
APP.vue的内容
<template>
<div id="app">
<!-- 头部 -->
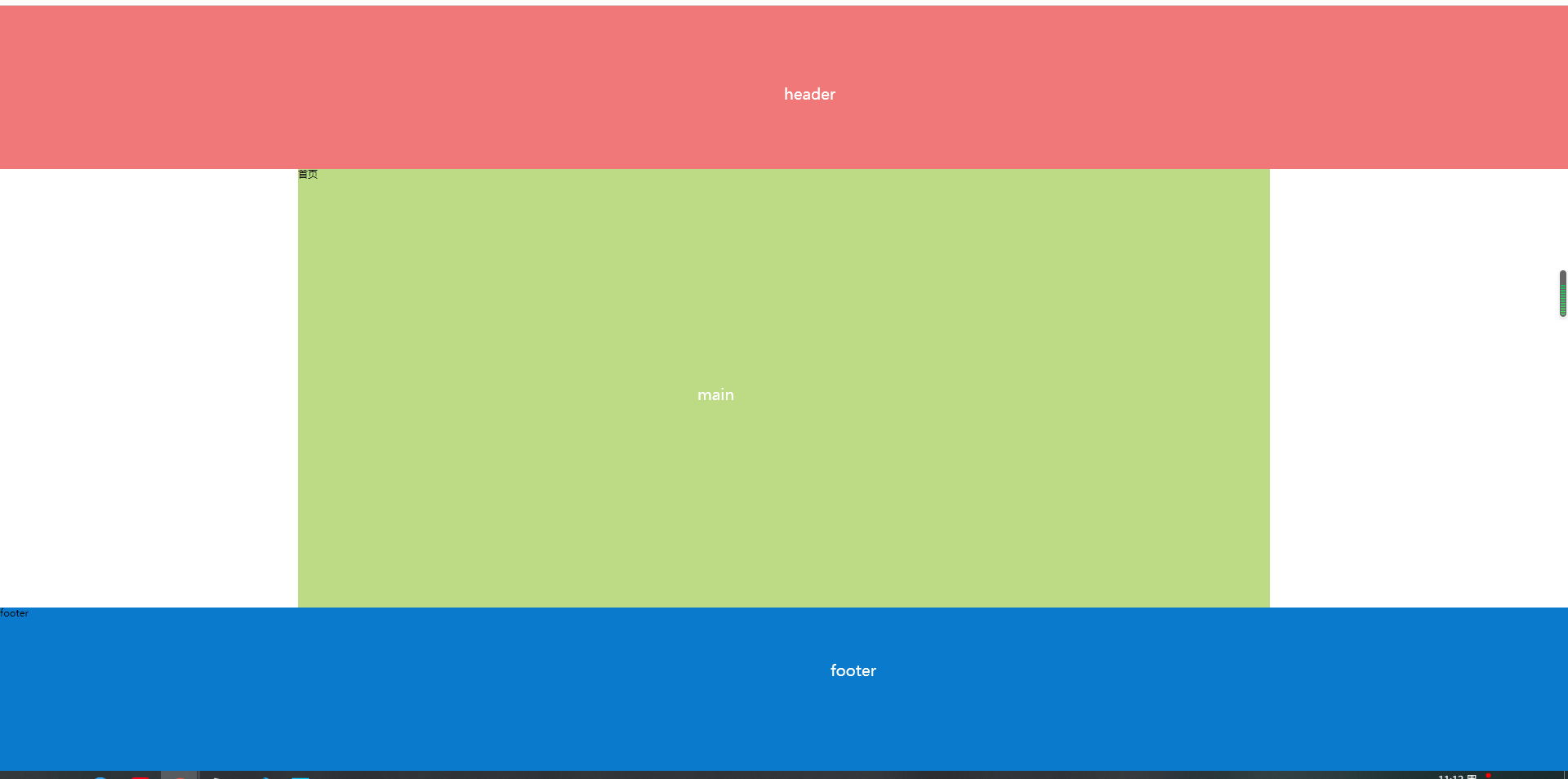
<v-header class="header"></v-header>
<!-- 一级路由出口 -->
<div class="layout main">
<router-view />
</div>
<!-- 底部 -->
<v-footer class="footer"></v-footer>
</div>
</template>
<script>
import vHeader from "./components/header.vue";
import vFooter from "./components/footer.vue";
export default {
name: "App",
components: {
vHeader,
vFooter,
},
};
</script>
<style scoped>
#app {
min-height: 100vh;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.main {
background-color: rgb(189, 219, 132);
/* main 高度填充flex剩余高 */
flex: 1;
}
</style>
最后
以上就是单薄酸奶最近收集整理的关于vue使用flex实现header和footer始终在页面顶部与底部的全部内容,更多相关vue使用flex实现header和footer始终在页面顶部与底部内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复