目录
@vue/cli
@vue/cli安装
@vue/cli 目录和代码分析
项目的执行顺序,引入关系
vue.config.js文件常用配置项
MVVM设计模式
面试常考题,MVVM与MVC有何区别?
Vue指令
V-bind 简写: 给标签属性设置Vue变量的值
动态class
动态style
v-on 简写@ 给标签绑定事件
v-on修饰符
v-on按键修饰符
v-model 表单value属性和Vue数据变量,双向数据绑定
v-model 修饰符
v-text v-html
v-show v-if 控制标签隐藏
v-for 列表渲染,所在标签结构,按数据数量循环生成
v-for更新检测
V-for中的key作用,
diff算法
Vue获取原生DOM
虚拟DOM
@vue/cli
全局模块的包名,开箱即用,不用过多的配置。
@vue/cli安装
全局安装命令
yarn global add @vue/cli
npm install -g @vue/cli创建项目
vue create vuecli-demo
创建完记得 cd vuecli-demo
进入项目文件下,再 yarn serve
注意:
在 cmd 命令框里输入命令在 Powershell 里会报错!!!
# vue和create是命令, vuecli-demo是要创建的文件夹名称@vue/cli 目录和代码分析
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录(公共的)
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源(资产)
└── logo.png # vue的logo图片
├── components # 组件目录(组件)
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置(忽略)
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明( 自述文件)
└── yarn.lock # 项目包版本锁定和缓存地址
主要文件及含义
node_modules下都是下载的第三方包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – vue项目入口页面
package.json – 依赖包列表文件项目的执行顺序,引入关系
执行yarn serve 时就会被webpack打包这个项目,打包的时候运行入口文件main.js里的代码,实例化new Vue的对象,把以App.vue根组件内的标签样式和数据插入到index.html的页面上。
如图:

vue.config.js文件常用配置项
自动打开网页,更改地址,关闭eslint代码检查(慎用)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//以下为添加属性
devServer: {
port: 3000, //更改地址
open: true //自动开启网页
},
lintOnSave: false //关闭eslint代码检查
})MVVM设计模式
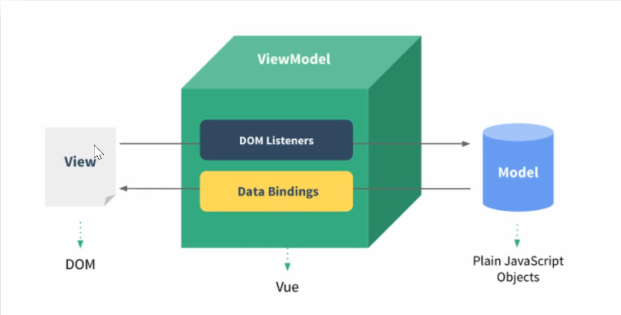
MVVM是模型,视图,视图模型双向关联的一种设计模式。由三部分组成
M:model (模型):负责从数据库中取数据。
V:View (视图):负责展示数据的地方。
VM:viewmodel (视图模型层)连接view和model的桥梁,实现数据的双向绑定。
MVVM 即 Model-View-ViewModel 的简写,即模型-视图-视图模型,模型(Model) 指的是后端传递的数据,视图(View)指的是所看到的页面,视图模型(ViewModel)是 mvvm 模式 的核心,它是连接 view 和 model 的桥梁。它有两个方向:
一是将模型(Model)转化成视图(View),即将后端传递的数据转化成所看到的页面,实现的方式是:数据绑定,
二是将视图(View)转化成模型(Model),即将所看到的页面转化成后端的数据。 实现的方式是:DOM 事件监听,这两个方向都实现的,我们称之为数据的双向绑定
简单来说:实现了View和Model的自动同步,当Model的属性改变时,不用手动操作DOM元素,来改变View的显示,而是改变属性后该属性对应View层会自动改变。
面试常考题,MVVM与MVC有何区别?
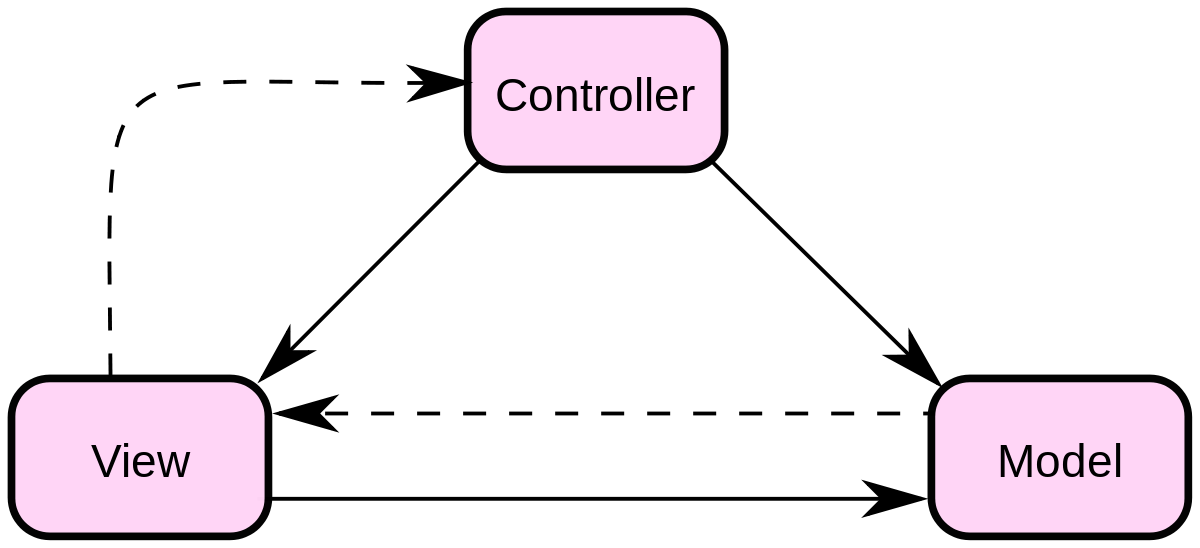
首先要了解MVC的组成:
Model(模型):负责从数据库中取数据。
View(视图):负责展示数据的地方。
Controller(控制器):用户交互的地方,例如点击事件等等。
MVC 是 Model-View- Controller 的简写。即模型-视图-控制器。M 和 V 指的意思和MVVM 中的 M 和 V 意思一样。C 即 Controller 指的是页面业务逻辑,使用 MVC 的目的就是将M 和 V 的代码分离。MVC 是单向通信。也就是 View 跟 Model,必须通过 Controller 来承上启下
简单来说,MVC模式:Controller 将 Model 的数据展示在 View 上。

前两点与MVVM模式功能基本相同,区别就在最后一点,MVC和MVVM都是一种设计思想。 主要就是MVC中Controller演变成MVVM中的viewModel。 解决了MVC中大量DOM操作使页面渲染性能降低,加载速度变慢的问题 。不仅简化了业务与界面的依赖,还解决了数据频繁更新的问题,不用再用选择器操作DOM元素。因为在MVVM中,View不知道Model的存在,ModelheViewModel也观察不到View,这种低耦合模式提高代码的可重用性。
Vue指令
V-bind 简写: 给标签属性设置Vue变量的值
语法:v-bind:属性名="vue属性名"
简写: :属性名="vue变量"
<template>
<div>
<p><a :href="imgUrl">ajdsoas</a></p>
<div><img :src="url" alt=""></div>
</div>
</template>动态class
语法: :class="{类名:布尔值(true 或 false)}"
<p :class="{new : one}">one为true时,class名为new的样式生效</p>
<style scoped>
.new{
width: 12px;
height: 12px;
}
</style>
data () {
return {
one: true
}
},动态style
语法: :style="{ css属性名:值}”
<p :style="{width: box}">可直接写 width: '21px' ,也可以用变量</p>
data () {
return {
box:'21px'
}
},v-on 简写@ 给标签绑定事件
语法:
v-on:事件名= "要是执行的少量代码”
v-on:事件名= "methods中的函数名“
v-on:事件名= "methods中的函数名(实参)"
<template>
<div>
<p>数量:{{num}} </p>
<button v-on:click ='num = num + 1'>+1</button>
<button @click ='jia'>+1</button>
<button @click ='jiashi(11)'>+11</button>
</div>
</template>
<script>
export default {
data () {
return {
num: 1
}
},
methods: {
jia() {
this.num++
},
jiashi(a) {
this.num = this.num + a
}
}
}
</script>v-on修饰符
-
.stop -阻止事件冒泡
-
.prevent -阻止默认行为
-
.once -程序运行期间,只触发一次事件处理函数
v-on按键修饰符
@keyup.enter ——监测回车按键
@keyup.esc ——检测返回按键
事件处理 v-on修饰符— Vue.js
v-model 表单value属性和Vue数据变量,双向数据绑定
v-model="Vue数据变量"
双向数据绑定
-
变量变化-> 视图自动同步
-
视图变化->变量自动同步
下拉菜单绑定在select上
复选框绑定在每一项上,
-
非数组——关联的是复选框的checked属性(true和false)
-
数组——关联的是复选框的value属性
<template>
<div>
<select v-model="form">
<option value="a">A</option>
<option value="b">B</option>
<option value="c">C</option>
</select>
<input type="checkbox" value="甲" v-model="name">甲
<input type="checkbox" value="乙" v-model="name">乙
</div>
</template>
<script>
export default {
data(){
return {
form:"",
name:[], //同一个v-model,关联的是复选框的value属性,用[]!!!
}
}
}
</script>v-model 修饰符
-
.number 转型成数字类型
-
.trim 去除首尾空白字符(空格)
-
.lazy 在change时触发而非inupt时(失去焦点,内容改变时触发)
v-text v-html
把vue的变量赋值到当前的标签里
语法:
- v-text= “vue数据变量” 只当作普通字符串处理
- v-html= “vue数据变量” 可以解析成HTML标签
会覆盖插值表达式
v-show v-if 控制标签隐藏
语法:
- v-show=‘vue变量’
- v-if= ‘vue变量’ 可以配合使用v-else
区别:
v-show用的CSS方法,display:none(频繁切换使用)
v-if 直接从DOM树上删除 (移除)
v-for 列表渲染,所在标签结构,按数据数量循环生成
语法:
-
v-for = "(值变量,索引变量)in 目标结构"
-
v-for = "值变量 in 目标结构"
-
v-for = “(值变量,索引变量) in 对象“
想要谁循环就放到谁身上
v-for更新检测
数组变更方法会导致v-for更新,页面更新。
push() 向数组的末尾添加一个或多个元素,并返回新的长度。
pop() 删除数组的最后一个元素并返回删除的元素。
shift() 把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
splice() 添加或删除数组中的元素。
sort() 对数组的元素进行排序。
reverse() 颠倒数组中元素的顺序。数组非变更方法,返回新数组,不会导致v-for更新,可采用覆盖数组或this.$set()
filter() 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
concat() 连接两个或多个字符串
slice() 从已有的数组中返回选定的元素V-for中的key作用,
可以当作索引配合虚拟DOM提高更新DOM的性能。要求key是唯一不重复字符串或者数值(有id用id,无id用索引)
diff算法
当原有的数组内容改变时导致v-for更新页面,会触发diff算法。同级对比对比新旧虚拟DOM。当根元素发生改变时,删除重新建立整个DOM树。根元素未改变是,DOM复用只更新属性。判断内容改变时,会优先根据key进行更新,没有key就地更新。
Vue获取原生DOM
通过$refs获取,功能相当于 document.getElementById
$refs也可以用来获取组件对象,向目标组件添加ref属性即可。
<template>
<div id="a" ref="b"></div>
</template>
mounted () {
console.log(document.getElementById('a'));
console.log(this,$refs.b);
}虚拟DOM
<template>
<div id="box">
<p class="yangshi">123</p>
</div>
</template>本质是保存节点信息,属性和内容的一个JS对象。相当于:
const dom = {
type: 'div',
attributes:[{id:'box'}],
children: {
tupe: 'p',
attributes:[{class:'yangshi'}],
text: '123'
}
}最后
以上就是愉快季节最近收集整理的关于Vue基础笔记,Vue-cli脚手架 Vue常用指令功能以及修饰符@vue/cliMVVM设计模式Vue指令的全部内容,更多相关Vue基础笔记,Vue-cli脚手架内容请搜索靠谱客的其他文章。









发表评论 取消回复