upload 上传报错
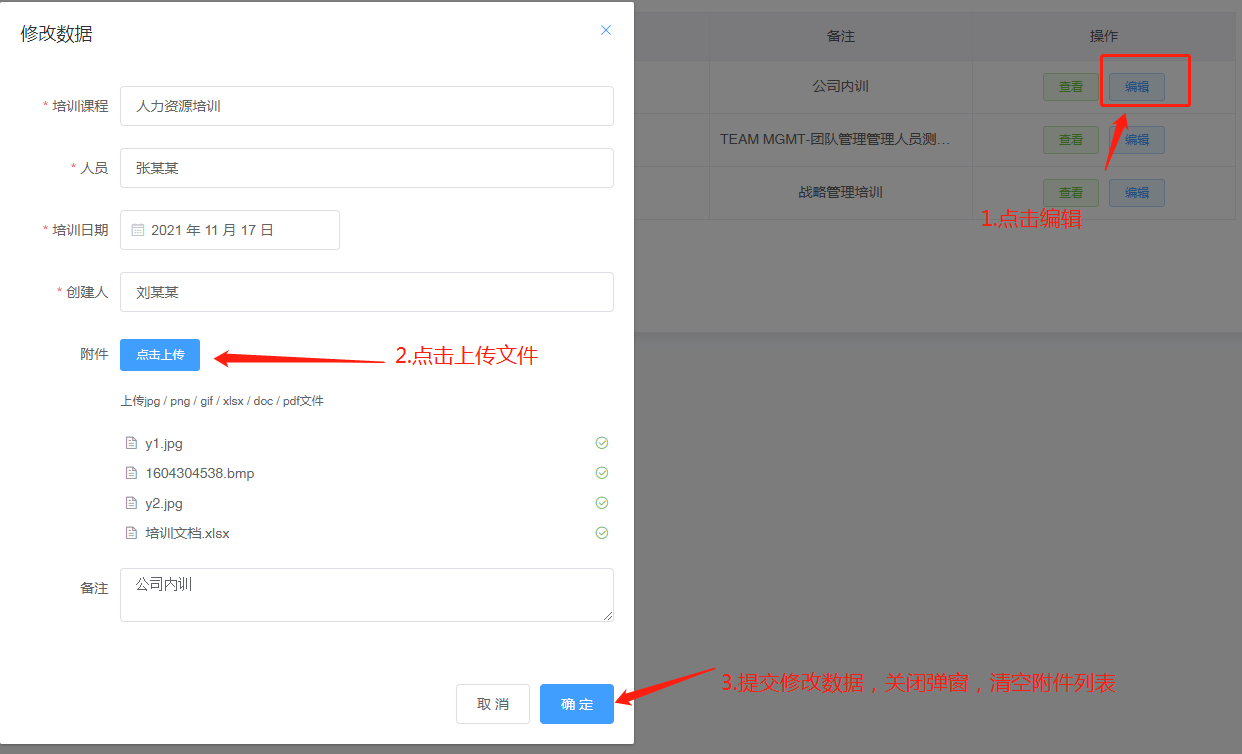
场景再现:点击编辑数据,修改上传文件,确定提交修改,关闭弹窗,清空数据和清空附件。

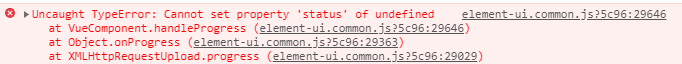
错误提示:上传报错,下图; Uncaught TypeError: Cannot set property ‘status’ of undefined

报错原因:设置了:file-list=“fileList”,filelist为只读,修改后就会报错 Cannot set property ‘status’ of undefined
解决方法:在成功回调中用setTimeout清空上传列表即可解决。
核心代码:
setTimeout(() => {
this.$refs.upload.clearFiles();
}, 100);
具体方法代码:
this.$refs[forms].validate((valid) => {
if (valid) {
EditTrainingRecord(this.form)
.then((res) => {
if (res.status == 200) {
this.folder.folderId = this.form.accessory;
this.submitUpload();
this.$message({
message: "添加成功",
type: "success",
center: true,
showClose: true,
});
//清空附件列表
setTimeout(() => {
this.dialogFormVisible = false;
this.$refs.upload.clearFiles();
}, 100);
this.getList();
} else {
this.$message({
message: res.content,
type: "warning",
});
}
})
.catch((res) => {
this.dialogVisible = false;
this.$message({
message: "系统异常,请联系管理员",
center: true,
type: "error",
});
});
} else {
console.log("error submit!!");
return false;
}
});
最后
以上就是紧张鸡最近收集整理的关于element upload 上传文件报错status of undefined的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复