div,标签中 用class属性 class=" " .a{ }
/* 水平对齐 */
display: flex;
/* 水平居右 */
text-align: right;
/* 垂直居中 */
margin: auto;
/* 背景颜色 */
background-color: gainsboro;
/* 背景图片 */
background: url('../assets/02.png');
/* 调整图片 填充 */
background-size: auto;
background-size: cover;
或者:background-size: 100%;
或尺寸设定:background-size: 800px 500px;
/* 调整大小 */
font-size: 30px;
/* 字体加粗 */
font-weight: bold;
/* margin div外 上边距 */
margin-top: 10px;
/* padding div内 下边距 主要用于下划线 */
padding-bottom: 20px;
/* 底部分界线 */
border-bottom: 1px darkgrey solid;
/* 外边距 两个参数 顶底和左右*/
margin: 15px;
/* 内边距 两个参数 顶底和左右 */
padding: 0 15px;
/* 顶底左右 */
top: 10px;
bottom:10px;
left: 10px;
right: 20px;
/* 颜色 */
color: cornflowerblue;
/* 属性1.位置 : 相对 */
position: relative;
/* 属性2.位置 : 绝对 */
position: absolute;# 动态背景图
<div :style="{ backgroundImage: `url(${imgUrl})` }" class="ic">
<i class="el-icon-arrow-left"></i>
<i class="el-icon-camera-solid"></i>
</div>
data() {
return {
imgUrl:require('../assets/02.png')
};
},span标签
# span标签在当前div中 居左 或者 居右
.left{
float:left; width:180px; border:1px solid #F00
}
.right{
float:right; width:20px; border:1px solid #00F
}
<div class="pub4">
<span class="pub5">{{ item.end_time }}</span>
<span @click="remove(item.id)">{{ item.del }}</span>
<span class="right"><i class="el-icon-more"></i></span>
</div>
设置水平 个数
.s2{
background-color: rebeccapurple;
text-align: center;
float: left;
margin: 20px;
/* 宽 + margin边距 来设置一行排列多少个*/
width: 25%;
height: 80px;
}按钮中 用style=" "
style="background-color: #ed4f4ffa; width: 250px; color: azure;"-------------------------------------------------------------------------------------------------------------------------
代码:
<template>
<div class="page">
<div class="user_box">
<el-row>
<el-col :span="6">
<!-- 修改头像 -->
<el-upload action="http://127.0.0.1:5000/v1/upload" name="img" :show-file-list='false'
:on-success="uploadAct">
<el-avatar :size="60" v-if="userinfo.img" :src="userinfo.host + userinfo.img"></el-avatar>
<el-avatar :size="60" v-else :src="require('@/assets/02.png')"></el-avatar>
</el-upload>
</el-col>
<el-col :span="18">
<div class="username">{{userinfo.username}}</div>
<div class="user_info">
<span class="item1">关注</span>
<span class="item2">0</span>
<span class="item3">粉丝</span>
<span class="item4">999</span>
</div>
</el-col>
</el-row>
</div>
<div>
<div class="list_item">
<div>浏览历史</div>
<i class="el-icon-arrow-right"></i>
</div>
<div class="list_item">
<div>我的收藏(10)</div>
<i class="el-icon-arrow-right"></i>
</div>
</div>
<div>
<el-button class="logout" type="primary" @click="logout" round>退出登录</el-button>
</div>
</div>
</template>
<style scoped>
.page { ---整个页面布局
background-color: #EEEEEE;
height: 100vh;
/* vh,页面的高度,0-100 100vh就是高度占满整个屏幕 */
}
.user_box {
background-color: #FFFFFF;
padding: 20px 24px; ---内边距 使div内的内容不会太靠边
/*内边距(padding),会使背景色扩展到外边距下面,而外边距(margin)不会*/
margin-bottom: 20px; ---外边距 与下面div保持一点距离
}
.username { --- 调整div内字体
font-size: 20px; --- 大小20px
font-weight: bold; --- 加粗
}
.user_info {
margin-top: 30px; --- 外边距顶部预留30px空间
}
.item1 {
margin-right: 4px; --- 外边距右边预留 4px
}
.item2 {
color: #2d8585;
margin-right: 20px;
}
.item3 {
margin-right: 4px;
}
.item4 {
color: #2d8585;
}
.list_item {
display: flex;
/*声明使用flex布局*/
justify-content: space-between; ---两端对齐 预留空间在中
/*横向布局,两端对齐*/
padding: 20px 24px; ---内边距预留空间 使div内的内容不靠边
background-color: #FFFFFF;
border-bottom: 1px solid #EEEEEE; --- div底部一条分割线
}
.logout {
width: 100%; ---按钮宽度占整体空间100%
margin-top: 30px; --- 按钮顶部预留空间30px
}
.a{ --- 可在按钮所在的div中设置 使宽度不够100%的按钮居中
text-align: center; --- 使其在整个div中居中 写在button中不生效
}
</style>
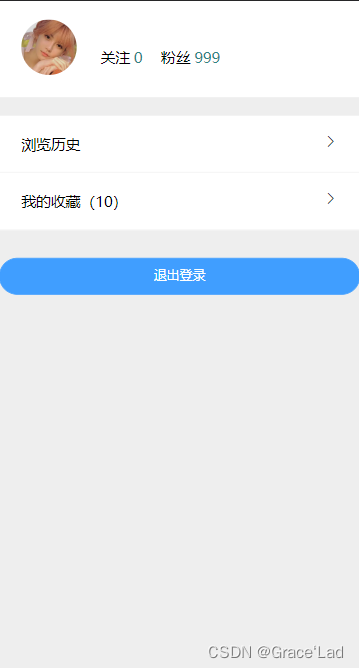
效果图:

最后
以上就是包容秋天最近收集整理的关于vue class属性样式:的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复