概述
我们知道,Vue.js文件默认由 template 、 style 、 script 三种标签将 HTML 、CSS、JS混合到一个文件当中。

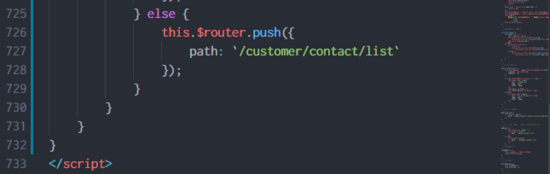
相信作者尤大这么设计的作用显而易见,有它一定的优势,即:当单个VUE文件如果样式、逻辑、模板相对简单时以上结构能很大程度上降低逻辑复杂度,页面功能和整体结构也一目了然。但是,当页面功能内容偏多,交互逻辑复杂,模板嵌套多层时将会出现如下图这种况。几百上千行的代码杂柔在一个文件中,当涉及到重构,维护时将会是个焦油坑。例如下图(733行,所有的css/js/html杂柔在一起,不利于维护,逻辑非常不清晰):

这种情况可以通过3种情况来改善:
1.将JS逻辑通过公共组件方式抽离再引入
2.将css通过@import方式抽离再引入
3.将css/js/html全部抽离,只保留模块主入口文件再引入
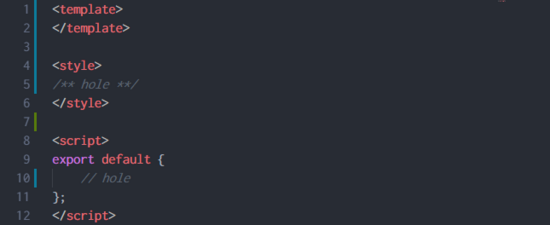
前面1,2种都不能彻底解决模块划分,内聚模块分治问题,本文讨论的是第3种解决方案,最终效果如下:
最后
以上就是心灵美电灯胆为你收集整理的css js写在一起 vue_Vue模板、JS、CSS分离实现的全部内容,希望文章能够帮你解决css js写在一起 vue_Vue模板、JS、CSS分离实现所遇到的程序开发问题。
如果觉得靠谱客网站的内容还不错,欢迎将靠谱客网站推荐给程序员好友。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复