前言
最近做的项目中,有遇到过很多的安全问题,所以,跟大家分享下我在项目中用到的几种加密方法以及防止xss脚本攻击
一、encodeURIComponent()
encodeURIComponent是js中自带的一种编码的函数,可以将传递的参数进行编码传递,它可以将地址中的一些用来分割URL的标点符号进行分割
二、sm2加密
1.使用
npm
npm i crypto-js yarn
yarn add crypto-js 2.引入

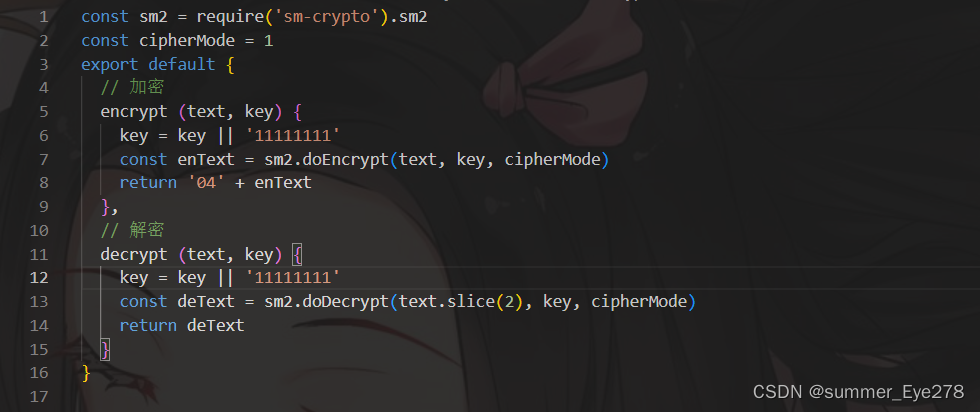
const sm2 = require('sm-crypto').sm2
const cipherMode = 1
export default {
// 加密
encrypt (text, key) {
key = key || '11111111'
const enText = sm2.doEncrypt(text, key, cipherMode)
return '04' + enText
},
// 解密
decrypt (text, key) {
key = key || '11111111'
const deText = sm2.doDecrypt(text.slice(2), key, cipherMode)
return deText
}
}
注:key 是需要前后端约定好的加密公钥以及解密私钥
二、防止xss攻击
1.什么是xss攻击
XSS 攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,渲染时执行 JS 代码, 使之在用户的浏览器上运行,从而盗取用户的信息 document.cookie 等。XSS 的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨哪些脚本是可信的,从而导致了恶意代码的执行。
2.如何防止xss攻击
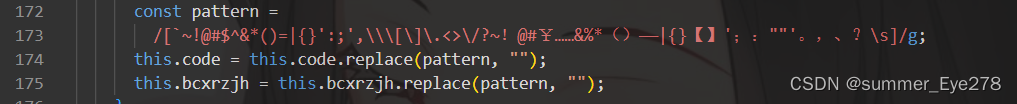
可以通过正则校验的方法,对一些特殊字符进行过滤,将特殊字符进行删除或者替换

const pattern =/[`~!@#$^&*()=|{}':;',\[].<>/?~!@#¥……&%*()——|{}【】';:""'。,、?s]/g;
总结
以上是我在项目中遇到的一些问题以及解决方案,欢迎大佬补充,指正
最后
以上就是犹豫眼神最近收集整理的关于前端参数加密常见的几种方法,以及防止xss脚本攻击二、sm2加密二、防止xss攻击总结的全部内容,更多相关前端参数加密常见内容请搜索靠谱客的其他文章。








发表评论 取消回复