1、在main.js中引入
import 'common/stylus/index.styl'
或者
import '@/common/stylus/index.styl'
2、在.vue文件中
@import '../../common/stylus/mixin.styl';
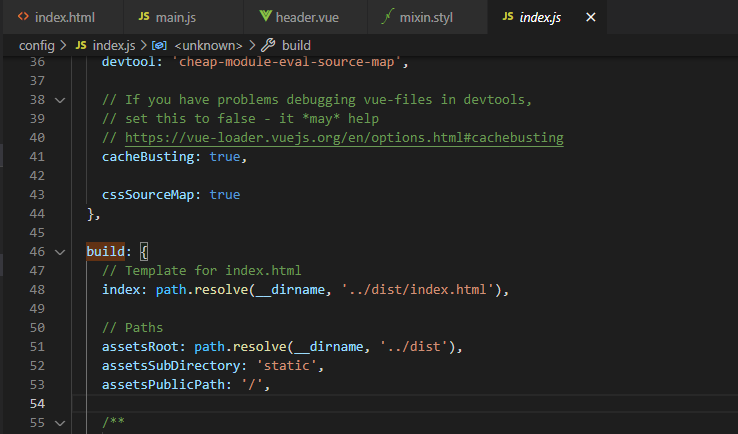
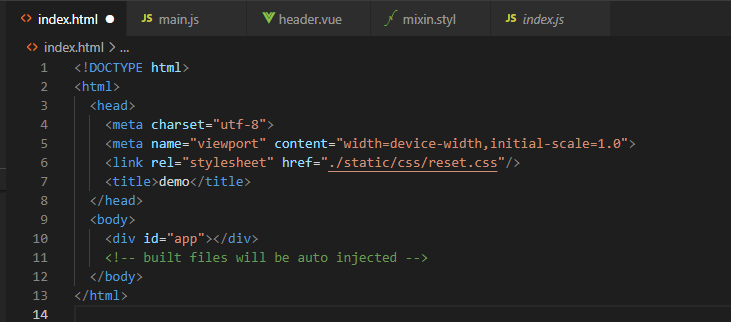
3、在index.html中引入
注:
1.在config目录下的 index.js 里面说明了index.html需要引用的静态资源路径
2.必须放在static目录下面才能引用到

引用
<link rel="stylesheet" href="./static/css/reset.css"/>

最后
以上就是专注柠檬最近收集整理的关于vue中引入css的几种方式的全部内容,更多相关vue中引入css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复