一、下载nginx包。
nginx: download(推荐)
nginx news
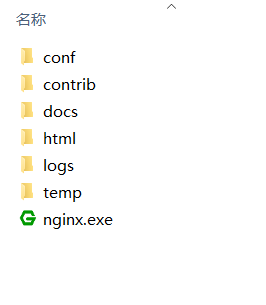
解压后,我们得到这样一个目录(注意不要解压到中文路径的目录):

重点:
1.conf目录下的nginx.conf文件是nginx的配置文件,启动前我们需要先修改好我们需要的配置。
2.html目录存放的时候我们的网页文件。如下:

3.nginx的所有命令必须在这个根目录下执行在有效(有nginx.exe的目录)。
二、修改配置。
nginx.conf:
events {
worker_connections 1024;
}
http {
server {
# ������Ķ˿�
listen 8880;
# ����ʱ�ĵ�ַ
server_name localhost;
# �����????�ַ������: localhost:8880, Ĭ�ϻ���html�ļ������� index.html�ļ�
location / {
root html;
index index.html;
}
# 404ҳ�����ã�ҳ��ͬ����html�ļ�����
error_page 404 /404.html;
location = /404.html {
root html;
}
# ����������ҳ������
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# ���ô�����������Ŀ���ڱ����????ģ������ǵ�request��Ҫ��������ip��ַ��������request����Ϊlocalhost:8880/api/login?name=12345,��ô������ľ���location /api,���ջ������ http://192.168.0.0:80/api/login?name=12345
location /api {
proxy_pass https://test.meke.io/api/v1; #http://192.168.0.0:80;
}
# һ��ǰ�˲�����vue������react�ȿ�ܣ�Ĭ�϶��ǵ�ҳ��ģ���������Ŀ�Ƕ�ҳ��ģ�����Ҫ�õ���������á�
# ��Ϊ��ʱ����������url����localhost:8880/#/login,���� localhost:8880/a.html/#/login
# ����������Ҫ��·����a.htmlָ������html�ļ����е��ļ�����ΪĬ����index.html
location /a.html {
alias html;
index a.html;
}
location /b.html{
alias html;
index b.html;
}
}
}乱码的是我的中文说明。
server_name后面的localhost是访问的地址,listen后面的8880是访问时的端口。
三、启动,以及其他相关命令。
保存好配置文件后,我们可以执行一下启动命令。
启动后访问地址:localhost:8880
启动命令:
start nginx
重启命令,重新载入配置文件:
修改配置后,我们需要重启nginx才能使新的配置生效。
nginx -s reload
关闭命令:
nginx -s stop 或者 nginx -s quit
stop表示立即停止nginx,不保存相关信息
quit表示正常退出nginx,并保存相关信息
查看错误命令,查看nginx状态(重要):
如果启动后,发现没有配置没有用,可能是报错了,可以运行以下命令查看报错原因。
nginx -t
查看版本命令:
nginx -v
四、其他。
nginx.conf基本配置有哪些?
events {
worker_connections 1024;
}
#图片文件结尾的走文件服务器,动态页面走web服务器
server {
# 启动后的端口
listen 8880;
# 启动时的地址
server_name localhost;
# 启动后,地址栏输入: localhost:8880, 默认会在html文件夹下找 index.html文件
location / { #location后面的“/”代表匹配的路由页面。
root html; #根目录,索引的文件夹
index index.html; #默认进入的页面。
}
# 404页面配置,页面同样在html文件夹中
error_page 404 /404.html;
location = /404.html {
root html;
}
# 其他错误码页面配置
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 配置代理。由于项目是在本地起动的,而我们的request需要请求其他ip地址。如果你的request链接为localhost:8880/api/login?name=12345,那么下面配的就是location /api,最终会代理到 http://192.168.0.0:80/api/login?name=12345
location /api {
proxy_pass http://192.168.0.0:80; #跨域代理
}
# 一把前端不管用vue,还是react等框架,默认都是单页面的,如果你的项目是多页面的,则需要用到下面的配置。
# 因为此时你的浏览器的url不是localhost:8880/#/login,而是 localhost:8880/a.html/#/login
# 所以我们需要将路径中a.html指向具体的html文件夹中的文件,因为默认是index.html
location /a.html {
alias html;
index a.html;
}
location /b.html{
alias html;
index b.html;
}
}#定义 Nginx 运行的用户和用户组,默认由 nobody 账号运行, windows 下面可以注释掉。
user nobody;
#nginx进程数,建议设置为等于CPU总核心数。可以和worker_cpu_affinity配合
worker_processes 1;
#全局错误日志定义类型,[ debug | info | notice | warn | error | crit ]
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#进程文件,window下可以注释掉
#pid logs/nginx.pid;
# 一个nginx进程打开的最多文件描述符(句柄)数目,理论值应该是最多打开文件数(系统的值ulimit -n)与nginx进程数相除,
# 但是nginx分配请求并不均匀,所以建议与ulimit -n的值保持一致。
worker_rlimit_nofile 65535;
#工作模式与连接数上限
events {
# 参考事件模型,use [ kqueue | rtsig | epoll | /dev/poll | select | poll ];
# epoll模型是Linux 2.6以上版本内核中的高性能网络I/O模型,如果跑在FreeBSD上面,就用kqueue模型。
#use epoll;
#connections 20000; # 每个进程允许的最多连接数
# 单个进程最大连接数(最大连接数=连接数*进程数)该值受系统进程最大打开文件数限制,需要使用命令ulimit -n 查看当前设置
worker_connections 65535;
}
#设定http服务器
http {
#文件扩展名与文件类型映射表
#include 是个主模块指令,可以将配置文件拆分并引用,可以减少主配置文件的复杂度
include mime.types;
#默认文件类型
default_type application/octet-stream;
#charset utf-8; #默认编码
#定义虚拟主机日志的格式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#定义虚拟主机访问日志
#access_log logs/access.log main;
#开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件,对于普通应用设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成off。
sendfile on;
#autoindex on; #开启目录列表访问,合适下载服务器,默认关闭。
#防止网络阻塞
#tcp_nopush on;
#长连接超时时间,单位是秒,默认为0
keepalive_timeout 65;
# gzip压缩功能设置
gzip on; #开启gzip压缩输出
gzip_min_length 1k; #最小压缩文件大小
gzip_buffers 4 16k; #压缩缓冲区
gzip_http_version 1.0; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩等级
#压缩类型,默认就已经包含text/html,所以下面就不用再写了,写上去也不会有问题,但是会有一个warn。
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;
gzip_vary on; //和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
#limit_zone crawler $binary_remote_addr 10m; #开启限制IP连接数的时候需要使用
# http_proxy服务全局设置
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 75;
proxy_send_timeout 75;
proxy_read_timeout 75;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_temp_path /usr/local/nginx/proxy_temp 1 2;
# 设定负载均衡后台服务器列表
upstream backend.com {
#ip_hash; # 指定支持的调度算法
# upstream 的负载均衡,weight 是权重,可以根据机器配置定义权重。weigth 参数表示权值,权值越高被分配到的几率越大。
server 192.168.10.100:8080 max_fails=2 fail_timeout=30s ;
server 192.168.10.101:8080 max_fails=2 fail_timeout=30s ;
}
#虚拟主机的配置
server {
#监听端口
listen 80;
#域名可以有多个,用空格隔开
server_name localhost fontend.com;
# Server Side Include,通常称为服务器端嵌入
#ssi on;
#默认编码
#charset utf-8;
#定义本虚拟主机的访问日志
#access_log logs/host.access.log main;
# 因为所有的地址都以 / 开头,所以这条规则将匹配到所有请求
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 图片缓存时间设置
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 10d;
}
# JS和CSS缓存时间设置
location ~ .*.(js|css)?$ {
expires 1h;
}
#代理配置
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#location /proxy/ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}nginx的很多配置都可以在网上百度的,如果需要深度学习,推荐文章:
前端nginx使用札记_weixin_33727510的博客-CSDN博客
最后
以上就是文静舞蹈最近收集整理的关于nginx 从零开始学习(针对window上)一、下载nginx包。二、修改配置。三、启动,以及其他相关命令。四、其他。的全部内容,更多相关nginx内容请搜索靠谱客的其他文章。








发表评论 取消回复