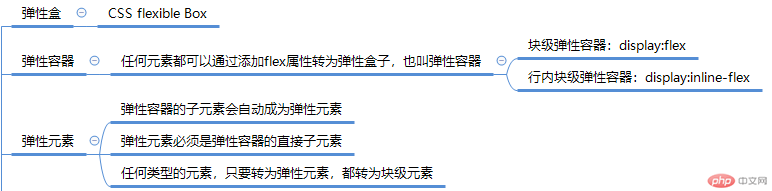
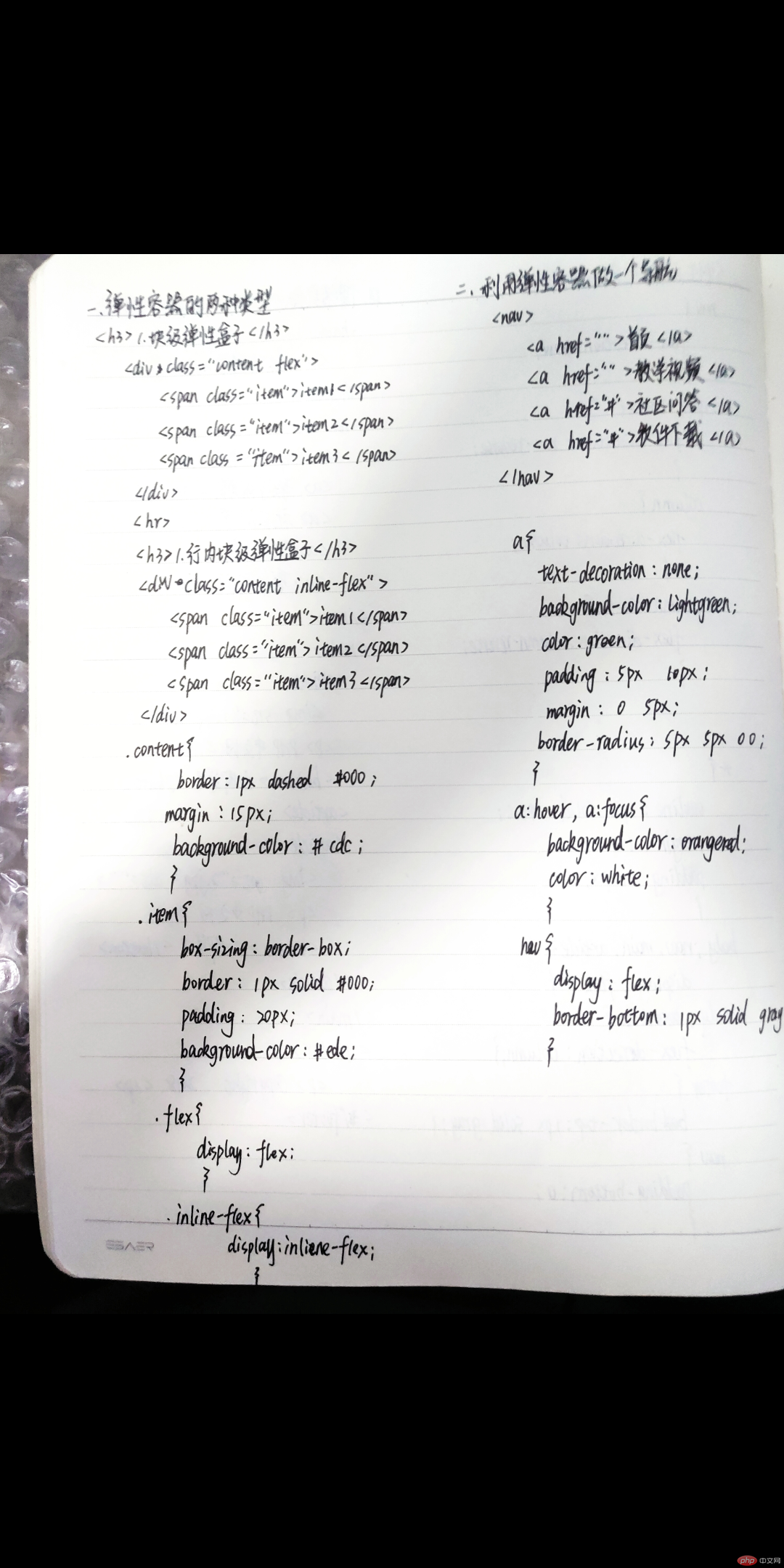
一、弹性容器的两种类型
任何元素都可以通过给display添加flex属性值可以转为弹性盒子,也叫弹性容器。
弹性容器分为块级弹性元素和行内弹性元素。
实例
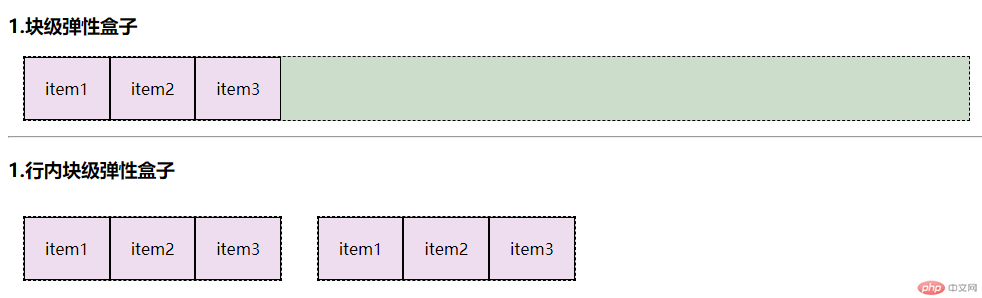
1.块级弹性盒子
item1
item2
item3
1.行内块级弹性盒子
item1
item2
item3
item1
item2
item3
.container{
border: 1px dashed #000;
margin: 15px;
background-color: #ccddcc;
}
/* 转为块级元素,设置box-sizing */
.item{
box-sizing: border-box;
border: 1px solid #000;
padding: 20px;
background-color: #eeddee;
}
/* 转为块级弹性盒子,转为弹性容器,它的直接子元素都会转为块元素 */
.flex{
display: flex;
}
/* 转为行内块级弹性容器,转为弹性容器,它的直接子元素都会转为块元素 */
.inline-flex{
display: inline-flex;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例

1、总结:

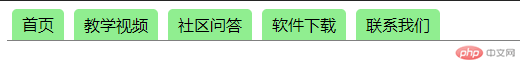
2、利用弹性盒子做一个导航
以前想要做一个导航是通过无序列表来实现的,代码量较大。现在使用弹性盒子可以简单的实现。
1)代码实现
实例
首页
教学视频
社区问答
软件下载
联系我们
/* 链接样式重置 */
a{
text-decoration: none;
background-color: lightgreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
a:hover a:focus{
background-color: orangered;
color: white;
}
nav{
display: flex;
border-bottom: 1px solid gray;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
2)实现效果

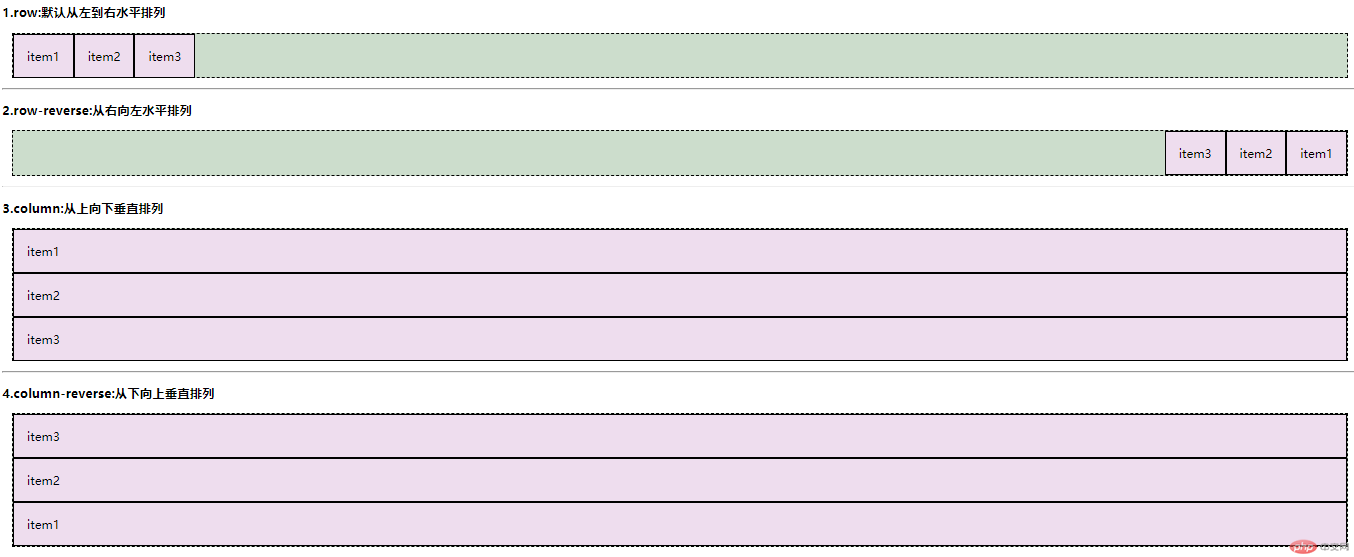
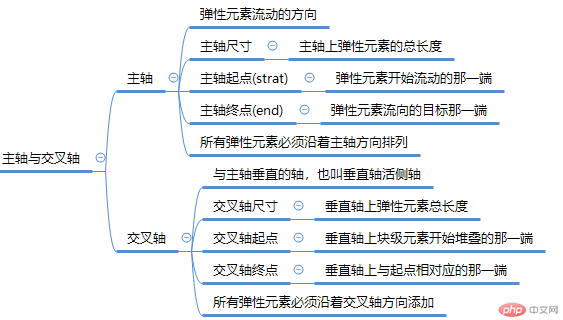
二、定义弹性容器的主轴方向:弹性元素的主轴上的排列方向
1、代码实现
实例
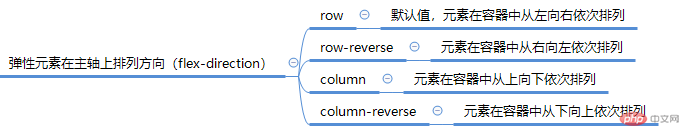
1.row:默认从左到右水平排列
item1
item2
item3
2.row-reverse:从右向左水平排列
item1
item2
item3
3.column:从上向下垂直排列
item1
item2
item3
4.column-reverse:从下向上垂直排列
item1
item2
item3
@import "style1.css";
.row{
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、实现效果

3、总结


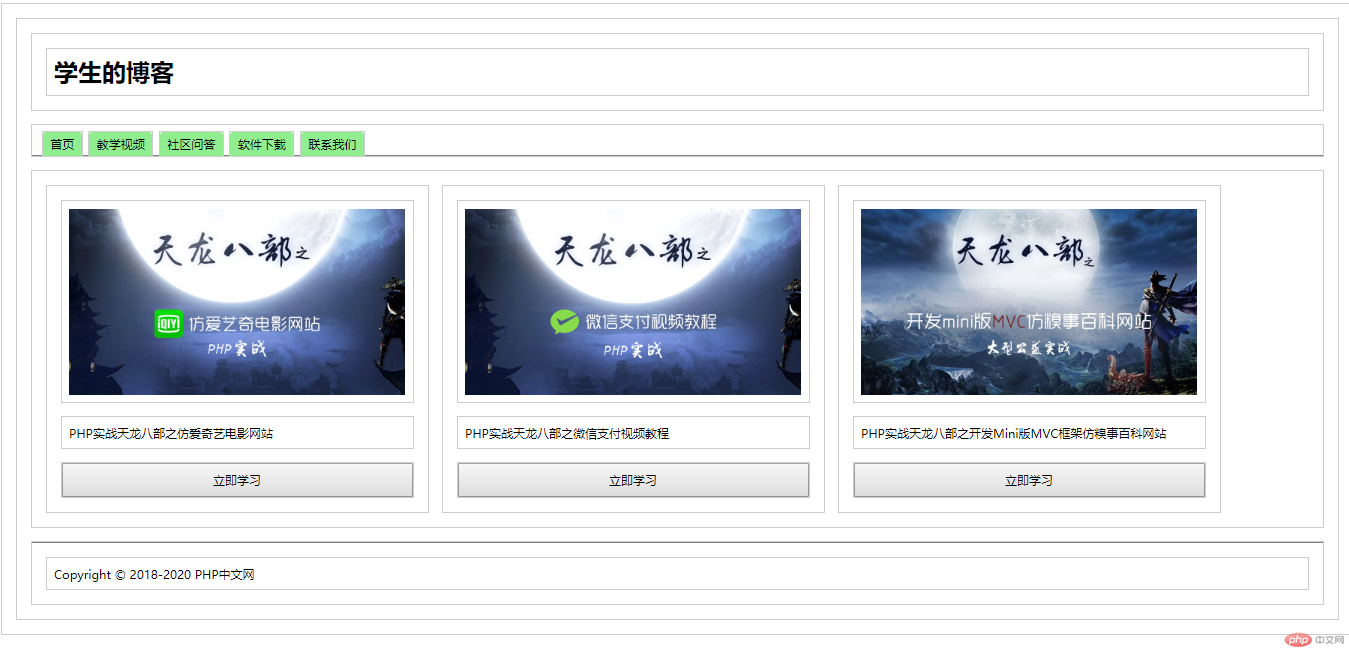
4、案例展示:博客页面
1)代码展示
实例
学生的博客
首页
教学视频
社区问答
软件下载
联系我们
PHP实战天龙八部之仿爱奇艺电影网站
立即学习
PHP实战天龙八部之微信支付视频教程
立即学习
PHP实战天龙八部之开发Mini版MVC框架仿糗事百科网站
立即学习
Copyright © 2018-2020 PHP中文网
@import "style2.css";
*{
outline: 1px solid #cccccc; /*参考线,不占用空间*/
margin: 10px;
padding: 10px;
}
/* 将页面中所有的布局元素转为flex */
body,nav,main,article{
display: flex;
}
/* 元素在主轴上的排列方向 */
body,article{
flex-direction: column;
}
footer{
border-top: 1px solid gray;
}
nav{
padding-bottom:0 ;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
2)效果展示

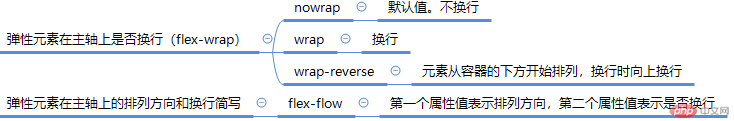
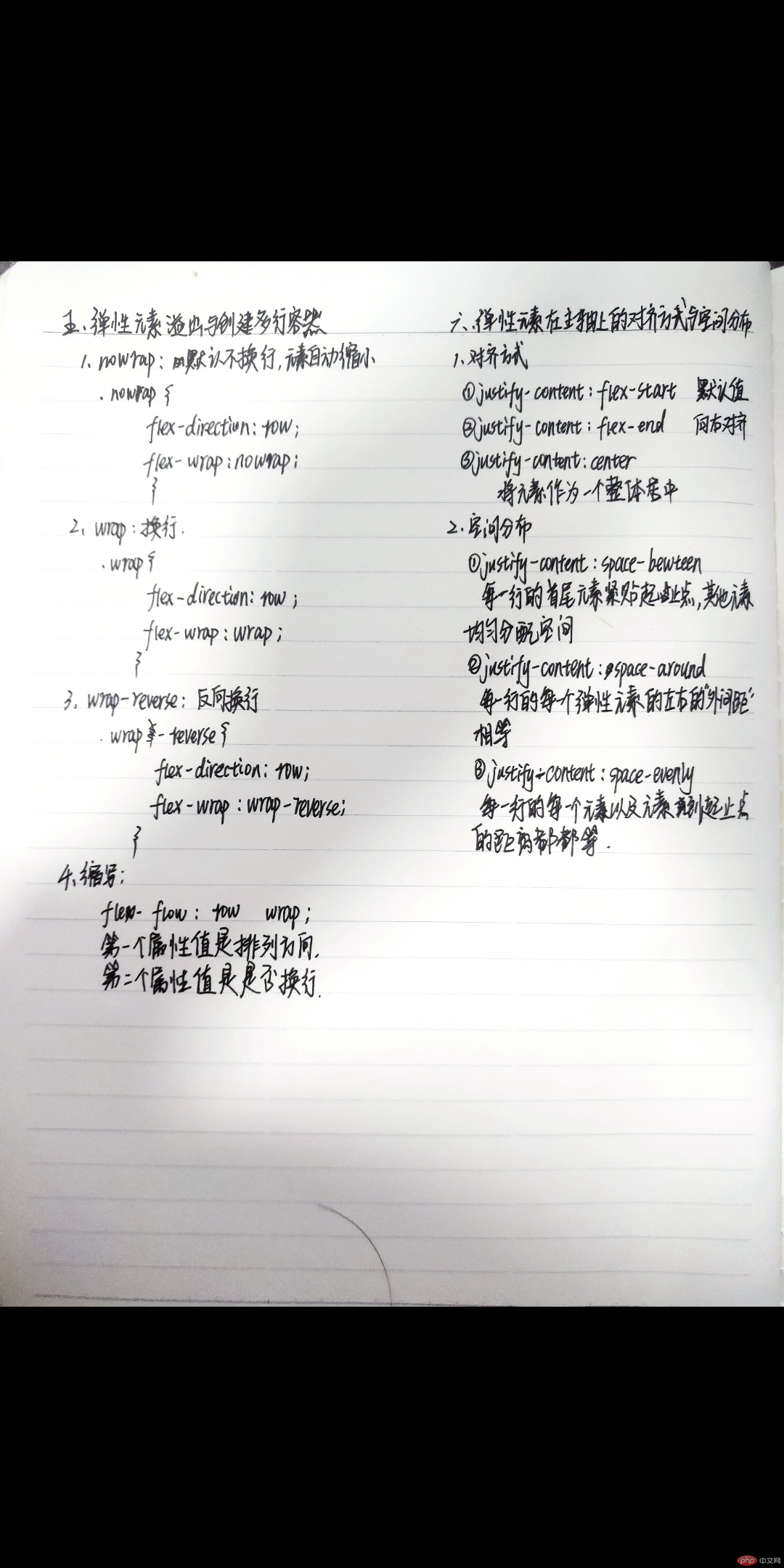
三、弹性元素溢出与创建多行容器
1、代码展示
实例
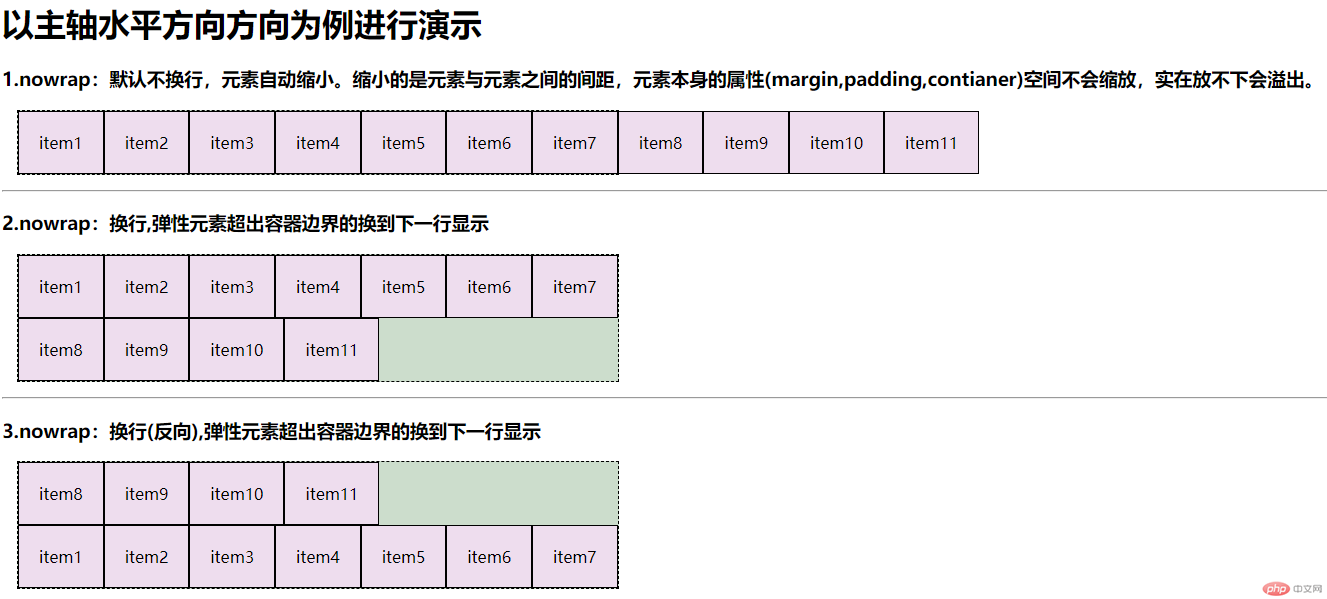
以主轴水平方向方向为例进行演示
1.nowrap:默认不换行,元素自动缩小。缩小的是元素与元素之间的间距,元素本身的属性(margin,padding,contianer)空间不会缩放,实在放不下会溢出。
item1
item2
item3
item4
item5
item6
item7
item8
item9
item10
item11
2.wrap:换行,弹性元素超出容器边界的换到下一行显示
item1
item2
item3
item4
item5
item6
item7
item8
item9
item10
item11
3.wrap-reverse:换行(反向),弹性元素超出容器边界的换到下一行显示
item1
item2
item3
item4
item5
item6
item7
item8
item9
item10
item11
@import "style1.css";
.container{
width: 600px;
}
/* 1.nowrap:默认不换行,元素自动缩小。缩小的是元素与元素之间的间距,元素本身的属性(margin,padding,contianer)空间不会缩放,实在放不下会溢出。 */
.nowrap{
flex-direction: row;
flex-wrap: nowrap;
}
/* 2.wrap:换行,弹性元素超出容器边界的换到下一行显示 */
.wrap{
flex-direction: row;
flex-wrap: wrap;
}
/* 3.wrap-reverse:换行(反向),弹性元素超出容器边界的换到下一行显示 */
.wrap-reverse{
/* flex-direction: row;
flex-wrap: wrap-reverse; */
flex-flow: row wrap-reverse;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、效果展示

3、总结

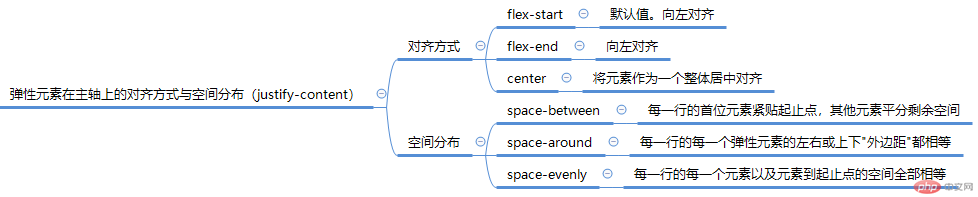
四、弹性元素在主轴上的对齐方式与空间分布
1、代码实现
实例
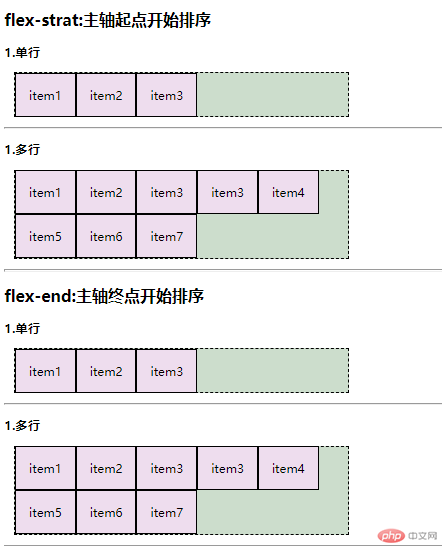
flex-strat:主轴起点开始排序
1.单行
item1
item2
item3
1.多行
item1
item2
item3
item3
item4
item5
item6
item7
flex-end:主轴终点开始排序
1.单行
item1
item2
item3
1.多行
item1
item2
item3
item3
item4
item5
item6
item7
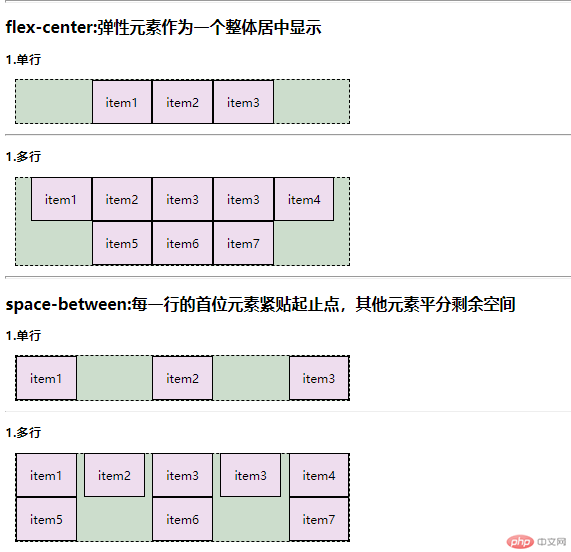
flex-center:弹性元素作为一个整体居中显示
1.单行
item1
item2
item3
1.多行
item1
item2
item3
item3
item4
item5
item6
item7
space-between:每一行的首位元素紧贴起止点,其他元素平分剩余空间
1.单行
item1
item2
item3
1.多行
item1
item2
item3
item3
item4
item5
item6
item7
space-around:每一行的每一个弹性元素的左右或上下"外边距"都相等
1.单行
item1
item2
item3
1.多行
item1
item2
item3
item3
item4
item5
item6
item7
space-evenly:每一行的每一个元素以及元素到起止点的空间全部相等
1.单行
item1
item2
item3
1.多行
item1
item2
item3
item3
item4
item5
item6
item7
@import "style1.css";
.container{
width: 500px;
}2
.wrap{
flex-wrap: wrap;
}
/* 从左向右排列显示 */
.flex-strat{
justify-content: flex-start;
}
/* 从右向左排列显示 */
.flex-end{
justify-content: end;
}
/* 将弹性元素作为一个整体居中显示 */
.flex-center{
justify-content: center;
}
/* 每一行的首位元素紧贴起止点,其他元素平分剩余空间 */
.space-between{
justify-content: space-between;
}
/* 每一个元素两边空间相等,相邻元素空间累加 */
.space-around{
justify-content: space-around;
}
/* 每一行的每一个元素以及元素到起止点的空间全部相等 */
.space-evenly{
justify-content: space-evenly;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、效果实现



3、总结

4、实例展示----实现导航的居中效果
1)代码展示
实例
首页
教学视频
社区问答
软件下载
联系我们
/* 链接样式重置 */
a{
text-decoration: none;
background-color: lightgreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
a:hover a:focus{
background-color: orangered;
color: white;
}
nav{
display: flex;
border-bottom: 1px solid gray;
}
nav{
justify-content: center;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
2)效果展示

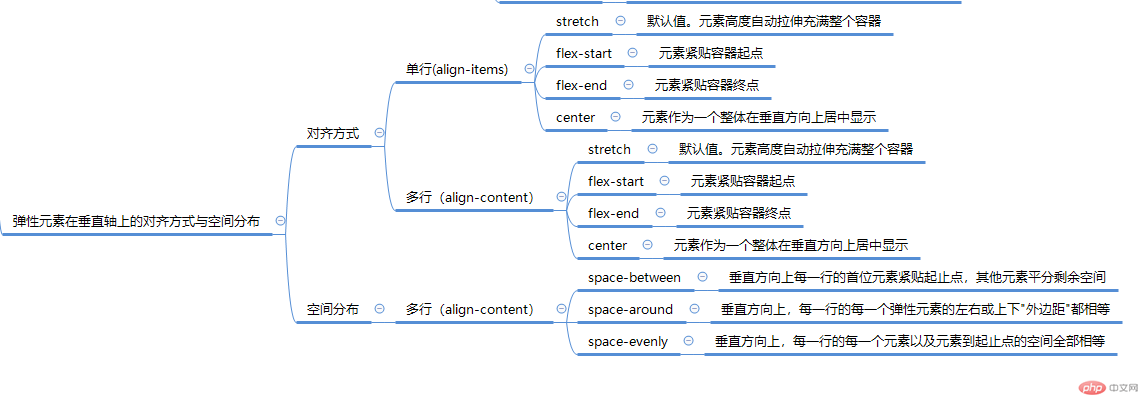
五、弹性元素在垂直轴上的对齐方式与空间分布
1、代码展示
实例
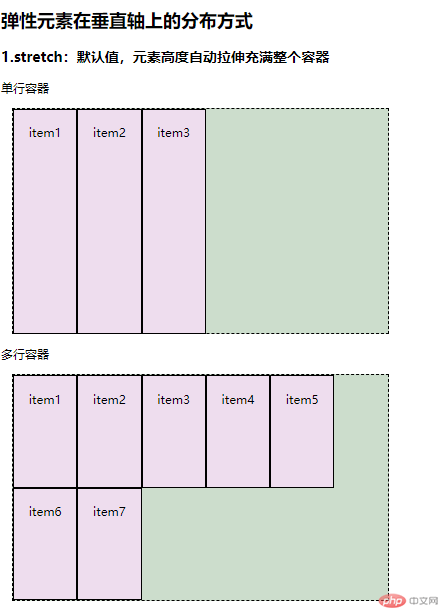
弹性元素在垂直轴上的分布方式
1.stretch:默认值,元素高度自动拉伸充满整个容器
单行容器
item1
item2
item3
多行容器
item1
item2
item3
item4
item5
item6
item7
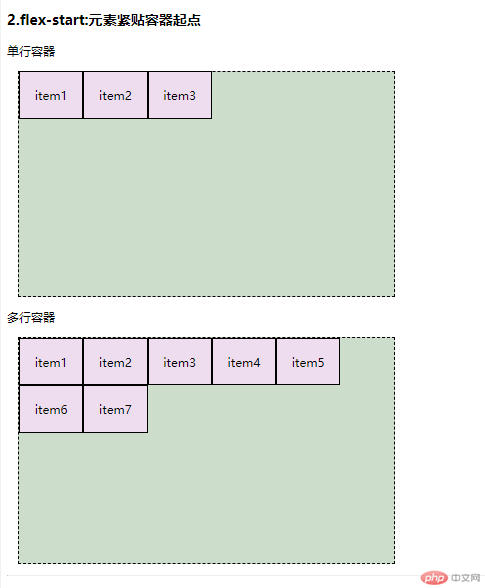
2.flex-start:元素紧贴容器起点
单行容器
item1
item2
item3
多行容器
item1
item2
item3
item4
item5
item6
item7
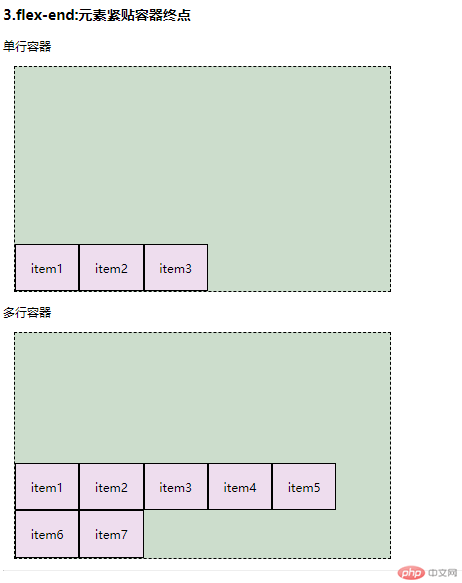
3.flex-end:元素紧贴容器终点
单行容器
item1
item2
item3
多行容器
item1
item2
item3
item4
item5
item6
item7
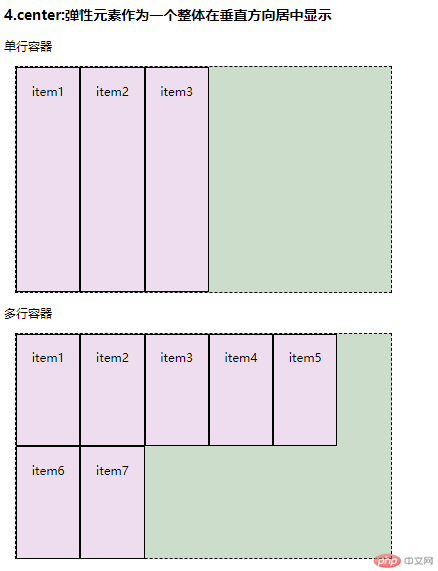
4.center:弹性元素作为一个整体在垂直方向居中显示
单行容器
item1
item2
item3
多行容器
item1
item2
item3
item4
item5
item6
item7
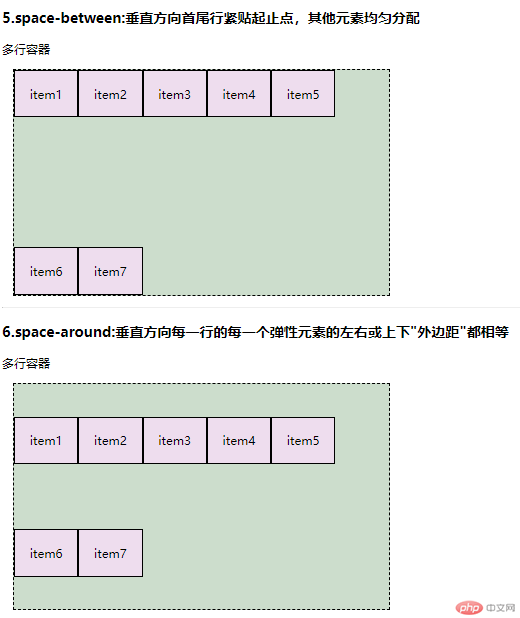
5.space-between:垂直方向首尾行紧贴起止点,其他元素均匀分配
多行容器
item1
item2
item3
item4
item5
item6
item7
6.space-around:垂直方向每一行的每一个弹性元素的左右或上下"外边距"都相等
多行容器
item1
item2
item3
item4
item5
item6
item7
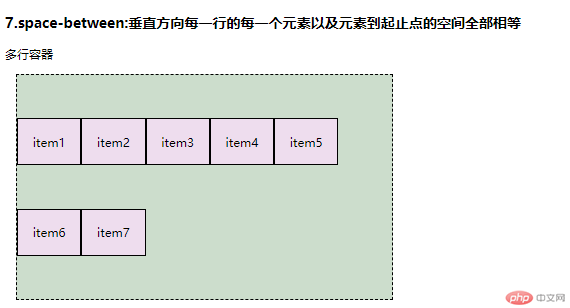
7.space-between:垂直方向每一行的每一个元素以及元素到起止点的空间全部相等
多行容器
item1
item2
item3
item4
item5
item6
item7
@import "style1.css";
.container{
width: 500px;
height: 300px;
}
.wrap{
flex-wrap: wrap;
}
/* 单行容器 */
/* 默认值,元素高度自动拉伸充满整个容器 */
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
/* 多行容器 */
/* align-content:设置多行容器中弹性元素在垂直轴上的对齐方式 */
.wrap-stretch{
align-content: stretch;
}
.wrap-flex-atart{
align-content: flex-start;
}
.wrap-flex-end{
align-content: flex-end;
}
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content: space-evenly;
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
2、效果展示






3、总结




最后
以上就是怕孤单板栗最近收集整理的关于用php做一个九行菱形,弹性布局之弹性容器---PHP第九期线上班学生的博客以主轴水平方向方向为例进行演示的全部内容,更多相关用php做一个九行菱形,弹性布局之弹性容器---PHP第九期线上班学生内容请搜索靠谱客的其他文章。








发表评论 取消回复