(一)我编写的测试用例,会将其一步步转化成脚本
插图(由于测试用例跟新了,此处就不贴了,我会在下面详细讲每个脚本的作用)
(二)自动化脚本编写,与测试用例相对应
1.注册模块(HIL01-001)
注意下面将By by 和findElement方法进行了封装,你们也可以判断一下文本框是否可用之类的,在这儿,我省略了
package com.siteTest;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class siteTest {
public WebDriver driver;
@Test
public void showBaidu(){
System.setProperty("webdriver.chrome.driver", "D:\chromedriver_2.38\chromedriver.exe");
driver = new ChromeDriver();
driver.get("公司网站");
}
@Test(dependsOnMethods={"showBaidu"})
//用例HIL01-001,注册模块
public void zhuce(){
findEle(byStr("xpath","//*[@id='app']/div/div/div[1]/div/div[2]/div[3]/div[1]")).click();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
WebElement username = findEle(byStr("id","userName"));
username.sendKeys("wenl.sun@***.**");
WebElement password = findEle(byStr("id","password"));
password.sendKeys("Aa******");
WebElement repass = findEle(byStr("id","repeatPwd"));
repass.sendKeys("Aa******");
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
findEle(byStr("className","ant-btn")).click();
}
//将By封装
public By byStr(String locator,String ele){
if(locator.equals("id")){
return By.id(ele);
}
if(locator.equals("xpath")){
return By.xpath(ele);
}
return By.className(ele);
}
//将findElement进行封装
public WebElement findEle(By by){
return driver.findElement(by);
}
}
2.注册模块(HIL01-003)
我设想了两种情况的复制粘贴,一种是复制一个文本框中的内容粘贴到另一个文本框中(fail),另一种是从其他地方复制字符串到一个文本框中(pass)。
我这里模拟了第一种复制粘贴的流程。
//用例HIL01-003,测试输入框是否支持复制粘贴(模拟键盘操作)
public void isCopy() throws Exception{
findEle(byStr("xpath","//*[@id='app']/div/div/div[1]/div/div[2]/div[3]/div[1]")).click();
WebElement username = findEle(byStr("id","userName"));
username.sendKeys("username");
System.out.print("username是"+username.getText());
//以下是复制操作
// username.sendKeys(Keys.CONTROL,"c");
//password.sendKeys(Keys.CONTROL,"v");
try {
Thread.sleep(2000);
} catch (InterruptedException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
WebElement password = findEle(byStr("id","password"));
password.sendKeys("Aa123456");
WebElement repass = findEle(byStr("id","repeatPwd"));
String copyText = password.getText();
//声明一个StringSelection对象来接收要粘贴的内容
StringSelection strV = new StringSelection(copyText);
//获取系统粘贴板
Clipboard clipboard = Toolkit.getDefaultToolkit().getSystemClipboard();
//使用ToolKit对象的setContents将字符串strV放到粘贴板中
clipboard.setContents(strV, null);
//从系统粘贴板中获取文本
Transferable content = clipboard.getContents(null);
//判断是否为文本类型
if(content.isDataFlavorSupported(DataFlavor.stringFlavor)){
String text = (String)content.getTransferData(DataFlavor.stringFlavor);
if(text != null){
repass.sendKeys(text);
System.out.print(repass.getText());
}
}
try {
Thread.sleep(2000);
} catch (InterruptedException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
findEle(byStr("className","ant-btn")).click();
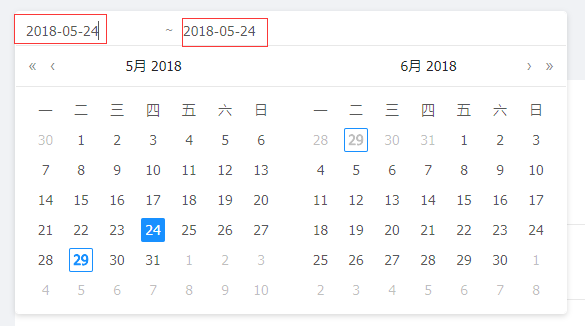
}3.此测试脚本用于测试:每次用户在Client端进行注册时,当在web端登陆此账号,会更新设备数量信息,选中某个时间段,会显示总设备数
主要展示下如何处理选择时间段:
public void timeTest(){
findEle(byStr("className","ant-calendar-picker-input")).click();
findEle(byStr("className","ant-calendar-date-panel"));
List<WebElement> eles = driver.findElement(By.className("ant-calendar-date-panel")).findElements(By.className("ant-calendar-range-part"));
WebElement fromDate = eles.get(0).findElement(By.className("ant-calendar-input"));
fromDate.sendKeys(Keys.CONTROL,"a");
fromDate.sendKeys("2018-02-24");
//隐士等待
driver.manage().timeouts().implicitlyWait(5,TimeUnit.MILLISECONDS);
System.out.println(eles.size());
//此处大坑,必须加上这一行,不然在修改左边的时间的时候下拉框就关闭了,需要再点下下拉框
findEle(byStr("className","ant-calendar-picker-input")).click();
WebElement toDate = eles.get(1).findElement(By.xpath("/html/body/div[2]/div/div/div/div/div[1]/div[2]/div[1]/div/input"));
System.out.println(toDate.getAttribute("value"));
if(toDate.isEnabled()){
toDate.sendKeys(Keys.CONTROL,"a");
toDate.sendKeys("2018-05-24");
}
else{
System.out.println("nonon");
}
//WebElement fromDate = findEle(byStr("className","ant-calendar-input"));
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(findEle(byStr("xpath","//*[@id='app']/div/div[2]/div[2]/div/ul/li[1]/div/div[1]/h3")).getText().equals("1")){
System.out.println("信息正确");
}
else{
System.out.println("信息不正确,此处有bug");
}
}4.从当前状态退出去,查看是否跳转到登录页面(涉及到悬停操作)
//以下是退出当前账号,看是否跳转到登陆页面
public void exitLogin(){
WebElement ele = findEle(byStr("className","account-dropdown"));
Actions action = new Actions(driver);
action.moveToElement(ele).clickAndHold().perform();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
findEle(byStr("className","ant-dropdown-menu-item")).click();
}
最后
以上就是心灵美外套最近收集整理的关于实习8(持续更新)--根据web端测试用例编写自动化测试脚本(自己编写)的全部内容,更多相关实习8(持续更新)--根据web端测试用例编写自动化测试脚本(自己编写)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复