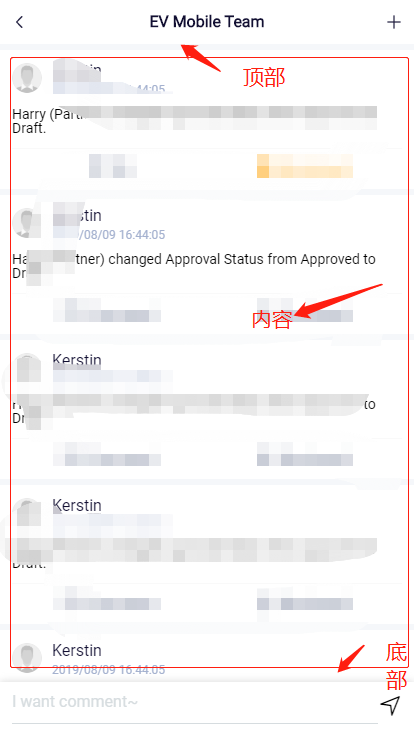
如图布局

<template>
<div class="container flexbox-column">
<div class="header-container">
<slot name="header"></slot>
</div>
<div class="section-box flex-1">
<slot name="section">
</slot>
</div>
<div class="footer-container">
<slot name="footer"></slot>
</div>
</div>
</template>
.container {
height: 100%;
.section-box {
overflow-y: scroll;
}
.header-container, footer-container {
position: fixed;
width: 100%
}
.header-container {
top: 0
}
.footer-container {
bottom: 0;
}
}
运用组件
<container>
<div slot="header">
<div class="flexbox-row flex-just-between flex-align-center header-box">
<div @click="$router.back()"><i class="el-icon-arrow-left font-16 font-weight"></i></div>
<div>EV Mobile Team</div>
<div @click="toAddPage"><i class="el-icon-plus font-16 font-weight"></i></div>
</div>
</div>
<div slot="section" style="margin-top: 44px;margin-bottom: 54px">
content内容
</div>
<div slot="footer">
footer
</div>
</container>
最后
以上就是唠叨小甜瓜最近收集整理的关于vue组件-移动端上下布局-顶部和底部固定,中间内容自定义的全部内容,更多相关vue组件-移动端上下布局-顶部和底部固定内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复