystring')
# query 字符串转为对象
querystring.parse('foo=bar&abc=xyz')
# 对象转为 query 字符串
querystring.stringify({ foo: 'bar',abc: 'xyz'})

// search 字符串转换
const querystring = require('querystring')
let qsp = 'foo=bar&abc=xyz'
// 把 search 字符串转为 对象
console.log(querystring.parse(qsp));
// [Object: null prototype] { foo: 'bar', abc: 'xyz' }
let qss = { foo: 'bar', abc: 'xyz' }
console.log(querystring.stringify(qss));
// foo=bar&abc=xyz
2.5、fs 模块
fs 模块提供了用于与 文件进行 交互 相关方法

读取文件 :
// fs 模块用到时 , 一定会用到 path 模块
const path = require('path')
// fs 模块 , 文件和目录相关操作
const fs = require('fs')
// 文件路径
let filepath = path.resolve('./data/user.txt')
// 读取文件 , 默认在不指定编码时 , 返回的一个字节流 buffer ( 二进制数据流 )
/* 同步 */
// let data = fs.readFileSync(filepath)
// console.log(data); // <Buffer 6c 6f 76 65>
// gbk gb2312 utf-8
// console.log(data.toString('utf-8')); // love
/* 常用 : 指定读取的文件路径和编码 */
// let data = fs.readFileSync(filepath, 'utf-8')
// console.log(data); // love
try {
let data = fs.readFileSync(filepath, 'utf-8')
console.log(data); // love
} catch (error) {
console.log('读取文件出错了');
}
/* 异步 */
// NodeJs , 错误优先机制 , 回调函数中默认多数方法都是参数 1 是错误对象
// 参数 2 之后才是要的数据
fs.readFile(filepath, 'utf-8', (err, data) => {
// err 它是一个错误的对象 , 如果读取没有问题 , 则它为 null , 有问题则为 对象
if(err) {
console.log('读取文件出错了');
} else {
console.log(data); // love
}
})
写入文件 :

判断文件是否存在 :

查看文件属性信息 :

查看当前目录中的文件列表 :

fs :
用它来完成 文件 和 目录 相关操作
读 文件 `fs.readFile`
读 目录
fs.readdir写 文件
fs.writeFile删除 文件 fs.unlink
删除 目录
fs.rmdir查看 文件的属性 fs.stat
查看 文件 或 目录 是否存在
fs.existsSync
/* fs 文件读取 */
// 对于文件和目录操作
// nodejs中有一个原则: 错误优先
const fs = require('fs')
const path = require('path')
const os = require('os')
// 得到当前操作文件的绝对路径
// let filepath = path.join(__dirname, './data/1.txt')
// let filepath = path.resolve('./data/1.txt')
// 读取文件中的内容
// 异步 ===> 默认在没有指定读取后的文件编码时,它返回的是一个buffer字符流(理解为2进制)
// err 参数,如果读取文件有错时,则为错误对象,如果没有错,则为null
/* fs.readFile(filepath, (err, buffer) => {
if(err){
console.log('文件读取失败');
}else{
console.log(buffer.toString());
}
// 默认就是utf-8
// console.log(buffer.toString());
// console.log(buffer.toString('utf-8'));
}) */
// 参数2,可以指定编码
/* fs.readFile(filepath, 'utf-8', (err, data) => {
if (err) {
console.log('文件读取失败');
} else {
console.log(data);
}
}) */
/* fs.readFile(filepath, 'utf-8', (err, data) => {
if (err) {
console.log('文件读取失败');
} else {
console.log(data.split(new RegExp(os.EOL)).map(item => item + "----" + os.EOL).join(''));
}
})
*/
/* // promise
var readFile = (filepath) => {
return new Promise((resolve, reject) => {
fs.readFile(filepath, 'utf-8', (err, data) => {
if (err) {
reject('文件读取失败@');
} else {
resolve(data);
}
})
})
} */
let filepath = path.resolve('./data/1.txt');
// readFile(filepath).then(data => console.log(data)).catch(err => console.log(err))
; (async function () {
try {
let data = await readFile(filepath)
console.log(data);
} catch (error) {
console.log('异常')
}
})();
function readFile(filepath) {
return new Promise((resolve, reject) => {
fs.readFile(filepath, 'utf-8', (err, data) => {
if (err) {
reject('文件读取失败@');
} else {
resolve(data);
}
})
})
}
/* // 同步读取文件
let filepath = path.resolve('./data/1.txt')
// 自定义异常处理
try {
let data = fs.readFileSync(filepath, 'utf-8')
console.log(data);
} catch (error) {
console.log('没有找到');
}
*//* fs 文件写入 */
const fs = require('fs')
const { resolve } = require('path')
const os = require('os')
// 得到当前写入的目录,此目录一定要真实存在,否则写入失败
// mac笔记本,在执行node命令时,加一个sudo
// let filepath = resolve('./data/2.txt')
// 同步和异步
// 同步
// fs.writeFileSync(filepath, `汉字${os.EOL}bbb`)
/* // 复制
let data = fs.readFileSync(resolve('./data/user.json'))
fs.writeFileSync(filepath, data)
*/
// 异步
// let str = '上海发现一位50岁阿姨的家,卫生间布置的真高级,拍给大家学学'
// fs.writeFile(filepath, str, err => {
// // 如果写入失败则为对象,写入成功则为null
// console.log(err);
// })// 判断一个文件是否存在
// 删除文件 fs.unlink(filepath)
// 返回true/false
let filepath = resolve('./data/2.txt')
// console.log(fs.existsSync(filepath));
// 查看文件相关属性
/* fs.stat(filepath, (err, stat) => {
// 文档属性对象
console.log(stat);
获取当前文件的最后修改时间 -- 在写web服务器时作为浏览器缓存设置的标识
console.log(stat.mtime);
// 判断是否为文件
console.log(stat.isFile());
// 判断是否为目录
console.log(stat.isDirectory());
// 文件大小 kb
console.log(Number((stat.size / 1024).toFixed(2)));
}) */
// 查看当前目录下面数据
let dirpath = resolve('./data')
fs.readdir(dirpath, 'utf-8', (err, data) => {
console.log(data);
})
let stat = fs.statSync(resolve('./data/a'))
console.log(stat.isDirectory());
图例 :


跳转链接 : NodeJs_02 _ 学习笔记
跳转链接 : NodeJs_03 _ 学习笔记
跳转链接 : NodeJs_04 _ 学习笔记
最后
以上就是细腻面包最近收集整理的关于NodeJs_01 _ 学习笔记目标一、Nodejs 概述二、常用内置模块图例 :的全部内容,更多相关NodeJs_01内容请搜索靠谱客的其他文章。

























发表评论 取消回复