一. CSS是什么
CSS叫层叠样式表(Cascading Style Sheets)
它是用来定义html元素的显示样式用的
HTML标记是用来显示内容,至于这个内容长成什么样子HTML元素无法再进一步控制
CSS被用来进一步控制html元素的具体显示样子
有HTML的时候一定会有CSS对其内容进行修饰
1.1 如何在html文件中使用css
内联定义 (Inline Styles)
在html元素的开始标记中通过style属性来为当前的html元素设置样式
格式:<html标记 style="css属性名称1:属性值1;css属性名称2:属性值2"><html标记>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> </style> </head> <body> <h1 style="background-color: black;color: white;">内联定义</h1> </body> </html>
缺点:当为当前元素所设置的样式比较丰富的时候,会使得这个html元素变得很长,以后
修改的时候不容易查找
1.2 内部样式块 (Embedding a Style Block)
在html网页的head元素中使用style标记,来设置对具体html元素的样式设置
实际上就是将定义在html元素中的style属性设置的样式,统一抽取到head标记中用style标记来统一管理
格式:
<style type="text/css">
css选择器{css属性名称1:属性值1;css属性名称2:属性值2}
</style><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ margin: 0; padding: 0; } h1{ font-size: 30px; font-weight: 900; color: yellow; background-color: #f40; } </style> </head> <body> <h1>内部样式块</h1> </body> </html>
当我们设置的样式很多的时候,会让html网页的头部显得很多
这是因为这个缺点,所以我们一般当需要设置的样式很少的时候使用
1.3 链入外部样式表文件 (Linking to a Style Sheet)
在html文件之外建立一个独立的样式表文件【.css】,在html文件中的head标记中通过link标记将独立的样式表文件连接进入html文件
具体步骤:
1.html文件之外建立一个独立的样式表文件【.css】
2.编辑具体样式设置
css选择器{css属性名称1:属性值1;css属性名称2:属性值2}
3.在当前的html文件中的head标记中通过link标记将样式表文件【.css】链接进入
<link rel="stylesheet" href="独立样式表文件的路径" /><link rel="stylesheet" type="text/css" href="xianxi1-1.css"/>
二. CSS的语法格式
平时我们在html文件中使用CSS,用的最多的方式是内部样式块和链入样式表文件的方式
这两种css的操作语法都是一样的
2.1 内部样式块
<style type="text/css"> body{ margin: 0; padding: 0; } h1{ font-size: 16px; font-weight: bold; color: black; background-color: #f40; } </style>
2.2链入样式表文件
<link rel="stylesheet" type="text/css" href="xianxi1-1.css"/>前者适合插入css文本少的情况,后者适合css文本多的情况。
三. CSS注释
标注解释说明代码的含义
html的注释<!-- 注释内容 -->
css的注释/* 开始 */结束,中间的就是注释内容
/* 注释内容 */
CSS的注释不能用来注释html元素,只能作用在css上
往往都出现早具体样式属性设置的后面
可以一次性注释多行内容,但是不能嵌套
注释的内容不会被执行,可以用来调试程序
3.1 body 中元素注释
<!-- <span>注释内容</span> -->3.2 head 中元素注释
/* body{ margin: 0; padding: 0; } */以上元素快捷注释方式为 选择注释文本后,按"ctrl"键+"?"键可以实现
四. css选择器
css选择器的作用--得到需要被控制的html元素
常用的css选择器
1.元素选择器
2.id选择器
3.class 选择器[类选择器]
4.包含选择器
5.子元素选择器
6.属性选择器
4.1 元素选择器
div{ margin: 0; padding: 0; }
4.2 id选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> #span{ margin: 0; padding: 0; } </style> </head> <body> <em id="span"></em> </body> </html>
4.3 class 选择器[类选择器]
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .span{ margin: 0; padding: 0; } </style> </head> <body> <em class="span"></em> </body> </html>
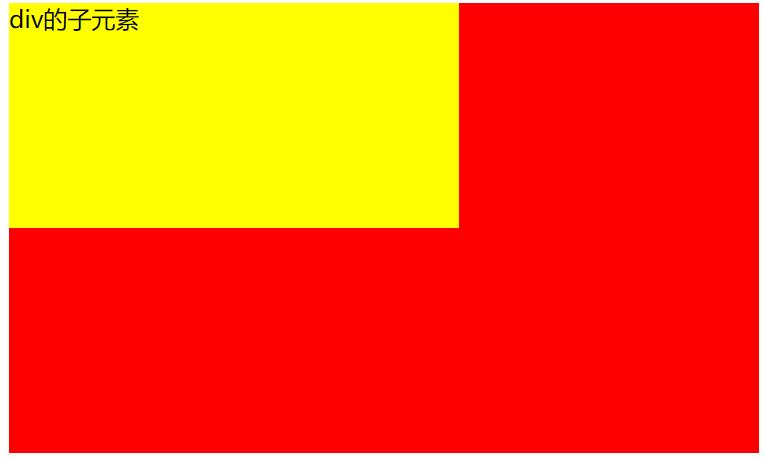
4.4 包含选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 500px; height: 300px; background-color: red; } div p{ width: 300px; height: 150px; background-color: yellow; } </style> </head> <body> <div> <p>div的子元素</p> </div> </body> </html>
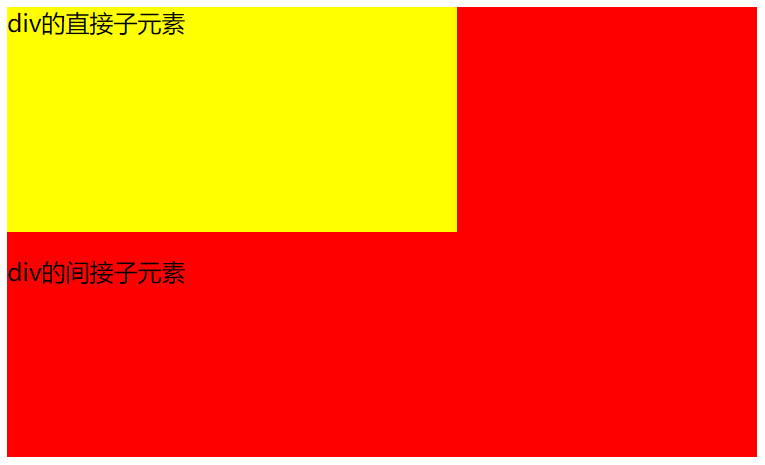
4.5 子元素选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #div{ width: 500px; height: 300px; background-color: red; } #div>p{ width: 300px; height: 150px; background-color: yellow; } </style> </head> <body> <div id="div"> <p>div的直接子元素</p> <div> <p>div的间接子元素</p> </div> </div> </body> </html>
可以看到div的间接子元素没有被作用黄色方框
4.6 属性选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> a[href='lianxi1-2.html'][target='_blank']{ display: block; background-color: yellow; width: 330px; height: 330px; } </style> </head> <body> <a href="lianxi1-2.html" target="_blank">属性选择器</a> </body> </html>
五. CSS伪类
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> a{ display: block; color: #f40; width: 100px; font-size: 16px; font-weight: 500; background-color: yellow; text-decoration: none; border-radius: calc(25%); text-align: center; } a:hover{ font-size: 20px; text-decoration: none; background-color: greenyellow; color: white; font-weight: 900; border-radius: calc(30%); } </style> </head> <body> <a href="#">CSS伪类</a> </body> </html>
:link a:link 未访问链接 :visited a:visited 访问过的链接 :active a:active 正在被点击的链接 :hover a:hover 把鼠标放在链接上的状态
六. CSS背景设置
background-color 设置html元素的背景颜色【颜色单词/颜色码】
background-image 设置html元素的背景图片【url('路径')】
background-repeat 设置html元素的背景图片平铺方式
6.1 背景颜色的设置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ margin: 0; padding: 0; background-color: yellow; } </style> </head> <body> </body> </html>可以看到页面全为黄色
6.2 背景图片的设置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ margin: 0; padding: 0; background-image: url('imgs/sxm.jpg'); } </style> </head> <body> </body> </html>注:该css导入图片为大图,小图请看下方
6.3 背景图片平铺方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ margin: 0; padding: 0; background-image: url('imgs/sxm.jpg'); } </style> </head> <body> </body> </html>
可以看到小图重复平铺到了整个页面
css中把 background-image: url('imgs/sxm.jpg');换成 background-repeat: no-repeat; 后
小图只剩下下一张 未铺满页面
换成 background-repeat: repeat-x; 后
再次换成 background-repeat: repy-y; 后
图外区域为空白
七. CSS 文本属性设置
text-align: 设置文本的水平对齐方式
text-decoration: 设置文本的装饰线
text-indent: 指定文本的第一行的缩进
text-shadow: 设置文字阴影
vertical-align: 设置一个元素的垂直对齐方式
7.1 text-align 水平对齐方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> div{ text-align: center; } </style> </head> <body> <div id=""> 这是一段话 </div> </body> </html>
可以看到文本居中,left 左对齐 , right 右对齐
7.2 text-decoration 装饰线
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> ins{ text-decoration: none; } </style> </head> <body> <ins id=""> 这是一段话 </ins> </body> </html>我们可以发现ins标签自带的文本下划线被删掉了。
我们可以吧 none 换成 underline下划线 overline上划线 line-through删除线
在其于标签文本中添加需要的线段
7.3 text-indent 文本的第一行的缩进
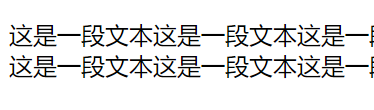
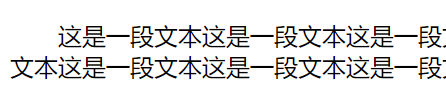
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> p{ text-indent: 32px; font-size: 16px; } </style> </head> <body> <p id=""> 这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本 这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本 这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本 这是一段文本这是一段文本这是一段文本 </p> </body> </html>
第一张图为未使用 text-indent 文本的情况,第二张是使用后的情况,可一清楚的看到文本缩进了俩个文字
7.4 text-shadow 设置文字阴影
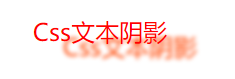
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> p{ color: red; word-spacing:20px; text-shadow: 20px 10px 3px #FF4400; } </style> </head> <body> <p> css文本阴影 </p> </body> </html>
text-shadow 后属性的含义
text-shadow: 水平拉伸 垂直拉伸 模糊程度 阴影颜色 ;
7.5 vertical-align 垂直对齐方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ display: block; } img{ border: 5px solid #f40; vertical-align:bottom; } </style> </head> <body> <p><img src="imgssx.png">垂直对齐方式</p> </body> </html>
为了更加容易看清对齐状况,给图片加入了边框
可以看到图片与文字底部对齐,可以把 bottom 换成 middle 中部对齐 或 top 顶部对齐
八. CSS属性
8.1 CSS字体属性
font-family 指定一个元素的字体
font-size 用于设置字体大小
font-style 指定文本的字体是否倾斜[normal:无变化 italic:倾斜]
font-weight 设置文本的粗细【单词/整百数字】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ font-size: 30px; font-family: 黑体; font-weight: 900; font-style: normal; } </style> </head> <body> <p>文字</p> </body> </html>
8.2 CSS列表属性
list-style-type 设置列表项标记的类型
list-style-image 使用图像来替换列表项的标记
list-style-position 列表的标记显示在列表中还是列表外 inside:里 outside:外
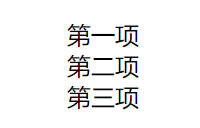
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> ul>li{ list-style-type: none; } </style> </head> <body> <ul> <li>第一项</li> <li>第二项</li> <li>第三项</li> </ul> </body> </html>
可以看到无序列表的标记不显示
ul>li{ list-style-image: url('imgs/sx.png'); }css样式换成 list-style-image: url('imgs/sx.png'); 后会发现ul的标记变成了小的图标
在css样式中加入 list-style-position属性 ,
list-style-position: outside; 代表图标在边框外
list-style-position: inside; 代表图标在边框内
8.3 CSS 表格属性
border 设置边框
border-collapse 是否合并边框线为唯一的边框线
width和height 属性定义表格的宽度和高度
text-align 属性设置水平对齐方式,向左,右
vertical-align 属性设置垂直对齐方式
background-color 设置背景颜色
background-img 设置背景图片
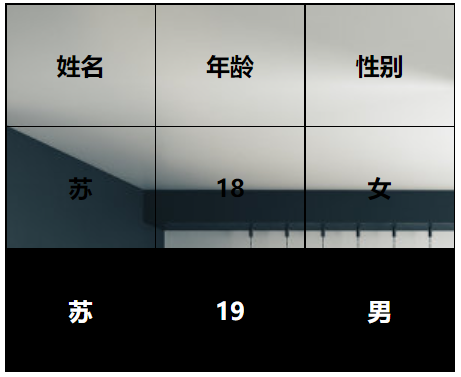
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> table{ width: 300px; height: 200px; background-image: url('imgs/sxm.jpg'); } td{ text-align: center; vertical-align: top; padding:30px; } #tr1{ background-color: black; color: white; font-weight: bold; } table,td{ border: 1px solid black; border-collapse:collapse; font-weight: bold; } </style> </head> <body> <table> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>苏</td> <td>18</td> <td>女</td> </tr> <tr id="tr1"> <td>苏</td> <td>19</td> <td>男</td> </tr> </table> </body> </html>
可以看到边框线合并,表格边款为 1px 宽的黑色实线
8.4 CSS边框属性
border 设置边框
border-width 设置边框粗细
border-style 设置边框样式
border-color 设置边框颜色
border-top 设置上边框
border-right 设置右边框
border-bottom 设置下边框
border-left 设置左边框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> img{ border: 1px solid #f40; } </style> </head> <body> <img src="imgs/sx.png" /> </body> </html>
css样式添加 border: 1px solid #f40; 可以看到图片上添加了一个宽度为 1px 的红色实线
img{ border-width: 1px; border-style: solid; border-color: #f40; }当css样式换成以上代码,会发现效果是一样的,可以得出边框的属性可以单独设置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> img{ border-top:1px solid black; border-right:5px dashed red; border-bottom:10px dotted yellow; border-left:15px double green; } </style> </head> <body> <img src="imgs/sx.png" /> </body> </html>
可以看到每一面的边框都边框的 粗细 样式 颜色 都是不同的,
可以得出边框的每一面都可以单独设置
九. CSS 盒子模型
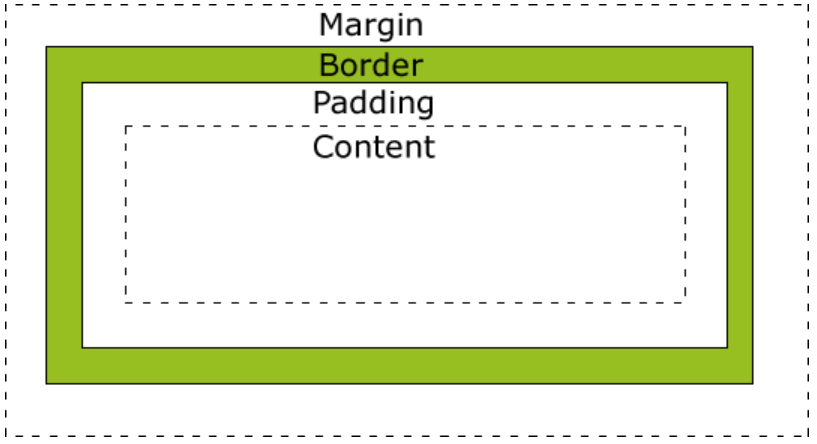
我们在计算html元素的大小【宽度和高度】的时候,需要考虑元素内容,内边距,边框,外边距
盒子模型(Box Model)
Content(内容) 盒子的内容,显示文本和图像
Padding(内边距) 元素内容距边框的距离
Border(边框) 围绕在内边距和内容外的边框
Margin(外边距) 元素的边框与旁边的元素之间的距离
9.1 Padding(内边距)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> img{ /* padding: 0; */ border: 5px solid #f40; } </style> </head> <body> <img src="imgs/sx.png" /> </body> </html>
这是一张图片加边框
当css样式加入 padding: 100px; 后
可以看到边框被撑开,是因为我们添加了padding 。
同样我们也可以单独给每一面设置
padding-top(上内边距)
padding-right(右内边距)
padding-bottom(下内边距)
padding-left(左内边距)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> img{ border: 5px solid #f40; padding-top: 0px; padding-right: 50px; padding-bottom: 100px; padding-left: 150px; } </style> </head> <body> <img src="imgs/sx.png" /> </body> </html>
可以看到图片每一面的内边距都是不同的;
9.2 CSS margin(外边距)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /* body{ margin: 0; } */ img{ border: 5px solid #f40; width: 300px; height: 150px; } </style> </head> <body> <img src="imgs/sxm.jpg" /> </body> </html>
加入css样式 body{ margin: 0;} 后;
对比俩张图片可以看出,图片和页面之间的空隙消失不见了。
同样我们也可以单独给每一面设置
margin-top(上外边距)
margin-right(右外边距)
margin-bottom(下外边距)
margin-left(左外边距)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ margin-top: 0; } img{ border: 5px solid #f40; width: 300px; height: 150px; } </style> </head> <body> <img src="imgs/sxm.jpg" /> </body> </html>
可以看到上面的外边距为0,而其它三面的外边距还是默认值,
由此得出 margin 属性可以单独设置四面
最后
以上就是诚心蜜粉最近收集整理的关于CSS基础一. CSS是什么二. CSS的语法格式三. CSS注释四. css选择器五. CSS伪类六. CSS背景设置 七. CSS 文本属性设置八. CSS属性九. CSS 盒子模型的全部内容,更多相关CSS基础一.内容请搜索靠谱客的其他文章。
































发表评论 取消回复