注意:修改样式,要使用到css的>>>进行穿透,直接修改是不起作用的,即使加上!important也不起作用
不能使用scss,因为使用scss的话,识别不出穿透符号>>>
<template>
<div>
<div id="rich-text-editer" class="editor" ref="editor" style="text-align:left"></div>
<button v-on:click="getContent">查看内容</button>
</div>
</template>
<script>
import E from 'wangeditor'
export default {
data () {
return {
editorContent: '',
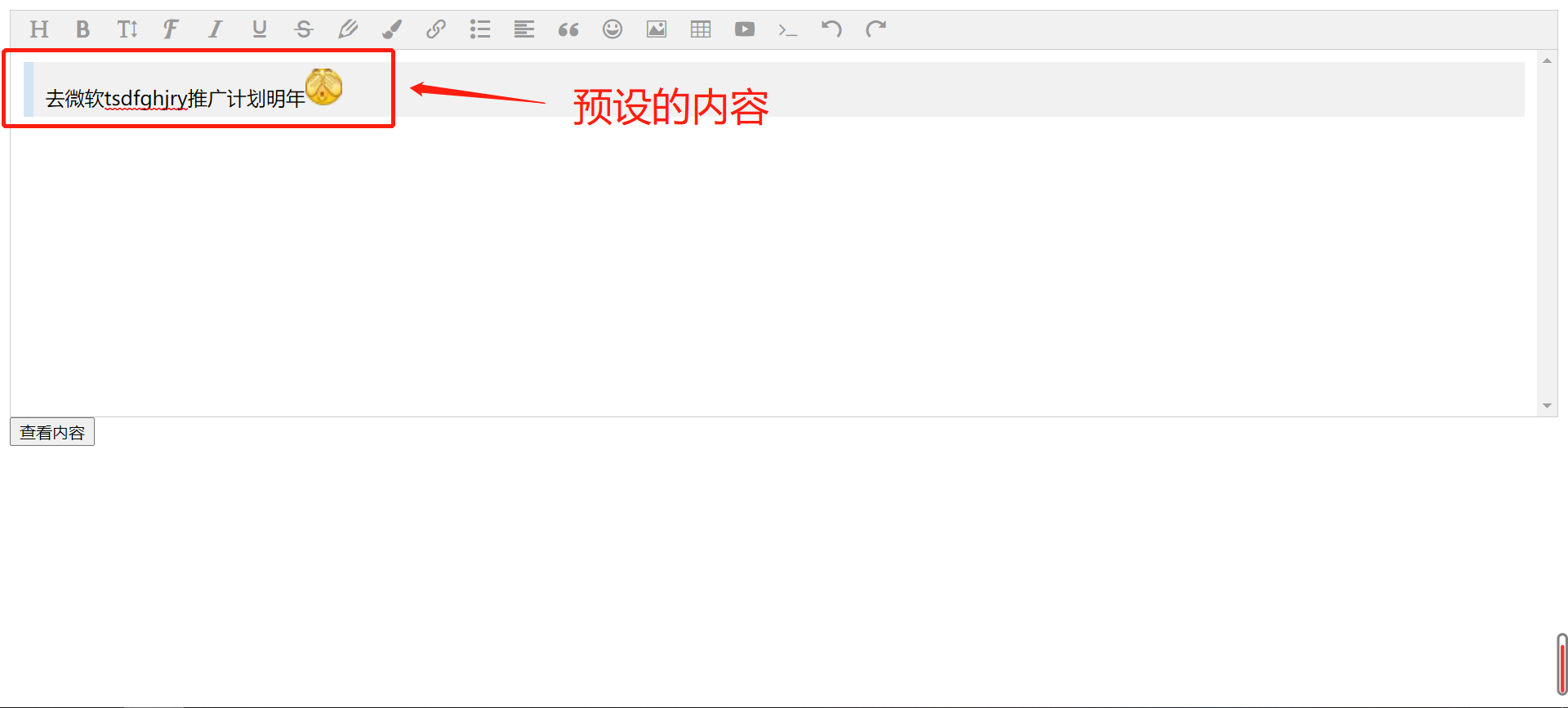
// 预设内容
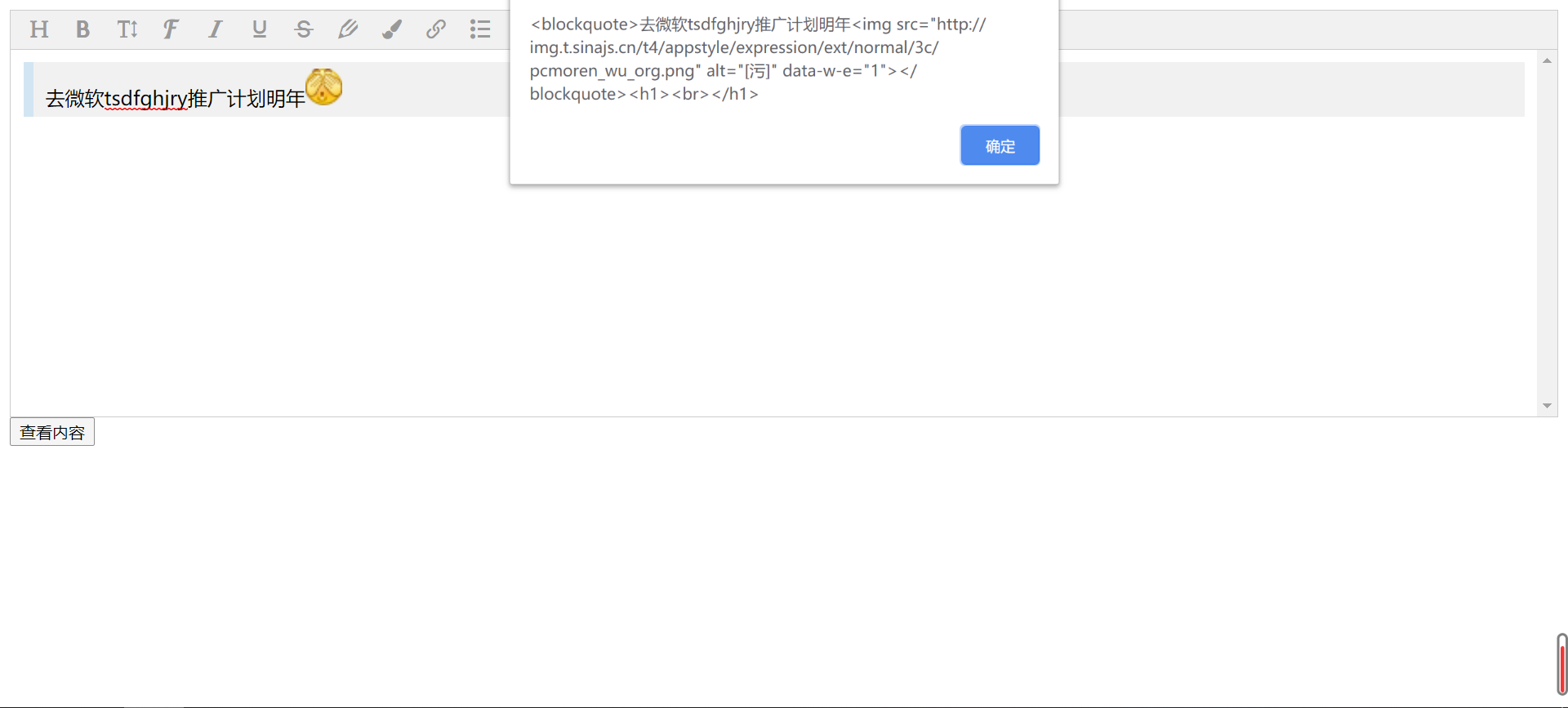
text: '<blockquote>去微软tsdfghjry推广计划明年<img src="http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/3c/pcmoren_wu_org.png" alt="[污]" data-w-e="1"></blockquote>'
}
},
methods: {
// 显示html内容
getContent: function () {
alert(this.editorContent)
}
},
mounted() {
// 绑定
const editor = new E(this.$refs.editor)
// 改变时候获取html
editor.customConfig.onchange = (html) => {
// 获取html文本进行输出
this.editorContent = html
}
editor.customConfig.uploadImgShowBase64 = true
editor.customConfig.showLinkImg = false
editor.create()
// 预设内容
editor.txt.html(this.text)
}
}
</script>
<style scoped>
/* 注意不能用scss,使用scss不能识别到>>>,因而会不起作用 */
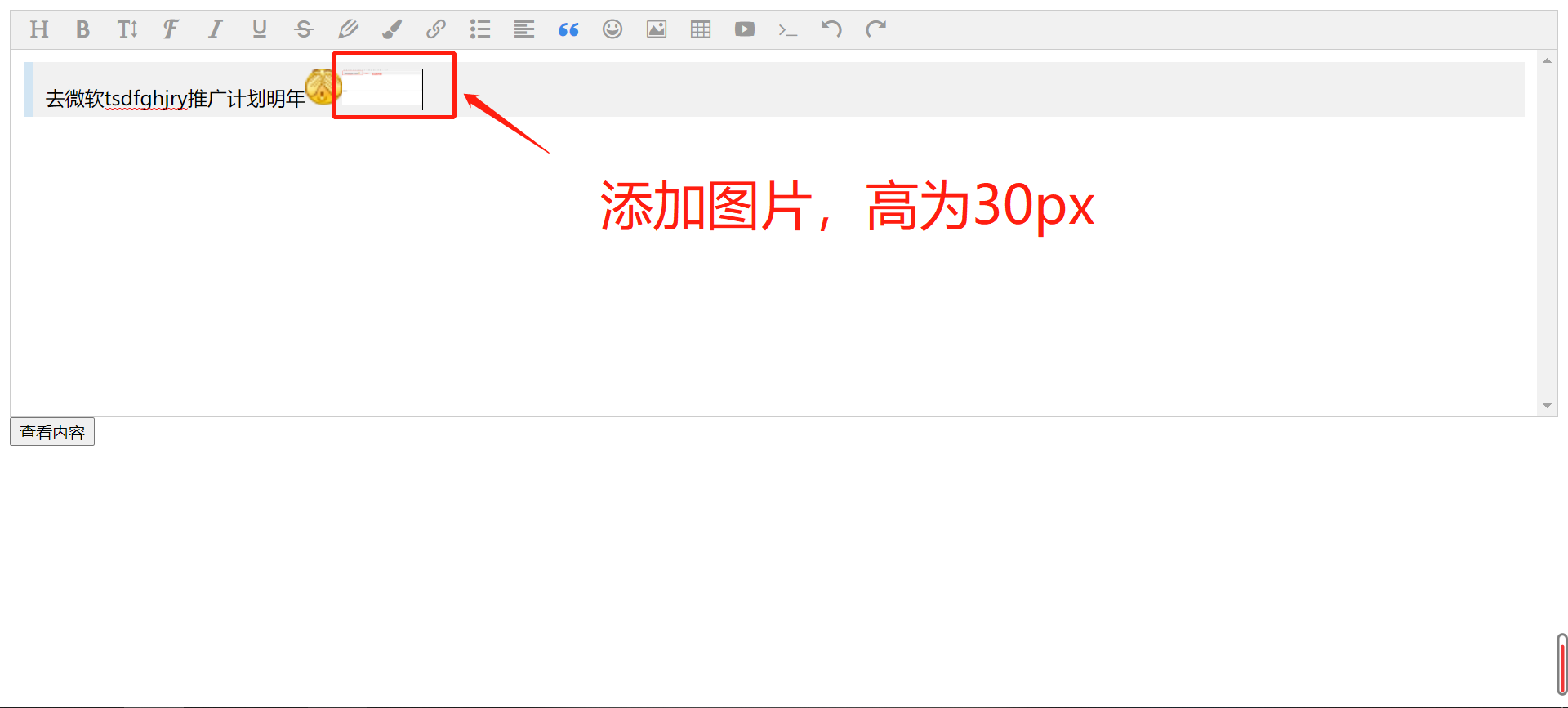
.editor >>> .w-e-text img{
height: 30px ;
}
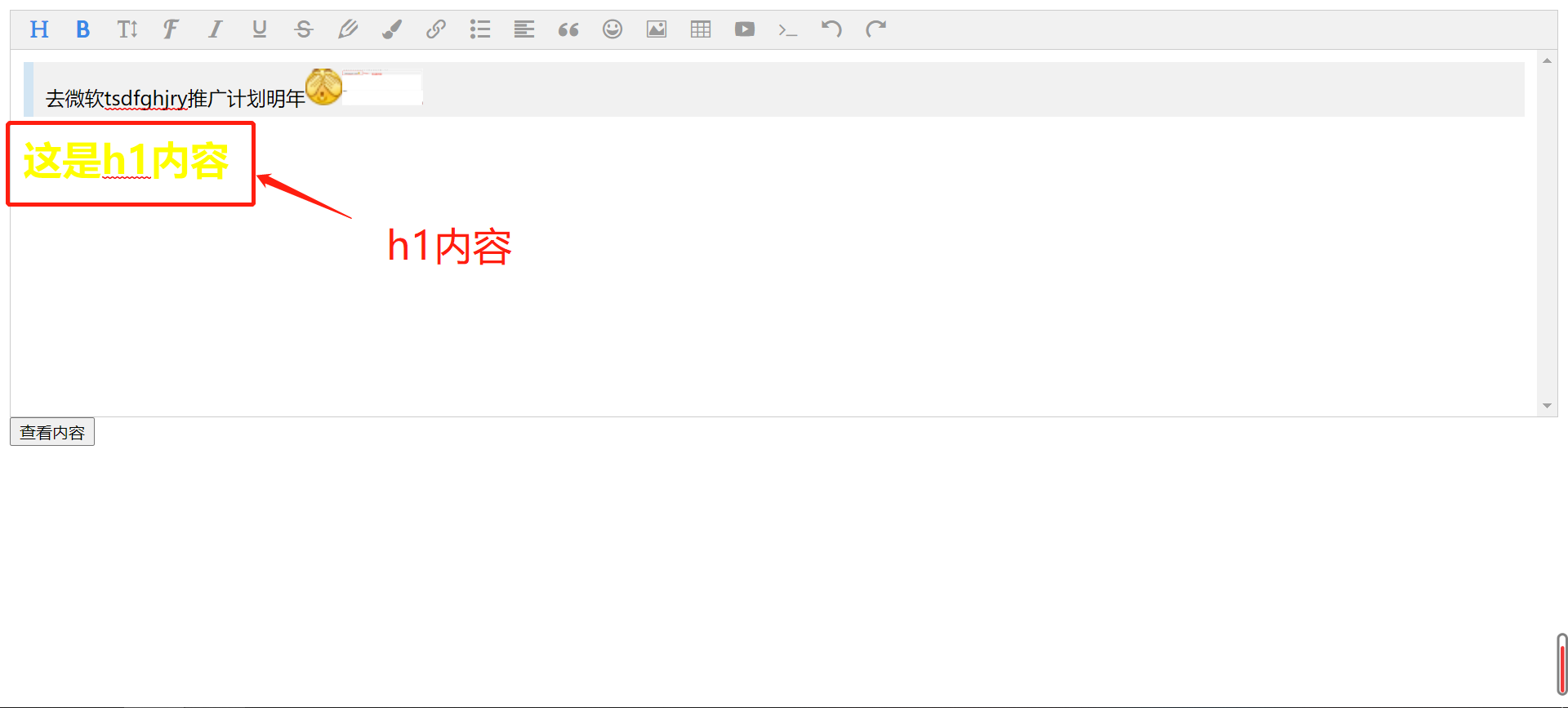
.editor >>> .w-e-text h1{
color: yellow;
}
</style>




最后
以上就是隐形路人最近收集整理的关于wangEditor修改样式的全部内容,更多相关wangEditor修改样式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复