我是靠谱客的博主 饱满哈密瓜,这篇文章主要介绍2021-5-19 工作记录--鼠标经过时,下划线从左往右展示出来+让菜单栏不会随着滚动条的滚动而滚动+两行文字下方均出现从左往右的下划线+跟随鼠标移动的小圆点+point-events: none;,现在分享给大家,希望可以做个参考。
一、CSS-鼠标经过的时候,下划线动态从左往右展示出来
1、example1
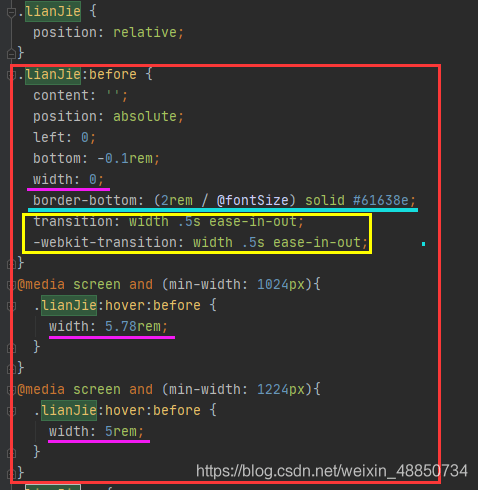
举例:红色框框部分和紫色下划线部分内容-根据宽度的变化,进而实现下划线动态从左往右展示出来
【黄色框框里的内容是关键】

对应代码:
.lianJie {
position: relative;
}
.lianJie:before {
content: '';
position: absolute;
/* 假如想从右往左展示出来,将left: 0;改成right: 0;即可 */
left: 0;
bottom: -0.1rem;
width: 0;
/* 第一种写法 */
/* height: (2rem / @fontSize);
background-color: #61638e; */
/* 第二种写法 */
border-bottom: (2rem / @fontSize) solid #61638e;
transition: width .5s ease-in-out;
-webkit-transition: width .5s ease-in-out;
}
@media screen and (min-width: 1024px){
.lianJie:hover:before {
width: 5.78rem;
}
}
@media screen and (min-width: 1224px){
.lianJie:hover:before {
width: 5rem;
}
}
【补充举例】
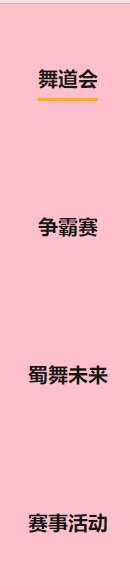
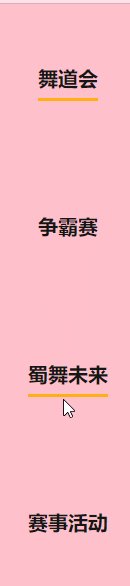
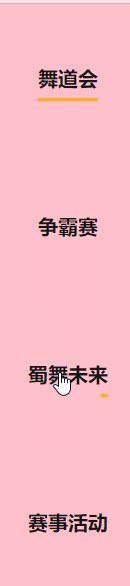
2、example2
效果如下:

对应代码:
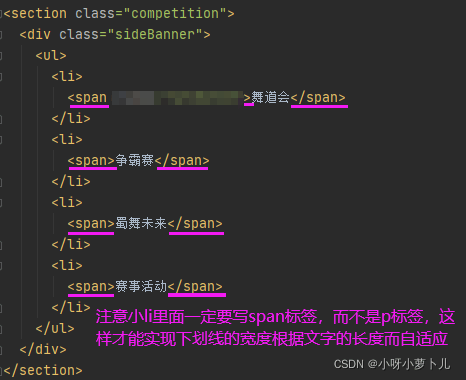
HTML

<section class="competition">
<div class="sideBanner">
<ul>
<li>
<span>舞道会</span>
</li>
<li>
<span>争霸赛</span>
</li>
<li>
<span>蜀舞未来</span>
</li>
<li>
<span>赛事活动</span>
</li>
</ul>
</div>
</section>
CSS
/* less写法 */
.competition {
position: relative;
}
.sideBanner {
position: absolute;
right: 0;
top: 0;
background-color: pink;
ul li {
width: (140rem / @fontSize);
height: (148rem / @fontSize);
/* 让里面的span水平垂直居中 */
display: flex;
justify-content: center;
align-items: center;
span {
font-size: (20rem / @fontSize);
font-family: "Microsoft YaHei";
font-weight: 700;
color: #161616;
cursor: pointer;
position: relative;
&::before {
content: '';
position: absolute;
bottom: (-10rem / @fontSize);
right: 0;
/* 通过width由0到100%的过渡 + transition的设置 实现动画效果 */
width: 0;
transition: width .5s ease-in-out;
/* 第一种写法 */
height: (3rem / @fontSize);
background-color: #FFAF10;
/* 第二种写法 */
/* border-bottom: (3rem / @fontSize) solid #FFAF10; */
}
&:hover::before {
width: 100%;
}
}
.selected::before {
/* 通过width由0到100%的过渡实现动画效果 */
width: 100%;
}
}
}
JS
// 让赛事名称第一个一来就被选上(即:一来就让第一个赛事名称有黄色下划线)
$('.sideBanner ul li').map(function (index,item) {
if(index == 0) {
$(item).children('span').addClass('selected');
} else {
$(item).children('span').removeClass('selected');
}
})
// 点击赛事名称
$('.sideBanner ul li span').on('click',function () {
$(this).addClass('selected').parent('li').siblings().children('span').removeClass('selected')
})
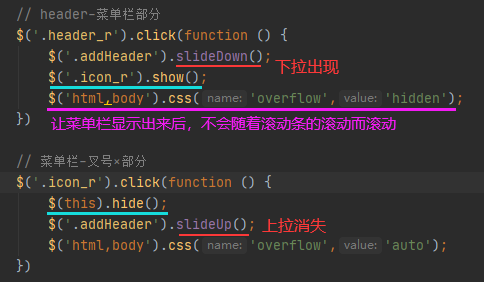
二、让菜单栏显示出来后,不会随着滚动条的滚动而滚动
jQuery:

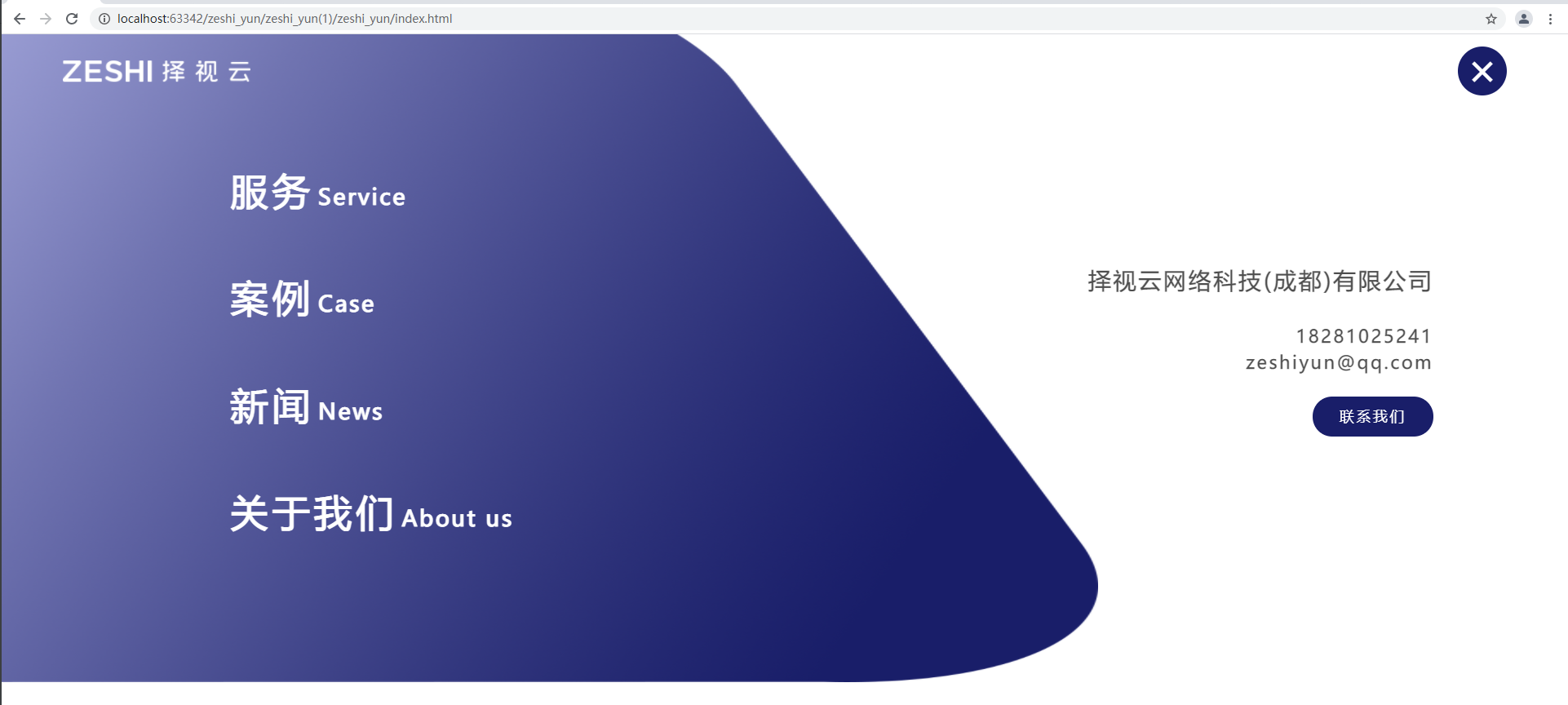
结果:

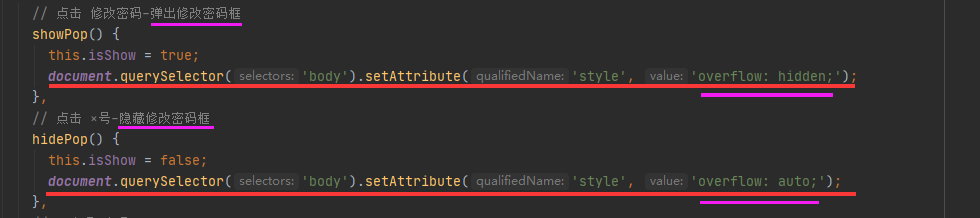
Vue:

对应代码:
document.querySelector('body').setAttribute('style', 'overflow: hidden;');
document.querySelector('body').setAttribute('style', 'overflow: auto;');
详情可参考大佬滴博客:https://blog.csdn.net/yangjingjing9/article/details/82456554

三、实现鼠标放上去后,两行文字下方均出现从左往右的下划线,且该下划线呈现先上方文字出现,再下方文字出现的效果
举例:

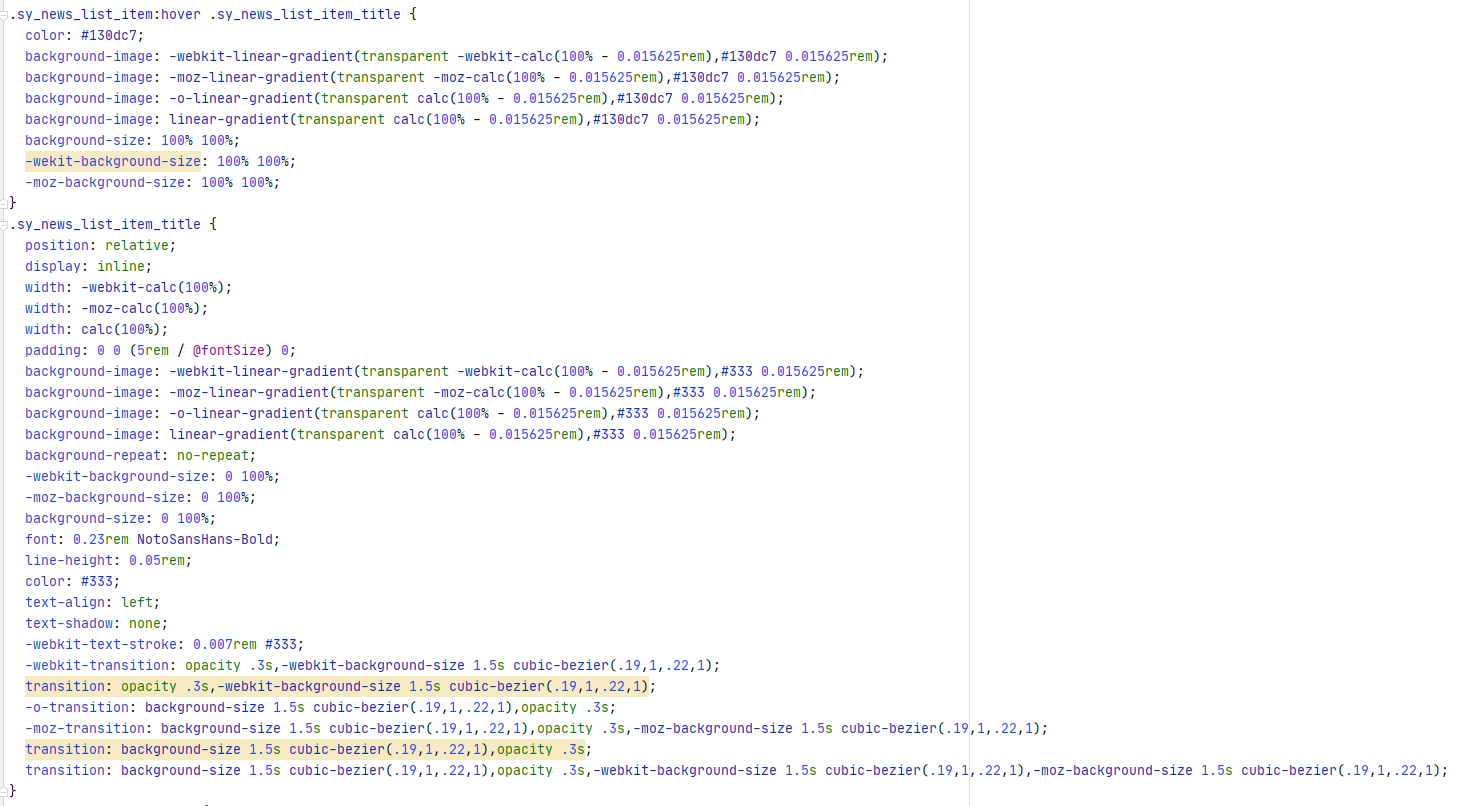
对应代码:
.sy_news_list_item:hover .sy_news_list_item_title {
color: blue;
background-image: -webkit-linear-gradient(transparent -webkit-calc(100% - (2rem / @fontSize)),blue (2rem / @fontSize));
background-image: -moz-linear-gradient(transparent -moz-calc(100% - (2rem / @fontSize)),blue (2rem / @fontSize));
background-image: -o-linear-gradient(transparent calc(100% - (2rem / @fontSize)),blue (2rem / @fontSize));
background-image: linear-gradient(transparent calc(100% - (2rem / @fontSize)),blue (2rem / @fontSize));
background-size: 100% 100%;
-wekit-background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
.sy_news_list_item_title {
position: relative;
display: inline;
width: -webkit-calc(100%);
width: -moz-calc(100%);
width: calc(100%);
padding: 0 0 (5rem / @fontSize) 0;
background-image: -webkit-linear-gradient(transparent -webkit-calc(100% - (2rem / @fontSize)),#333 (2rem / @fontSize));
background-image: -moz-linear-gradient(transparent -moz-calc(100% - (2rem / @fontSize)),#333 (2rem / @fontSize));
background-image: -o-linear-gradient(transparent calc(100% - (2rem / @fontSize)),#333 (2rem / @fontSize));
background-image: linear-gradient(transparent calc(100% - (2rem / @fontSize)),#333 (2rem / @fontSize));
background-repeat: no-repeat;
-webkit-background-size: 0 100%;
-moz-background-size: 0 100%;
background-size: 0 100%;
font: 0.23rem NotoSansHans-Bold;
line-height: 0.05rem;
color: #333;
text-align: left;
text-shadow: none;
-webkit-text-stroke: 0.007rem #333;
-webkit-transition: opacity .3s,-webkit-background-size 1.5s cubic-bezier(.19,1,.22,1);
transition: opacity .3s,-webkit-background-size 1.5s cubic-bezier(.19,1,.22,1);
-o-transition: background-size 1.5s cubic-bezier(.19,1,.22,1),opacity .3s;
-moz-transition: background-size 1.5s cubic-bezier(.19,1,.22,1),opacity .3s,-moz-background-size 1.5s cubic- bezier(.19,1,.22,1);
transition: background-size 1.5s cubic-bezier(.19,1,.22,1),opacity .3s;
transition: background-size 1.5s cubic-bezier(.19,1,.22,1),opacity .3s,-webkit-background-size 1.5s cubic-bezier(.19,1,.22,1),-moz-background-size 1.5s cubic-bezier(.19,1,.22,1);
}
结果:
鼠标未经过时:

鼠标经过时:

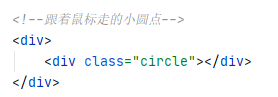
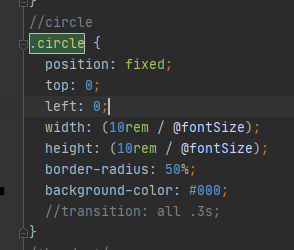
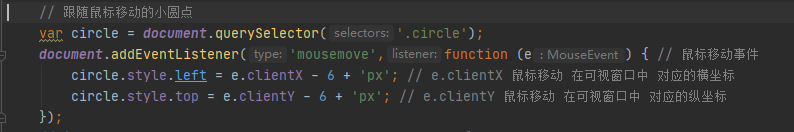
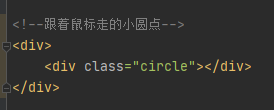
四、跟随鼠标移动的小圆点
HTML:

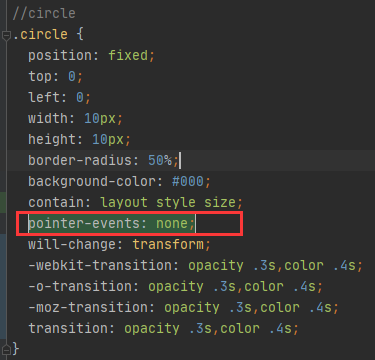
CSS:

JS:

五、添加属性 pointer-events: none; ——解决mouseenter事件会不停触发的问题
举例:


结果:

知识点对应参考链接:https://segmentfault.com/q/1010000012213308
最后
以上就是饱满哈密瓜最近收集整理的关于2021-5-19 工作记录--鼠标经过时,下划线从左往右展示出来+让菜单栏不会随着滚动条的滚动而滚动+两行文字下方均出现从左往右的下划线+跟随鼠标移动的小圆点+point-events: none;的全部内容,更多相关2021-5-19内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复