题目一:创建一个窗体程序,当程序一开始执行的时候,窗体必须显示在屏幕的正中央,以“测试窗体”为窗体的标题,外观固定且无法改变大小。要求给出运行结果贴图及相关属性的设置情况。
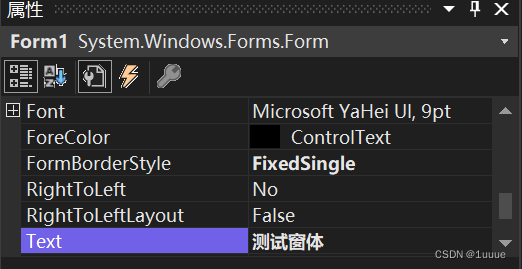
设置标题:

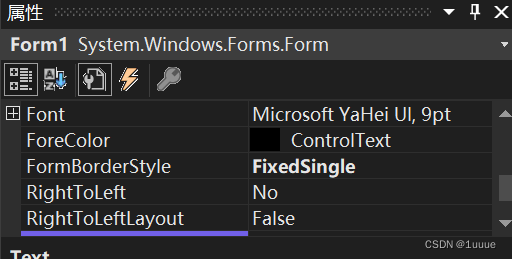
设置窗体不可被拉伸:

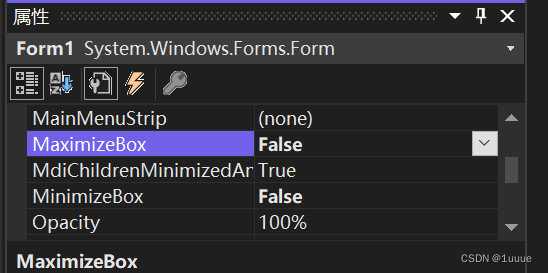
禁用“最大化”“最小化”按钮

源程序:
namespace Exer4
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.StartPosition = FormStartPosition.CenterScreen;
}
private void Form1_Load(object sender, EventArgs e)
{
}
}
}
运行结果:

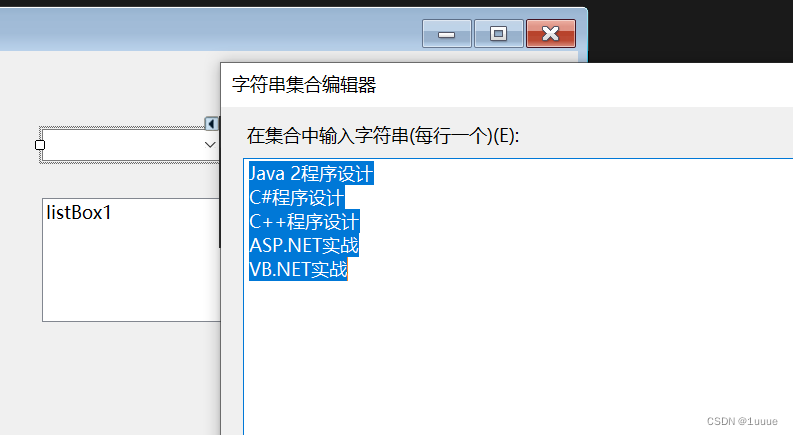
题目二:模拟书籍销售系统,在一个窗体上设置一个ListBox控件和一个ComboBox控件,一个删除按钮。ComboBox默认存储如下5项图书数据:
Java 2程序设计
C#程序设计
C++程序设计
ASP.NET实战
VB.NET实战
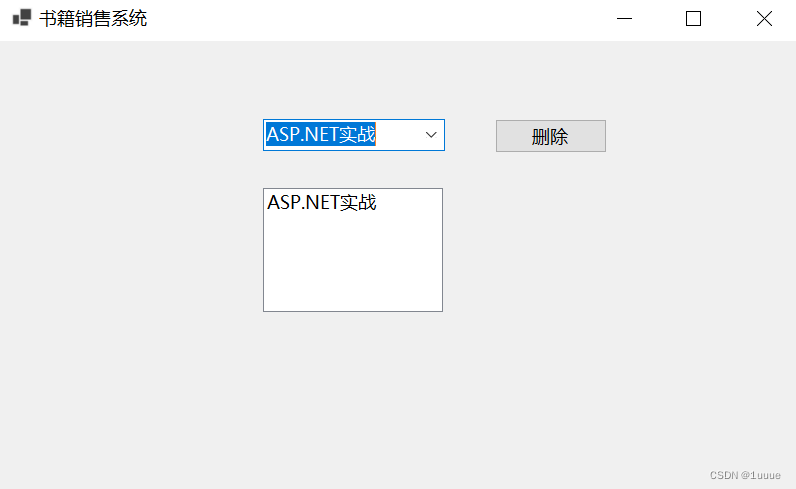
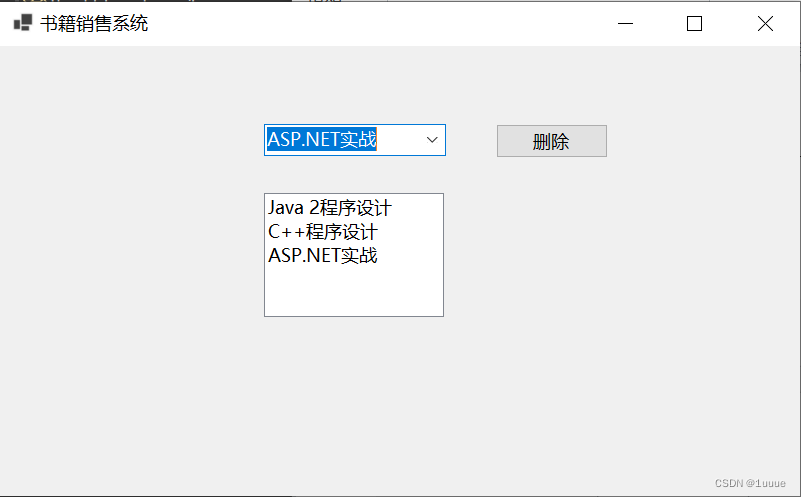
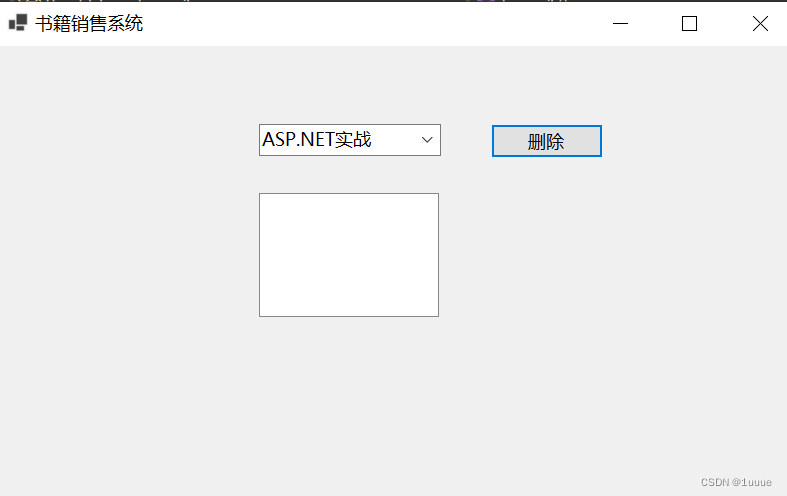
可以让用户展开下拉菜单,点击任一项数据,将该数据显示在ListBox列表中。当点击删除按钮时,将删除ListBox列表中已选取的图书。
添加项:

源程序:
namespace BookStore
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
listBox1.Items.Clear();
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
listBox1.Items.Add(comboBox1.SelectedItem);
}
}
}
运行结果:
添加数据:


删除:

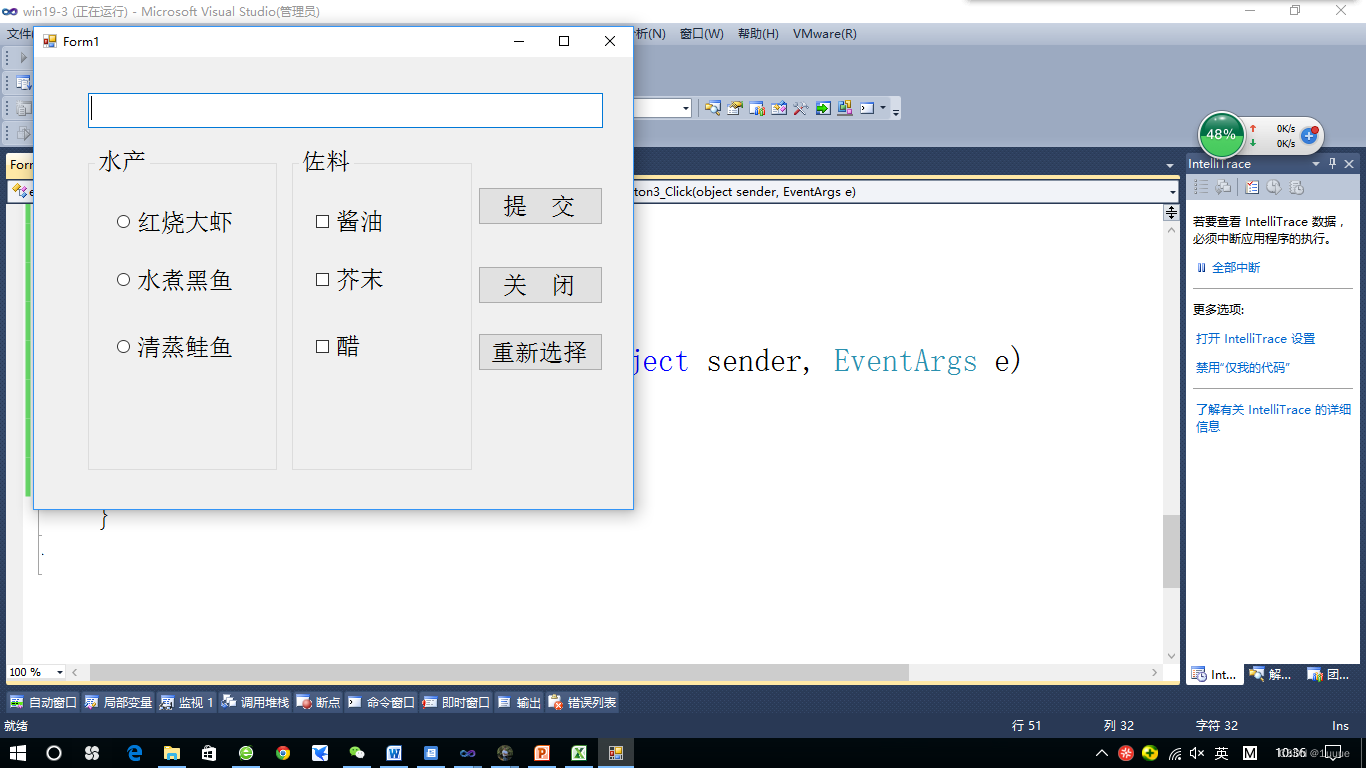
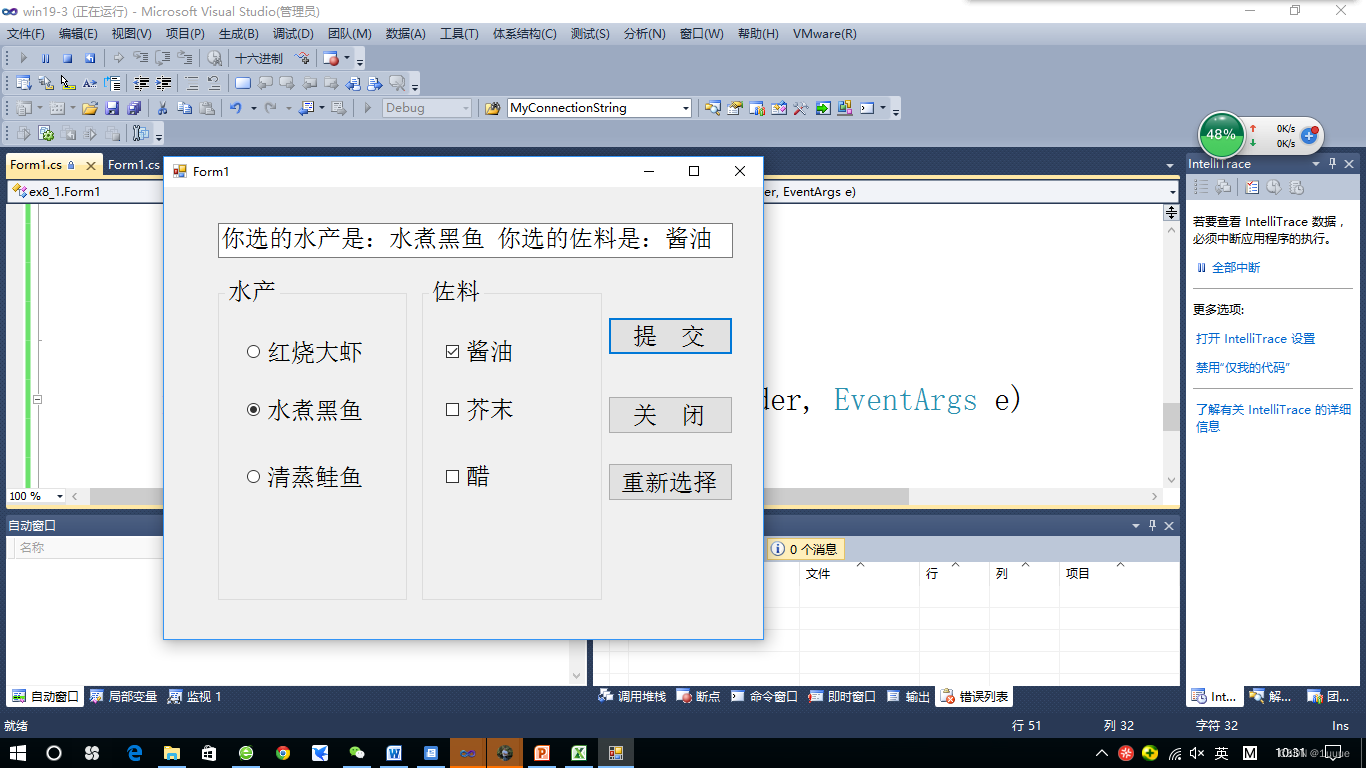
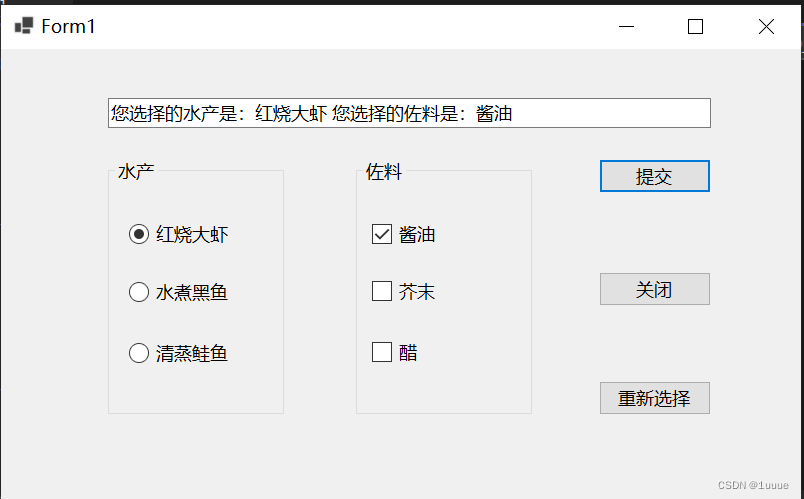
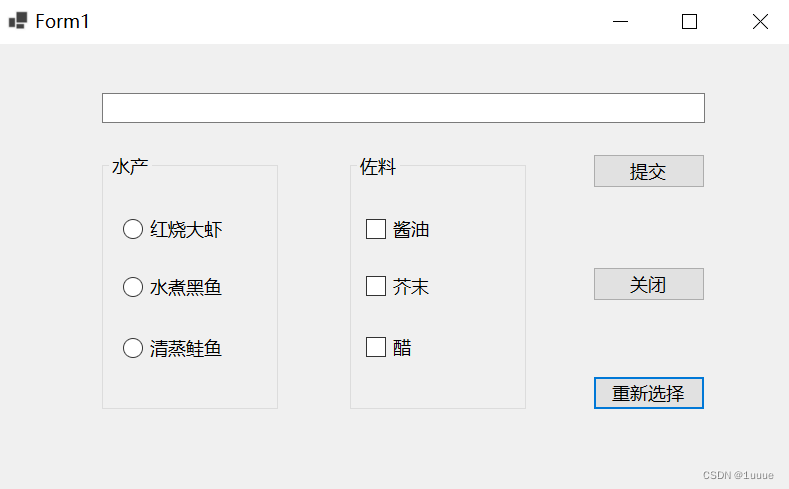
题目三:创建一个窗体程序,窗体的控件如图1所示,其中水产、佐料是GroupBox控件,提交后选择的内容显示在文本框中;点击重新选择后,清空文本框。


源程序:
namespace cook
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void groupBox1_Enter(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text += "您选择的水产是:";
if (radioButton1.Checked) {
textBox1.Text += radioButton1.Text + " ";
}
if (radioButton2.Checked)
{
textBox1.Text += radioButton2.Text + " ";
}
if (radioButton3.Checked)
{
textBox1.Text += radioButton3.Text + " ";
}
textBox1.Text += "您选择的佐料是:";
if (checkBox1.Checked)
{
textBox1.Text += checkBox1.Text + " ";
}
if (checkBox2.Checked)
{
textBox1.Text += checkBox2.Text + " ";
}
if (checkBox3.Checked)
{
textBox1.Text += checkBox3.Text + " ";
}
}
private void button2_Click(object sender, EventArgs e)
{
this.Close();
}
private void button3_Click(object sender, EventArgs e)
{
textBox1.Clear();
if (radioButton1.Checked) {
radioButton1.Checked = false;
}
if (radioButton2.Checked)
{
radioButton2.Checked = false;
}
if (radioButton3.Checked)
{
radioButton3.Checked = false;
}
if (checkBox1.Checked) {
checkBox1.Checked = false;
}
if (checkBox2.Checked)
{
checkBox2.Checked = false;
}
if (checkBox3.Checked)
{
checkBox3.Checked = false;
}
}
}
}
运行结果:
提交:

重新选择:

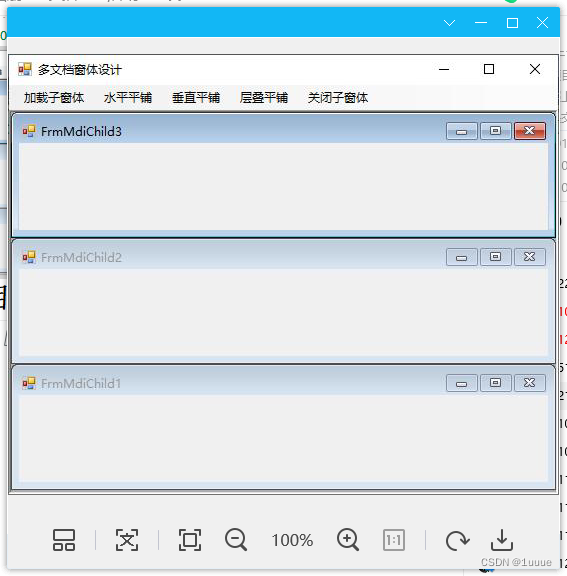
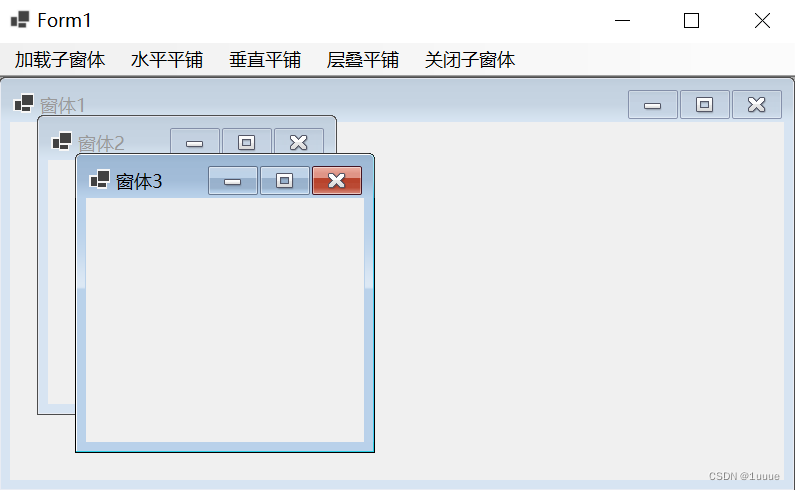
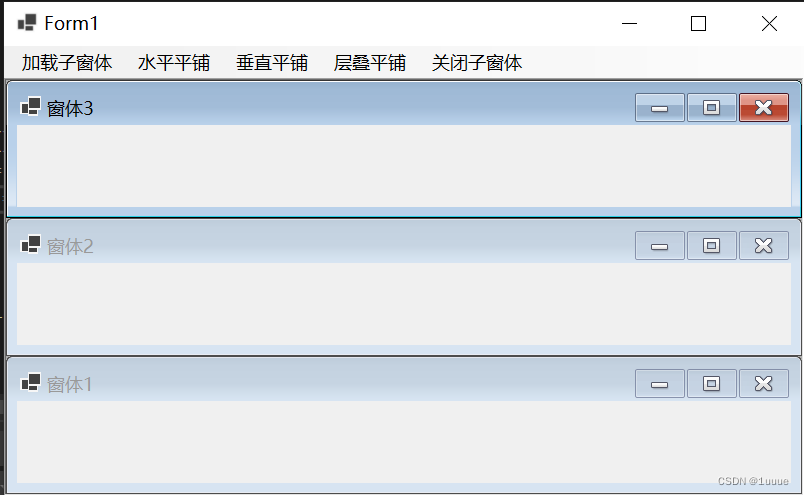
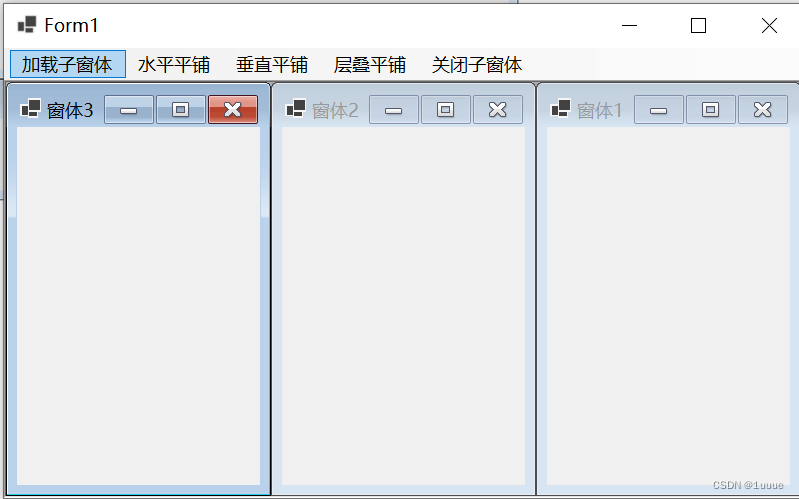
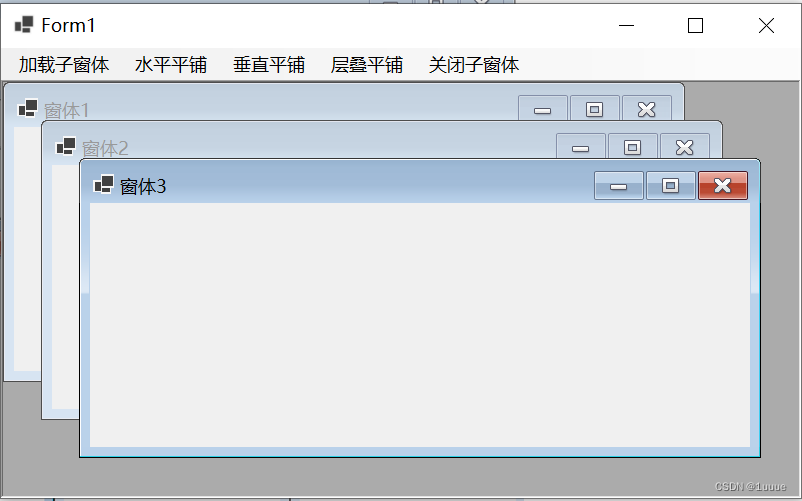
题目四:设计一个如图2所示的多文档界面,单击菜单中的不同选项,实现子窗体在主窗体中的三种不同排列方式,以及实现关闭窗体的功能。

源程序:
namespace MulForm
{
public partial class Form1 : Form
{
int z = 1;
public Form1()
{
InitializeComponent();
this.StartPosition = FormStartPosition.CenterScreen;
this.IsMdiContainer = true;
}
private void menuStrip1_ItemClicked(object sender, ToolStripItemClickedEventArgs e)
{
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void 加载子窗体ToolStripMenuItem_Click(object sender, EventArgs e)
{
Console.WriteLine("加载子窗体");
Form f = new Form();
f.MdiParent = this;
f.Text = "窗体" + (z++);
f.Show();
}
private void 水平平铺ToolStripMenuItem_Click(object sender, EventArgs e)
{
LayoutMdi(MdiLayout.TileHorizontal);
}
private void 垂直平铺ToolStripMenuItem_Click(object sender, EventArgs e)
{
LayoutMdi(MdiLayout.TileVertical);
}
private void 层叠平铺ToolStripMenuItem_Click(object sender, EventArgs e)
{
LayoutMdi(MdiLayout.Cascade);
}
private void 关闭子窗体ToolStripMenuItem_Click(object sender, EventArgs e)
{
if (this.MdiChildren.Length > 0)
{
foreach (Form myForm in this.MdiChildren)
myForm.Close();
}
}
}
}
运行结果:
加载子窗体:

水平平铺:

垂直平铺:

层叠平铺:

最后
以上就是安详泥猴桃最近收集整理的关于基于.net的应用开发技术-上机四的全部内容,更多相关基于.net内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复