UNIAPP实战项目笔记27 商品详情对应数据渲染
EXPRESS 设置跨域访问
//设置跨域访问(设置在所有的请求前面即可)
router.all("*", function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
if (req.method == 'OPTIONS')
res.sendStatus(200); //让options尝试请求快速结束
else
next();
});
设置后端的接口
- index.js
var express = require('express');
var router = express.Router();
var connection = require('../db/sql.js');
//设置跨域访问(设置在所有的请求前面即可)
router.all("*", function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
if (req.method == 'OPTIONS')
res.sendStatus(200); //让options尝试请求快速结束
else
next();
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
/* GET databases goods Detail. */
router.get('/api/goods/id', function(req, res, next) {
let id = req.query.id;
connection.query("select * from goods_search where id='"+id+"'",function(error,result,fields){
if(error) throw error;
res.send({
code:"0",
data:result
})
})
});
/* GET List Page */
router.get('/api/goods/list', function(req, res, next) {
res.send({
code:0,
name:"家居家纺",
data:[
{
id:1,
name:"家纺",
data:[
{
name:"家纺",
list:[
{
id:1,
name:"毛巾/浴巾",
imgUrl:"/static/logo.png"
},
{
id:2,
name:"枕头",
imgUrl:"/static/logo.png"
}
]
},
{
name:"生活用品",
list:[
{
id:1,
name:"浴室用品",
imgUrl:"/static/logo.png"
},
{
id:2,
name:"洗晒",
imgUrl:"/static/logo.png"
}
]
}
]
},
{
id:2,
name:"女装",
data:[
{
name:"裙装",
list:[
{
id:1,
name:"连衣裙",
imgUrl:"/static/logo.png"
},
{
id:2,
name:"半身裙",
imgUrl:"/static/logo.png"
}
]
},
{
name:"上衣",
list:[
{
id:1,
name:"T恤",
imgUrl:"/static/logo.png"
},
{
id:2,
name:"衬衫",
imgUrl:"/static/logo.png"
}
]
}
]
}
]
});
});
/* GET databases goods. */
router.get('/api/goods/search', function(req, res, next) {
/*
desc 降序 asc 升序
*/
// 获取对象的key
let [goodsName,orderName] = Object.keys(req.query);
// name参数的值
let name = req.query.name;
// orderName的key值
let order = req.query[orderName];
let sql = "select * from goods_search";
if(!(name == undefined || orderName == undefined || order == undefined)){
sql = "select * from goods_search where name like '%"+name+"%' order by "+orderName+" "+order;
}
connection.query(sql,function(error,results,fields){
res.send({
code:"0",
data:results
});
})
});
/* 首页第一次触底的数据 */
router.get('/api/index_list/1/data/2', function(req, res, next) {
res.send({
code:"0",
data:[
{
type:"commodityList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
]
},
]
});
});
/* 运动户外第二次触底的数据 */
router.get('/api/index_list/2/data/3', function(req, res, next) {
res.send({
code:"0",
data:[
{
type:"commodityList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
]
},
]
});
});
/* 运动户外第一次触底的数据 */
router.get('/api/index_list/2/data/2', function(req, res, next) {
res.send({
code:"0",
data:[
{
type:"commodityList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
]
},
]
});
});
/* 运动户外第一次加载的数据 */
router.get('/api/index_list/2/data/1', function(req, res, next) {
res.send({
code:"0",
data:[
{
type:"bannerList",
imgUrl:"../../static/img/b3.jpg",
},
{
type:"iconsList",
data:[
{imgUrl:"../../static/logo.png",name:"运动户外"},
{imgUrl:"../../static/logo.png",name:"运动户外"},
{imgUrl:"../../static/logo.png",name:"运动户外"},
{imgUrl:"../../static/logo.png",name:"运动户外"},
{imgUrl:"../../static/logo.png",name:"运动户外"},
{imgUrl:"../../static/logo.png",name:"运动户外"},
{imgUrl:"../../static/logo.png",name:"运动户外"},
{imgUrl:"../../static/logo.png",name:"运动户外"}
]
},
{
type:"hotList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
}
]
},
{
type:"shopList",
data:[
{
bigUrl:"../../static/img/b3.jpg",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
}
]
}
],
},
{
type:"commodityList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
]
},
]
});
});
/* 服饰内衣第一次加载的数据 */
router.get('/api/index_list/3/data/1', function(req, res, next) {
res.send({
code:"0",
data:[
{
type:"bannerList",
imgUrl:"../../static/img/b3.jpg",
},
{
type:"iconsList",
data:[
{imgUrl:"../../static/logo.png",name:"服饰内衣"},
{imgUrl:"../../static/logo.png",name:"服饰内衣"},
{imgUrl:"../../static/logo.png",name:"服饰内衣"},
{imgUrl:"../../static/logo.png",name:"服饰内衣"},
{imgUrl:"../../static/logo.png",name:"服饰内衣"},
{imgUrl:"../../static/logo.png",name:"服饰内衣"},
{imgUrl:"../../static/logo.png",name:"服饰内衣"},
{imgUrl:"../../static/logo.png",name:"服饰内衣"}
]
},
{
type:"hotList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
}
]
},
{
type:"shopList",
data:[
{
bigUrl:"../../static/img/b3.jpg",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
}
]
}
],
},
{
type:"commodityList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
]
},
]
});
});
/* 首页推荐数据 */
router.get('/api/index_list/data', function(req, res, next) {
res.send({
"code":0,
"data":{
topBar:[
{id:1,name:'推荐'},
{id:2,name:'运动户外'},
{id:3,name:'服饰内衣'},
{id:4,name:'鞋靴箱包'},
{id:5,name:'美妆个护'},
{id:6,name:'家居数码'},
{id:7,name:'食品母婴'}
],
data:[
{
type:"swiperList",
data:[
{imgUrl:'/static/img/b3.jpg'},
{imgUrl:'/static/img/b3.jpg'},
{imgUrl:'/static/img/b3.jpg'}
]
},{
type:"recommendList",
data:[
{
bigUrl:"../../static/img/b3.jpg",
data:[
{imgUrl:'../../static/logo.png'},
{imgUrl:'../../static/logo.png'},
{imgUrl:'../../static/logo.png'}
]
},{
bigUrl:"../../static/img/b3.jpg",
data:[
{imgUrl:'../../static/logo.png'},
{imgUrl:'../../static/logo.png'},
{imgUrl:'../../static/logo.png'}
]
}
]
},{
type:"commodityList",
data:[
{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:4,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
]
},
]
}
})
});
module.exports = router;
设置详情页的参数改为请求过来的值
- detail.vue
<template>
<view class="details">
<!-- 商品图 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item>
<view class="swiper-item">
<image class="swiper-img" :src="goodsContent.imgUrl" mode=""></image>
</view>
</swiper-item>
</swiper>
<!-- 价格和名称 -->
<view class="details-goods">
<view class="goods-pprice">¥{{goodsContent.pprice}} </view>
<view class="goods-oprice">¥{{goodsContent.oprice}} </view>
<view class="goods-name">{{goodsContent.name}} </view>
</view>
<!-- 商品详情图 -->
<view class="">
<view class=""><image class="details-img" src="../../static/img/b3.jpg" mode=""></image></view>
<view class=""><image class="details-img" src="../../static/img/b3.jpg" mode=""></image></view>
<view class=""><image class="details-img" src="../../static/img/b3.jpg" mode=""></image></view>
<view class=""><image class="details-img" src="../../static/img/b3.jpg" mode=""></image></view>
<view class=""><image class="details-img" src="../../static/img/b3.jpg" mode=""></image></view>
<view class=""><image class="details-img" src="../../static/img/b3.jpg" mode=""></image></view>
</view>
<!-- 商品列表 -->
<Card cardTitle="看了又看"></Card>
<CommodityList :dataList="dataList"></CommodityList>
<!-- 底部 -->
<view class="details-foot">
<view class="iconfont icon-xiaoxi"></view>
<view class="iconfont icon-31gouwuche"></view>
<view class="add-shopcart" @tap="showPop">加入购物车</view>
<view class="purchase" @tap="showPop">立刻购买</view>
</view>
<!-- 底部弹出层 -->
<view class="pop" v-show="isShow" @touchmove.stop="">
<!-- 蒙层 -->
<view class="pop-mask" @tap="hidePop"> </view>
<!-- 内容块 -->
<view class="pop-box" :animation="animationData">
<view class="">
<image class="pop-img" src="../../static/img/b3.jpg" mode=""></image>
</view>
<view class="pop-num">
<view class="">
购买数量
</view>
<UniNumberBox></UniNumberBox>
</view>
<view class="pop-sub">
确定
</view>
</view>
</view>
</view>
</template>
<script>
import $http from '@/common/api/request.js'
import Card from '@/components/common/Card.vue';
import CommodityList from '@/components/common/CommodityList.vue';
import UniNumberBox from '@/components/uni/uni-number-box/uni-number-box.vue';
export default {
data() {
return {
isShow:false,
goodsContent:{},
animationData:{},
swiperList:[
{imgUrl:"../../static/img/b3.jpg"},
{imgUrl:"../../static/img/b3.jpg"},
{imgUrl:"../../static/img/b3.jpg"}
],
dataList:[{
id:1,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},
{
id:2,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
},{
id:3,
imgUrl:"../../static/logo.png",
name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",
pprice:"299",
oprice:"659",
discount:"5.2"
}]
};
},
components:{
Card,
CommodityList,
UniNumberBox
},
onLoad(e) {
// console.log(e.id);
// 设置默认id=1
if(!e.id)
e.id = 1;
this.getData(e.id);
},
// 修改返回默认行为
onBackPress(){
if (this.isShow) {
this.hidePop();
return true;
}
},
methods:{
// 请求商品
getData(id){
$http.request({
url:"/goods/id",
data:{
id:id
}
}).then((res)=>{
this.goodsContent = res[0];
}).catch(()=>{
uni.showToast({
title:'请求失败',
icon:'none'
})
})
},
showPop(){
// 初始化一个动画
var animation = uni.createAnimation({
duration:200 // 动画时间
});
// 定义动画内容
animation.translateY(600).step();
// 导出动画数据传递给data层
this.animationData = animation.export();
this.isShow = true;
setTimeout(()=>{
animation.translateY(0).step();
this.animationData = animation.export();
},200)
},
hidePop(){
var animation = uni.createAnimation({
duration:200
});
animation.translateY(600).step();
this.animationData = animation.export();
this.isShow = true;
setTimeout(()=>{
animation.translateY(0).step();
this.isShow = false;
},200)
},
}
}
</script>
<style lang="scss">
swiper{
width: 100%;
height: 700rpx;
}
.swiper-img{
width: 100%;
height: 700rpx;
}
.details{
padding-bottom: 90rpx;
}
.details-goods{
text-align: center;
font-weight: bold;
font-size: 36rpx;
padding: 10rpx 0;
}
.details-img{
width: 100%;
}
.details-foot{
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 90rpx;
display: flex;
align-items: center;
justify-content: center;
background-color: #FFFFFF;
}
.details-foot .iconfont{
width: 60rpx;
height: 60rpx;
border-radius: 100%;
background-color: #000000;
color: #FFFFFF;
text-align: center;
margin: 0 10rpx;
line-height: 60rpx;
}
.add-shopcart{
margin: 0 40rpx;
padding: 6rpx 30rpx;
background-color: #000000;
color: #FFFFFF;
border-radius: 40rpx;
}
.purchase{
margin: 0 40rpx;
padding: 6rpx 30rpx;
background-color: #49BDFB;
color: #FFFFFF;
border-radius: 40rpx;
}
.pop{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
}
.pop-mask{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.3);
}
.pop-box{
position: absolute;
left: 0;
bottom: 0;
width: 100%;
background-color: #FFFFFF;
}
.pop-img{
width: 260rpx;
height: 260rpx;
top:-130rpx;
border-radius:20rpx 20rpx 0 0;
margin: 30rpx;
}
.pop-sub{
line-height: 80rpx;
background-color: #49BDFB;
color: #FFFFFF;
text-align: center;
}
.pop-num{
padding: 20rpx;
display: flex;
justify-content: space-between;
}
</style>
设置点击组件跳转到详情带参数id
- commodity.vue
<template>
<view class="commodity"
:style="'flex-wrap:'+wrap+';'"
>
<!-- 单个商品组件 -->
<view class="commodity-item"
v-for="(item,index) in dataList"
:key="index"
:style="'width:'+itemW+';'"
@tap="goDetails(item.id)"
>
<image
class="commodity-img"
:src="item.imgUrl"
:style="'height:'+bigH+';'"
mode=""
></image>
<view class="commodity-content">
<text class="commodity-name" :style="'font-size:'+nameSize+';'">{{item.name}}</text>
<view class="">
<text class="pprice">${{item.pprice}}</text>
<text class="oprice">${{item.oprice}}</text>
</view>
<text class="discount">{{item.discount}}折</text>
</view>
</view>
</view>
</template>
<script>
/* 接受数据 dataList*/
export default {
props:{
//数据
dataList:Array,
// 宽度
itemW:{
type:String,
default:"375rpx" /* 通过传参数来改变组件默认样式*/
},
//高度
bigH:{
type:String,
default:"375rpx" /* 通过传参数来改变组件默认样式*/
},
// 是否换行
wrap:{
type:String,
default:"wrap" /* 通过传参数来改变组件默认样式*/
},
//商品文字大小
nameSize:{
type:String,
default:"26rpx"
}
},
methods:{
goDetails(id){
uni.navigateTo({
url:'/pages/details/details?id='+id
})
}
}
}
</script>
<style lang="scss">
.commodity{
display: flex;
}
.commodity-item{
padding-bottom: 20rpx;
}
.commodity-img{
width: 100%;
}
.commodity-content{
text-align: center;
}
.commodity-name{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient: vertical;
color: #333;
word-break: break-all;
padding: 6rpx 20rpx;
}
.oprice{
text-decoration: line-through;
font-size: 24rpx;
color: #999;
}
.discount{
border-radius: 4rpx;
border: 1px solid #FF3333;
padding: 2rpx 10rpx;
font-size: 20rpx;
color: #FF3333;
}
</style>
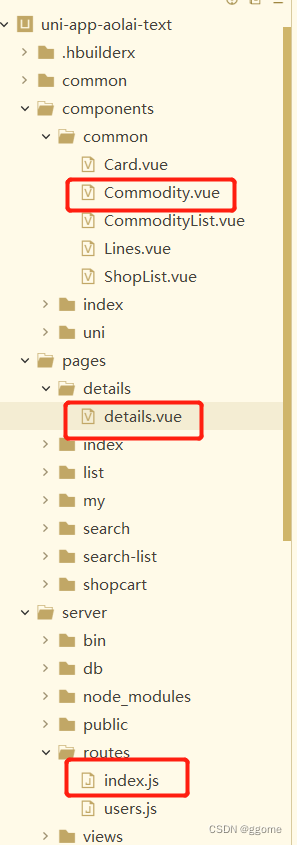
目录结构

目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
实例效果图

最后
以上就是威武小丸子最近收集整理的关于UNIAPP实战项目笔记27 商品详情对应数据渲染 EXPRESS 设置跨域访问的全部内容,更多相关UNIAPP实战项目笔记27内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复