
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0;
}
.clearfix {
*zoom: 1;
}
.time {
width: 280px;
margin: 50px auto;
line-height: 30px;
text-align: center;
}
.time h3 {
font-size: 25px;
margin-bottom: 20px;
}
.time .day {
float: left;
margin: 10px 0 10px;
width: 50px;
height: 30px;
color: #ff9f00;
}
.time .hours,
.time .minutes,
.time .seconds {
float: left;
margin: 10px;
width: 50px;
height: 30px;
background-color: #ff9f00;
border-radius: 8px;
color: #fff;
font-weight: 700;
box-shadow: 2px 2px 3px 2px rgba(0, 0, 0, .2);
}
</style>
</head>
<body>
<div class="time clearfix">
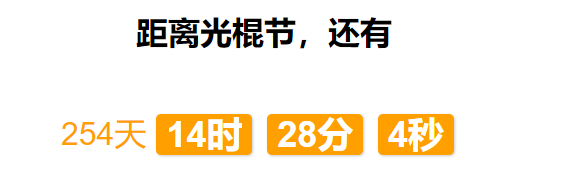
<h3>距离光棍节,还有</h3>
<div class="day"></div>
<div class="hours"></div>
<div class="minutes"></div>
<div class="seconds"></div>
</div>
</body>
</html>
<script>
window.addEventListener('load', function () {
var day = document.querySelector('.day')
var hours = document.querySelector('.hours')
var minutes = document.querySelector('.minutes')
var seconds = document.querySelector('.seconds')
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24).toString().padStart(2, '0') // 天
var h = parseInt(times / 60 / 60 % 24).toString().padStart(2, '0') //时
var m = parseInt(times / 60 % 60).toString().padStart(2, '0') // 分
var s = parseInt(times % 60).toString().padStart(2, '0')// 当前的秒
day.innerHTML = d + '天'
hours.innerHTML = h + '时'
minutes.innerHTML = m + '分'
seconds.innerHTML = s + '秒'
}
countDown('2020-11-11 00:00:00')
setInterval(function () {
countDown('2020-11-11 00:00:00')
}, 1000)
})
</script>
最后
以上就是舒适秀发最近收集整理的关于js习题(双十一倒计时效果)的全部内容,更多相关js习题(双十一倒计时效果)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复