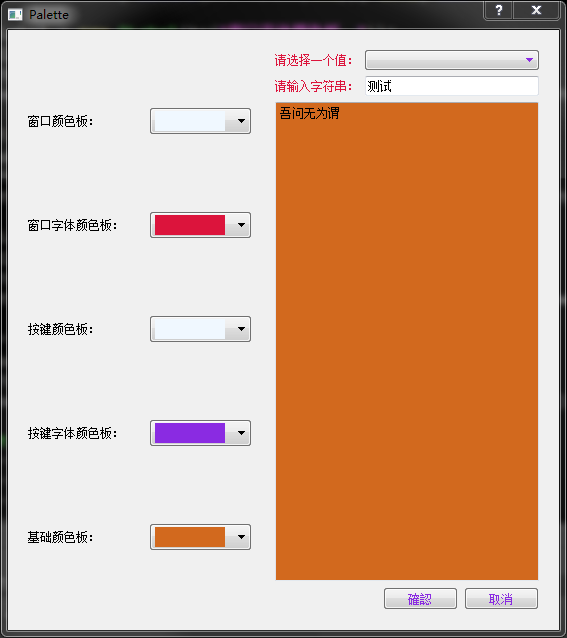
效果:

.h
#ifndef PALETTE_H
#define PALETTE_H
#include <QDialog>
#include <QComboBox>
#include <QLabel>
#include <QTextEdit>
#include <QPushButton>
#include <QLineEdit>
QT_BEGIN_NAMESPACE
namespace Ui { class Palette; }
QT_END_NAMESPACE
class Palette : public QDialog
{
Q_OBJECT
public:
Palette(QWidget *parent = nullptr);
~Palette();
void createCtrlFrame();
void createContentFrame();
void fillColorList(QComboBox *);
private slots:
void ShowWindow();
void ShowWindowText();
void ShowButton();
void ShowButtonText();
void ShowBase()
private:
Ui::Palette *ui;
QFrame *ctrlFrame;
QLabel *windowLabel;
QComboBox *windowComboBox;
QLabel *windowTextLabel;
QComboBox *windowTextComBox;
QLabel *buttonLabel;
QComboBox *buttonComboBox;
QLabel *buttonTextLabel;
QComboBox *buttonTextComboBox;
QLabel *baseLabel;
QComboBox *baseComboBox;
QFrame *contentFrame;
QLabel *label1;
QComboBox *comboBox1;
QLabel *label2;
QLineEdit *lineEdit2;
QTextEdit *textEdit;
QPushButton *okBtn;
QPushButton *cancelBtn;
};
#endif // PALETTE_H
.cpp
#include "palette.h"
#include "ui_palette.h"
#include <QHBoxLayout>
#include <QGridLayout>
Palette::Palette(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Palette)
{
ui->setupUi(this);
createCtrlFrame();
createContentFrame();
QHBoxLayout *mainLayout = new QHBoxLayout(this);
mainLayout->addWidget(ctrlFrame);
mainLayout->addWidget(contentFrame);
}
Palette::~Palette()
{
delete ui;
}
void Palette::createCtrlFrame()
{
ctrlFrame = new QFrame;
windowLabel = new QLabel(tr("窗口颜色板:"));
windowComboBox = new QComboBox;
fillColorList( windowComboBox);
connect(windowComboBox, SIGNAL(activated(int)), this, SLOT(ShowWindow()));
windowTextLabel = new QLabel(tr("窗口字体颜色板:"));
windowTextComBox = new QComboBox;
fillColorList(windowTextComBox);
connect(windowTextComBox, SIGNAL(activated(int)), this, SLOT(ShowWindowText()));
buttonLabel = new QLabel(tr("按键颜色板: "));
buttonComboBox = new QComboBox;
fillColorList(buttonComboBox);
connect(buttonComboBox, SIGNAL(activated(int)), this, SLOT(ShowButton()));
buttonTextLabel = new QLabel(tr("按键字体颜色板: "));
buttonTextComboBox = new QComboBox;
fillColorList(buttonTextComboBox);
connect(buttonTextComboBox, SIGNAL(activated(int)), this, SLOT(ShowButtonText()));
baseLabel = new QLabel(tr("基础颜色板: "));
baseComboBox = new QComboBox;
fillColorList(baseComboBox);
connect(baseComboBox, SIGNAL(activated(int)), this, SLOT(ShowBase()));
QGridLayout *mainLayout = new QGridLayout(ctrlFrame);
mainLayout->setSpacing(20);
mainLayout->addWidget(windowLabel, 0, 0);
mainLayout->addWidget(windowComboBox, 0, 1);
mainLayout->addWidget(windowTextLabel, 1, 0);
mainLayout->addWidget(windowTextComBox, 1, 1);
mainLayout->addWidget(buttonLabel, 2, 0);
mainLayout->addWidget(buttonComboBox, 2, 1);
mainLayout->addWidget(buttonTextLabel, 3, 0);
mainLayout->addWidget(buttonTextComboBox, 3, 1);
mainLayout->addWidget(baseLabel, 4, 0);
mainLayout->addWidget(baseComboBox, 4, 1);
}
void Palette::createContentFrame()
{
contentFrame = new QFrame;
label1 = new QLabel(tr("请选择一个值:"));
comboBox1 = new QComboBox;
label2 = new QLabel(tr("请输入字符串:"));
lineEdit2 = new QLineEdit;
textEdit = new QTextEdit;
QGridLayout *topLayout = new QGridLayout;
topLayout->addWidget(label1,0,0);
topLayout->addWidget(comboBox1,0,1);
topLayout->addWidget(label2,1,0);
topLayout->addWidget(lineEdit2,1,1);
topLayout->addWidget(textEdit,2,0,1,2);
okBtn = new QPushButton(tr("確認"));
cancelBtn = new QPushButton(tr("取消"));
QHBoxLayout *bottomLayout = new QHBoxLayout;
bottomLayout->addStretch(1);
bottomLayout->addWidget(okBtn);
bottomLayout->addWidget(cancelBtn);
QVBoxLayout *mainLayout = new QVBoxLayout(contentFrame);
mainLayout->addLayout(topLayout);
mainLayout->addLayout(bottomLayout);
}
void Palette::ShowWindow()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[windowComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::Window, color);
contentFrame->setPalette(p);
contentFrame->update();
}
void Palette::ShowWindowText()
{
QStringList colorList = QColor::colorNames();
QColor color = colorList[windowTextComBox->currentIndex()];
QPalette p = contentFrame->palette();
p.setColor(QPalette::WindowText, color);
contentFrame->setPalette(p);
}
void Palette::ShowButton()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[buttonComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::Button, color);
contentFrame->setPalette(p);
contentFrame->update();
}
void Palette::ShowButtonText()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[buttonTextComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::ButtonText, color);
contentFrame->setPalette(p);
}
void Palette::ShowBase()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[baseComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::Base, color);
contentFrame->setPalette(p);
}
void Palette::fillColorList(QComboBox * comb)
{
QStringList colorList = QColor::colorNames();
QString color;
foreach (color, colorList) {
QPixmap pix(QSize(70,20));
pix.fill(QColor(color));
comb->addItem(QIcon(pix), NULL);
comb->setIconSize(QSize(70,20));
comb->setSizeAdjustPolicy(QComboBox::AdjustToContents);
}
}
最后
以上就是明亮蜻蜓最近收集整理的关于Qt QPalette测试的全部内容,更多相关Qt内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复