前端攻击成因
在web网页的脚本中,有些部分的显示内容会依据外界输入值而发生变化,而如果这些声称html的程序中存在问题,就会滋生名为跨站脚本的安全隐患
XSS跨站脚本攻击:
英文全称cross-site-scripting,为了区别于cascading style sheets层叠样式表(CSS),因此缩写为XSS。
Web应用程序中,如果存在XSS漏洞,就会有以下风险:
1、用户的浏览器中运行攻击者的恶意脚本,从而导致库kit信息被窃取,攻击者就会假冒用户的信息进行登录。
2、攻击者能够获取用户的权限,来恶意使用web应用的功能。
3、可以向用户使用伪造的数据表单,通过钓鱼的方式来窃取用户的个人信息。也就是我们这里讲到的主要的钓鱼攻击和盗取cookie
接下来以实际的例子来看
钓鱼攻击
提交单引号,显示有语法错误

通过url的输入,我们能在页面中显示出来,那我们是否可以构造一个js脚本,我们来看一下效果。能够弹出一个警告框,说明跨站脚本攻击漏洞存在

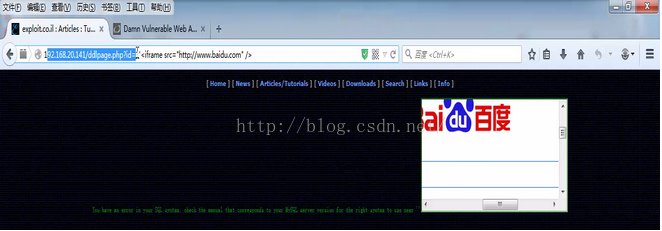
怎么构造钓鱼?使用标签iframe.可以看到百度已经在这里嵌入了

假如这是一个银行网银登录的网站,存在这样的漏洞,那我们作为攻击者,我可以构造一个类似的页面,把它原有的登录框覆盖掉。我可以把这个链接发给被攻击者,以邮件或者其他的方式,这里需要用到的技术是社会工程学,诱使被攻击者访问这个链接,最终欺骗他来登录,而攻击者就可以轻易的拿到被攻击者的账号和密码信息。也有人问,发过去的这个链接带有这样的标志或参数,被攻击者一眼就能看出来。在这里,我们可以对这段代码进行编码,不管是url的编码还是其他方式的编码,也就是说,被攻击者一眼看不出来这个异常,所以就会被诱使去访问这个链接,最终造成影响。这个是钓鱼攻击。
盗取cookie
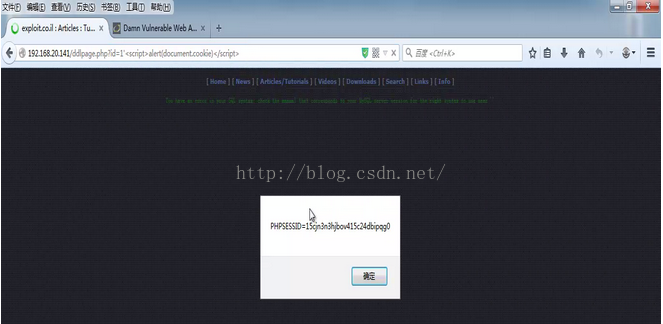
这里需要用到一个函数document.cookie同样是个警告提示。可以看出它的PHPSESSID已经被显示了出来,但这种显示是不可能达到攻击效果的

Xss漏洞
Web应用的网页上显示外界传入的参数场所不在少数,只要有一处存在xss漏洞,网站的用户就有被冒名顶替的风险。也就是我们的cookie信息被获取,我们就存在有被冒名顶替的风险。另外,web应用中要防护的xss漏洞有很多,然而网站运营方或者是站长却普遍对此漏洞疏忽大意,对实质防护的措施不够重视,但是,现实生活中xss攻击却是存在的,而且xss的受害者也是与日俱增。因此,在web应用中,采用防范xss的策略是必不可少的
将存在隐患的网站将用户引发至一个恶意的网站,也就是说我们刚才获取cookie的信息不是让它alter告警方式展示给用户,而是通过脚本程序将我们函数获取的cookie信息,发送至远程的恶意网站,远程的这个恶意网站是专门用来接收当前的cookie信息的,当被攻击者触发这个漏洞以后,它当前用户的cookie信息就会被发送到远端的恶意网站。攻击者登录恶意网站,查看到cookie信息后可以对这个用户的控制权限进行冒名顶替。
实例:
还是dvwa的演示环境
发射型跨站
获取用户的cookie信息
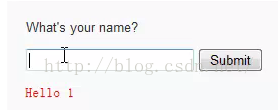
输入1,显示hello 1

验证是否会在当前输入前面加入hello
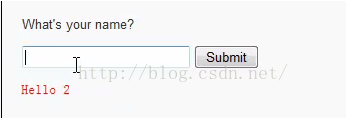
输入2 发现同样hello 2.我们的输出会在前面加上hello,然后再当前页面直接输出

假设我们输入相应的js脚本,它是不是也会在当前页面直接输出并且执行呢
我们可以看出,当前的脚本已经被执行,而且js脚本也被触发,alter,也就是警告弹出了相应的提示框

那我们怎么来换取当前用户的cookie信息呢?
同样document.cookie这个函数。可以看到这里是低安全级别 PHPSESSID同样也获取到了,当被攻击者拿到这个值以后,就可以直接对这个登录用户的网站或应用进行直接访问。而且,访问后攻击者所获取的权限将和当前登录用户的权限一模一样。假设被攻击者是一个网站的后台管理员,网站如果存在xss漏洞的话,作为攻击者,我可以将我构造的代码,发送给网站管理员,欺骗他进行访问,当然这个欺骗方式可以是发邮件,以钓鱼的形式,当被攻击者访问这个恶意链接以后,他的网站后台的cookie信息就有可能被获取。为什么说有可能呢?因为如果说我们构造的攻击语句或者存在xss漏洞的位值是网站的前台的话,那网站管理员有可能是在没有登录的情况下,那我们这个情况下就获取不到cookie信息,但是网站管理员已经处于登录的状态,那他在访问了这个恶意链接以后,我们就可以获取到网站后台管理的cookie信息。这样的话攻击者拿到了这个cookie信息,就可以以网站管理员的身份对网站后台进行操作

存储型跨站
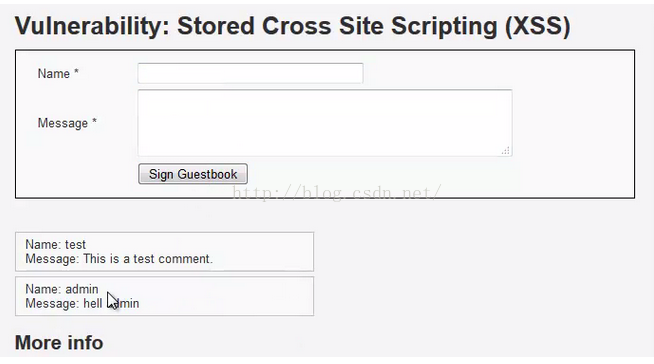
这个恶意代码可能被存储起来了,通常情况下,是被存储在数据库里面
比如现在发布一个内容 发布的内容显示出来了,也就是说这个暑假是从数据库里获取的。

那既然我们的输入会被显示到数据库,而且还会被显示到正常的页面上。那我们猜想,是不是可以构造一个跨站脚本语句,提交以后让它写进数据库,再展现到当前的页面上呢?
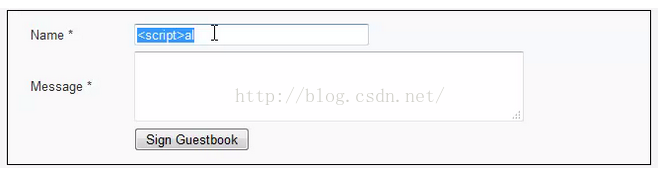
我们发现name字段对长度有限制,我们这里暂时绕不过去,这里不做过多介绍

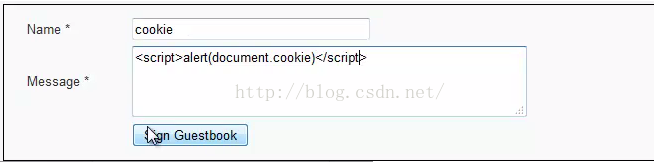
我们来看message字段是否可以构造我们的脚本,同样以验证的方式进行验证,提交以后这个框能显示出来。刷新以后,同样能显示出来,说明数据是被存储到了数据库里面

存储型相对于反射型有更大的威胁,因为反射型作为攻击者是需要把构造好的url链接发送给被攻击者,而且还要以各种手段去诱使被攻击者点击。而存储型就不存在这个问题,如果说网站存在存储型xss漏洞,那我们就可以直接将我们的语句写进数据库里,这时候我们不需要给被攻击者发送任意有恶意的链接,只要他登录这个网站,或者访问这个网站,那这个恶意脚本就会执行。
我们再来看一下获取cookie信息,可以看到cookie信息被获取,同样的,如果是这个网站后台的xss漏洞,那我在无法获取管理员账号和密码的时候。我可以将获取cookie信息的xss代码,写入到数据库里,当管理员访问后台的时候,这个cookie信息就会被发送到攻击者远端的恶意网站进行接收


实例:
假设我们的网站有一个留言板消息,类似于输入用户名,输入留言内容,当留言以后,可能有的网站是输入留言提交就显示了留言内容。有的网站可能进行了处理信息,就是怕留言会发布一些恶意或是非法的信息。有可能是发布留言以后,先是后台管理员登录后台以后这个留言信息才会显示出来,那这个时候你的留言信息肯定是会被管理员看到的。因为管理员要登录后台进行审核,审核通过以后才会对互联网或网络上其他用户进行发布。那这个时候,管理员登录后台进行审核的时候,就会触发这个漏洞,而恰恰这个时候,管理员又处于登录状态,那管理员的cookie信息,也就是后台的cookie信息就会被发送到攻击者的恶意网站。
Cookie是干什么的?
Cookie是保存在客户端本地对访问网站的信息的保存,比如用户登录认证,账号密码,或者访问的页面,都会保存在cookie里面,以便后期访问的快速响应。了解到这以后,我们可以很清楚的看出一个问题,就是用户登录的账号密码信息肯定是在cookie里面,那这时候我们获取到Cookie信息就非常有价值了。
Xss更具威胁的另一种攻击方式——xss的蠕虫(这里没有做介绍)
在上面的例子上,攻击者利用JavaScript等读取到了用户的cookie信息,但实际上,利用JavaScript的攻击远远不止这些。
大致介绍下:
蠕虫是一个网络病毒,它可以复制自身然后传播。对于xss的蠕虫我们怎么进行攻击呢?比如微博存在xss漏洞,攻击者构造一个xss的蠕虫以后,构造的恶意信息是让更多的人来关注我。现在发布这个微博后,当有人访问这个微博以后,他就触发了这个漏洞,那他自己的微博就会去关注攻击者的账号,关注以后,这个恶意信息也会保存在被攻击者的信息里面,在被攻击者的微博再被另一个人访问以后,那另一个人就又成了被攻击者,第一个被攻击者就成了攻击者,最终形成了一个大规模的蠕虫病毒,这个就是xss的蠕虫。
原文链接:http://www.maiziedu.com/wiki/websafety/frontend/
最后
以上就是甜甜红牛最近收集整理的关于web前端攻击详解的全部内容,更多相关web前端攻击详解内容请搜索靠谱客的其他文章。








发表评论 取消回复