
文章目录
- 一、place简介
- 二、运用实例
- 1. 绝对坐标和相对坐标
- 2. 同时使用两种坐标
- 3. 组件重叠覆盖
- 三、参数方法
- 1. 参数汇总
- 2. 方法汇总
一、place简介
在tkinter中,用于管理所有组件在窗口界面布局的有三种方法:pack、grid、place。
- pack 按添加顺序排列组件
- grid 按行列形式排列组件
- place 能够实现自定义排列组件
前面总结 pack 布局管理器、grid 布局管理器,最后再来了解了解 place 布局管理器。
一般情况下不太常用 place ,虽然它能够实现自定义排列组件,但是使用起来要复杂一些,需要手动设置x、y坐标。
如果是整个页面布局大规模使用 place,那绝对让人崩溃级别的。

但在一些特殊情况,使用 place 还是非常好用滴!

二、运用实例
——
1. 绝对坐标和相对坐标
在 place 中,主要通过两种方式来确定各个组件的位置,一种是绝对坐标(x,y),另一种是相对坐标(relx,rely)。
import tkinter as tk
root = tk.Tk()
lb = tk.Label(root, text='逆旅鸭')
# 使用绝对坐标将Label放置到(50,50)位置上
lb.place(x=50, y=50, anchor='center')
bt = tk.Button(root, text='确定')
# 使用相对坐标将Label放置到父组件中间的位置上
bt.place(relx=0.5, rely=0.5, anchor='center')
root.mainloop()
运行程序,我们看看它在窗口的排列。

还得重点讲讲这个相对坐标,它有一个好处,看看下面的代码。
import tkinter as tk
root = tk.Tk()
# relheight表示相对父组件的高度,relwidth表示相对父组件的宽度
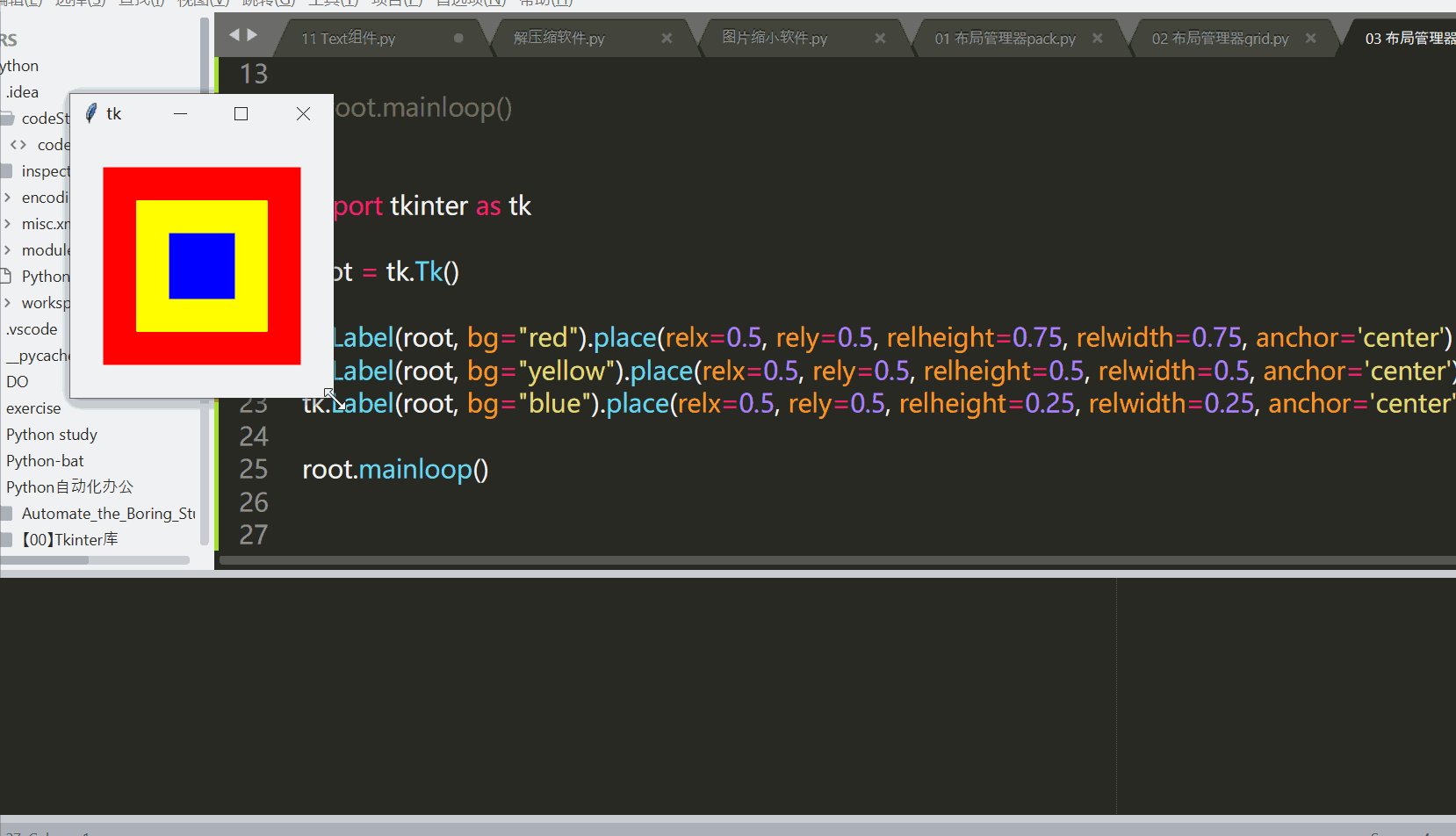
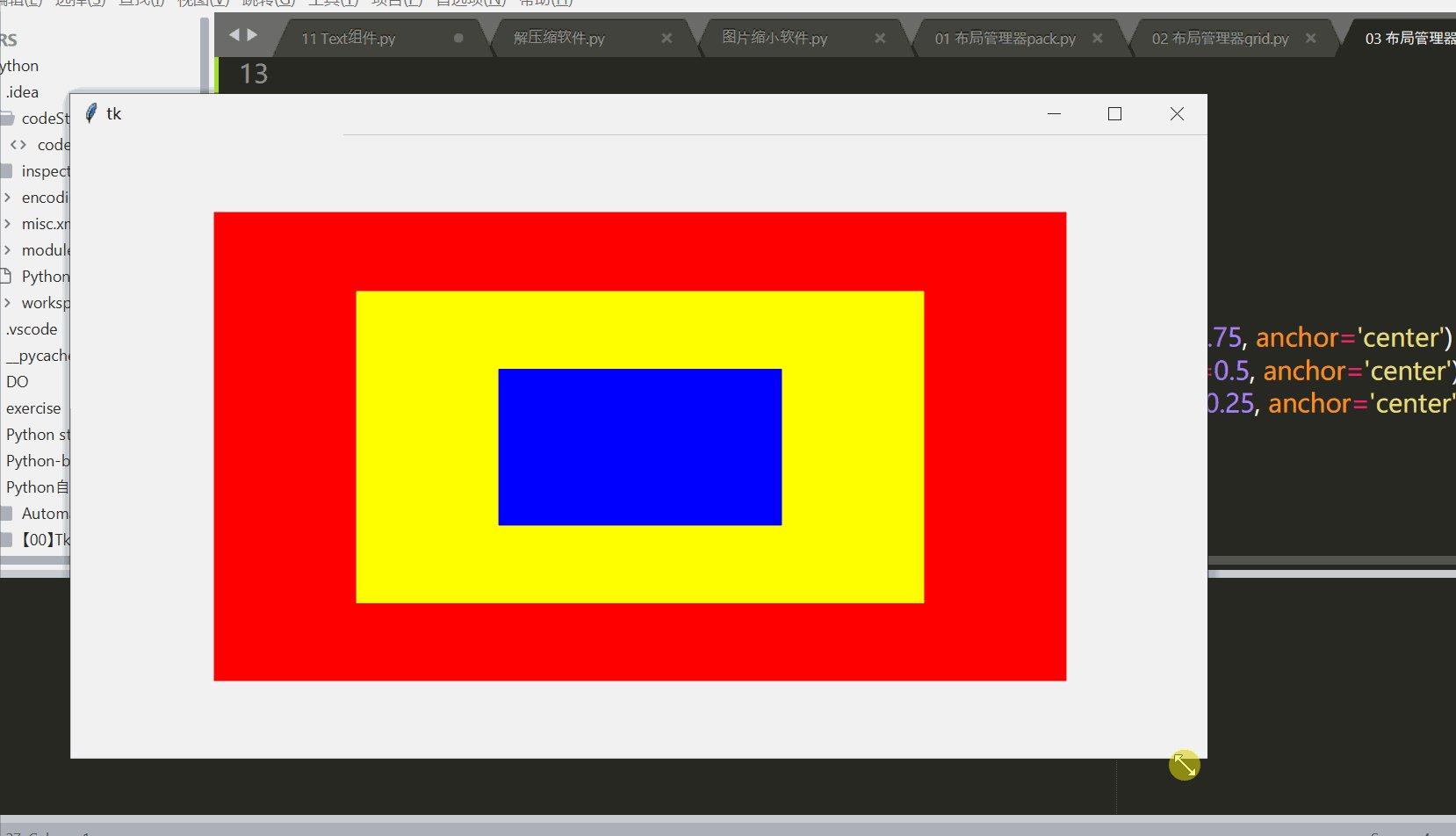
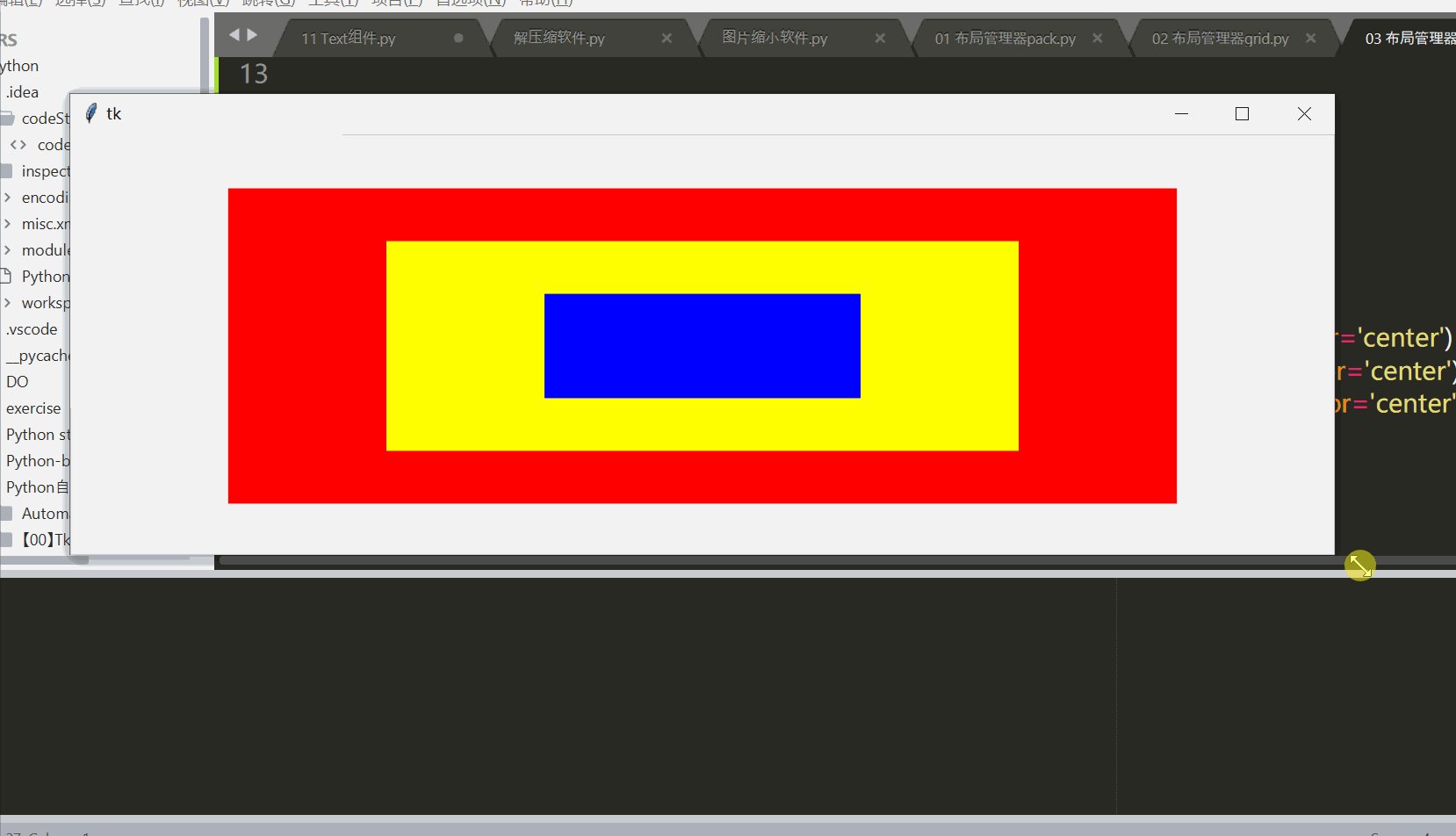
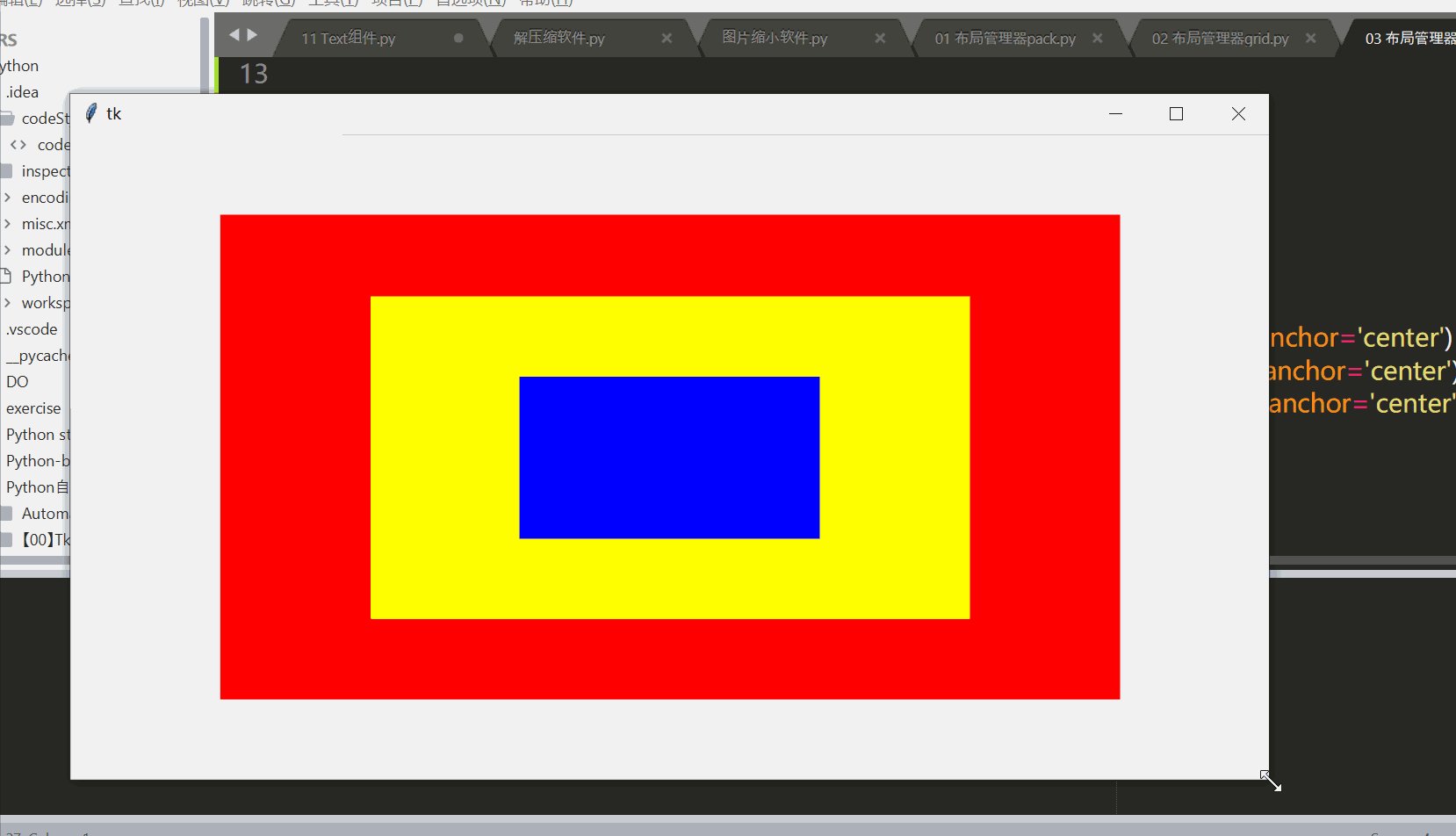
tk.Label(root, bg="red").place(relx=0.5, rely=0.5, relheight=0.75, relwidth=0.75, anchor='center')
tk.Label(root, bg="yellow").place(relx=0.5, rely=0.5, relheight=0.5, relwidth=0.5, anchor='center')
tk.Label(root, bg="blue").place(relx=0.5, rely=0.5, relheight=0.25, relwidth=0.25, anchor='center')
root.mainloop()
运行程序,我们不管怎么拖动窗口的大小,其中的各个组件相对于父组件都是保持着同样比例的位置和宽高。

——
2. 同时使用两种坐标
如果我们针对一个组件同时使用绝对坐标和相对坐标,那这个组件的排列会是怎样的?
import tkinter as tk
root = tk.Tk()
root.geometry('400x400')
lb1 = tk.Label(root, text='你好鸭', fg='white', bg='green')
lb2 = tk.Label(root, text='我是逆旅鸭', fg='white', bg='red')
# 先设置相对坐标为(0.5,0.5),再使用(-100,-100)将坐标作偏移(-100,-100)
lb1.place(relx=0.5, rely=0.5, anchor='center', x=-100, y=-100)
# 先设置相对坐标为(0.5,0.5),再使用(50,50)将坐标作偏移(50,50)
lb2.place(relx=0.5, rely=0.5, anchor='center', x=50, y=50)
root.mainloop()
运行程序来看一下。

只需要记住,同时使用相对和绝对坐标时,相对坐标优先操作,然后是在这个相对坐标的基础上进行偏移。
——
3. 组件重叠覆盖
利用 place,我们可以实现组件与组件之间的重叠覆盖功能。
import tkinter as tk
root = tk.Tk()
tk.Label(root, text='用户名').grid(row=0, column=0, padx=10, pady=5, sticky='w')
tk.Label(root, text='密码').grid(row=1, column=0, padx=10, pady=5, sticky='w')
tk.Entry(root).grid(row=0, column=1, padx=10, pady=5)
tk.Entry(root, show='*').grid(row=1, column=1, padx=10, pady=5)
photo = tk.PhotoImage(file='头像1.png')
tk.Label(root, image=photo).grid(row=0, column=2, rowspan=2, padx=5, pady=5)
tk.Button(text='登录').place(relx=0.8, rely=0.5)
root.mainloop()
运行程序,看我们的“登录”按钮就和图片重合在一起了。


三、参数方法
——
1. 参数汇总
下面列出布局管理器 place 所涉及的参数以及用法。

——
2. 方法汇总
place_configure(**options)
- 跟 place() 一样
place_forget()
- 将组件从屏幕中“删除”
- 并没有销毁该组件,只是看不到了
- 可以通过 place 或其他布局管理器显示已“删除”的组件
place_info()
- 以字典的形式返回当前 place 的选项
place_slaves()
- 以列表的形式返回该组件的所有子组件
- 该方法仅适用于父组件
slaves()
- 跟 place_slaves() 一样


最后
以上就是纯真皮皮虾最近收集整理的关于【tkinter布局管理】place:随心所欲,自定义排列一、place简介二、运用实例三、参数方法的全部内容,更多相关【tkinter布局管理】place:随心所欲内容请搜索靠谱客的其他文章。








发表评论 取消回复