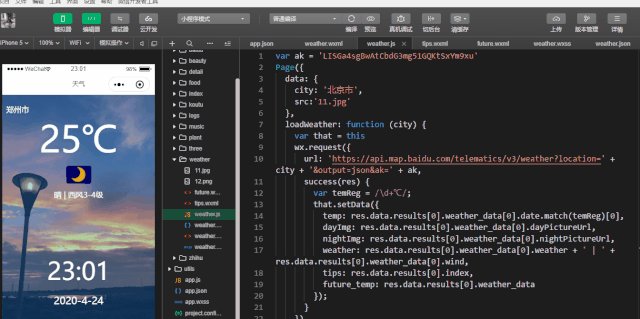
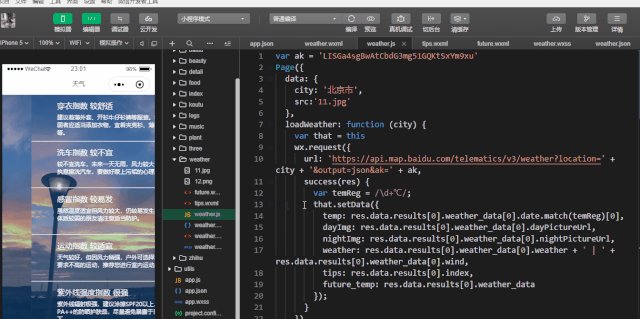
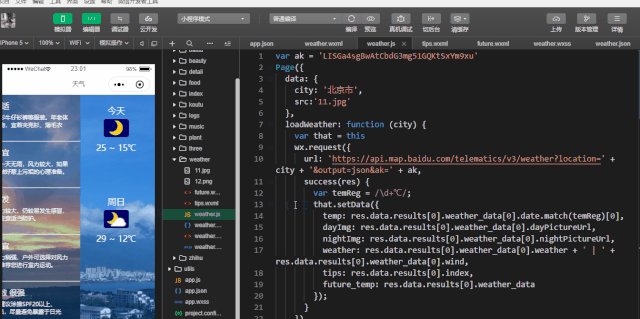
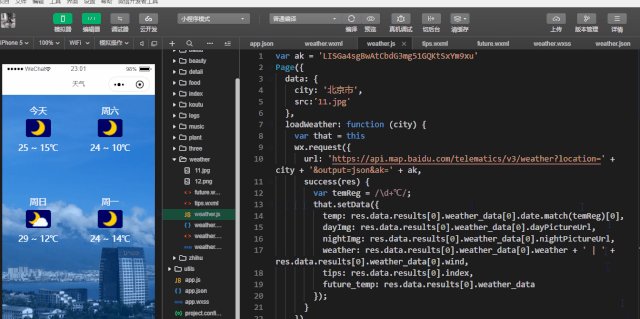
效果预览

页面功能介绍
此天气预报功能首先获取用户当前位置城市名,对于获取当前位置城市名和百度天气ak申请有疑问可以参考之前文章,然后根据城市名调用百度天气接口返回天气各项数据,最后对返回的数据进行处理,利用swiper轮播组件来实现滚动展示当天天气、温馨提示和之后天气的情况。
主要代码分析
1:根据当前时间不同,显示不同的背景图片和天气图片,通过Date对象的getHours()方法来获取当前小时,进而进行判断,晚上6点到早6点显示夜间图片,其他时间显示白天图片
getTime: function () {
var date = new Date();
var minute = date.getMinutes() >= 10 ? date.getMinutes() : ('0' + date.getMinutes());
var nowhour = date.getHours()
var src = (nowhour >= 18 || nowhour <= 6) ? '12.png' :'11.jpg'
var show = (nowhour >= 18 || nowhour <= 6) ? false : true
var hour = date.getHours() >= 10 ? date.getHours() : ('0' + date.getHours());
var now = date.getDate() >= 10 ? date.getDate() : ('0' + date.getDate());
var todayDate = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + now;
var todayTime = hour + ':' + minute;
this.setData({
show:show,src:src,todayDate: todayDate,todayTime: todayTime
})
},2:轮播图页面调用
为了使得天气预报的效果更直观,此案例才用了一个自动播放的轮播来分别呈现今日天气主要信息、温馨提示信息和之后天气预报概况,不用用户点击选择;同时为了使得页面代码简洁化,分别将不同的模块存储于不同的wxml文件中,并在主文件中试用include来进行调用。
<swiper autoplay interval="5000" duration="3000">
<swiper-item>
<view class="content">
<image class="bg" src="{{src}}"></image>
<view class="today">
<view class="info">
<view class="city">{{city}}</view>
<view class="temp">{{temp}}</view>
<view class="weather-img">
<block wx:if="{{show}}">
<image src="{{dayImg}}" class="today-img"></image>
</block>
<block wx:else>
<image src="{{nightImg}}" class="today-img"></image>
</block>
</view>
<view class="weather">{{weather}}</view>
</view>
<view class='time'>
<view class="today-time">{{todayTime}}</view>
<view class="today-date">{{todayDate}}</view>
</view>
</view>
</view>
</swiper-item>
<swiper-item>
<include src="tips.wxml" />
</swiper-item>
<swiper-item>
<include src="future.wxml" />
</swiper-item>
</swiper>3:天气数据获取及处理
天气数据的获取就是调用百度的天气查询接口,提供城市名和用户注册的ak,返回的数据比较多,根据需要对数据进行处理即可,可以使用js的各种方法来实现数据的匹配、过滤等。
loadWeather: function (city) {
var that = this
wx.request({
url: 'https://api.map.baidu.com/telematics/v3/weather?location=' + city + '&output=json&ak=' + ak,
success(res) {
var temReg = /d+℃/;
that.setData({
temp: res.data.results[0].weather_data[0].date.match(temReg)[0],
dayImg: res.data.results[0].weather_data[0].dayPictureUrl,
nightImg: res.data.results[0].weather_data[0].nightPictureUrl,
weather: res.data.results[0].weather_data[0].weather + ' | ' + res.data.results[0].weather_data[0].wind,
tips: res.data.results[0].index,
future_temp: res.data.results[0].weather_data
});
}
})
},4:后三天每天天气显示
当天数据的date字段比较复杂,此处利用index进行判断,如果为0是第一条数据,即当天数据的话则直接显示今天,不显示其中的具体内容,当然也可以在js中使用filter方法过滤掉第一条数据再进行赋值。
<view class="content">
<image class="bg" src="11.jpg"></image>
<block wx:for="{{future_temp}}" wx:key="key">
<view class="future-item">
<view class="future-time" wx:if="{{index == 0}}">今天</view>
<view class="future-time" wx:else>{{item.date}}</view>
<view class="future-img-container">
<block wx:if="{{show}}">
<image src="{{item.dayPictureUrl}}" class="future-img"></image>
</block>
<block wx:else>
<image src="{{item.nightPictureUrl}}" class="future-img"></image>
</block>
</view>
<view class="future-tem">{{item.temperature}}</view>
</view>
</block>
</view>
如需要源码,关注下面公众号,后台回复天气预报小程序即可获取,感谢阅读,感谢关注!

最后
以上就是懵懂棉花糖最近收集整理的关于微信小程序开发之天气预报,调用百度天气接口,显示温馨提示和之后的天气的全部内容,更多相关微信小程序开发之天气预报,调用百度天气接口,显示温馨提示和之后内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复