简介
- GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时(类型系统由你的数据定义)。GraphQL 并没有和任何特定数据库或者存储引擎绑定,而是依靠你现有的代码和数据支撑。
- 操作类型有 query、mutation 或 subscription,描述你打算做什么类型的操作。操作类型是必需的,除非你使用查询简写语法,在这种情况下,你无法为操作提供名称或变量定义。
使用场景
- 业务复杂度高,应用本身的业务场景极其复杂,涉及到纺织行业大大小小几十个业务场景和十几个不同工种功能之间的联动与交互。
入门
案例代码
- 1.项目搭建
-
npm init -y
-
下载依赖包

+添加 .babelrc 文件{ "presets": ["@babel/preset-env"] } -
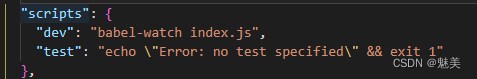
在package.json中添加运行命令

-
创建index.js文件(入口文件)
import express from 'express'; import { ApolloServer } from 'apollo-server-express'; import typeDefs from './api/schema'; import resolvers from './api/resolvers'; const app = express(); const PORT = 4000; const SERVER = new ApolloServer({ typeDefs, resolvers }); (async() => { await SERVER.start() SERVER.applyMiddleware({ app }); app.listen(PORT, () => console.log(`???? GraphQL playground is running at http://localhost:4000`) ); })()- 创建api文件夹,在文件夹内新增schema.js、resolvers.js
- schema.js内容
import { gql } from 'apollo-server-express'; const typeDefs = gql` type Person { id: Int name: String gender: String homeworld: String } type Query { allPeople: [Person] person(id: Int!): Person } type Mutation { createPerson(name: String!, gender: String!, homeworld: String!): [Person] update(id: Int!,name: String!): Person } type Deal { scription: String } type Subscription { deal: Deal } `; export default typeDefs;- resolvers.js内容
const defaultData = [ { id: 1, name: 'Luke SkyWaler', gender: 'male', homeworld: 'Tattoine1' }, { id: 2, name: 'C-3PO', gender: 'female', homeworld: 'Tattoine2' } ]; const resolvers = { Query: { allPeople: () => { return defaultData; }, person: (root, { id }) => { return defaultData.find(character => { return character.id == id }); } }, Mutation: { createPerson: (root ,{name, gender, homeworld}) => { let len = defaultData[defaultData.length - 1].id defaultData.push({id: ++len,name,gender,homeworld}) console.log(defaultData); return defaultData }, update: (root, {id, name}) => { defaultData[id - 1].name = name return defaultData[id - 1] } }, Subscription: { deal: { subscribe: ({ pubsub }) => { const channel = 'abc' + Math.random().toString(36).substring(2, 15) // random channel name setInterval( () => pubsub.publish(channel, { deal: {description: "New deal!" }} ), 2000); return pubsub.asyncIterator(channel) }, } } }; export default resolvers;- 运行
运行成功npm run dev

- 在浏览器上打开http://localhost:4000/graphql,然后点击Query your server就可以进入数据操作界面。
-
字段(Fields)
- 简单而言,GraphQL 是关于请求对象上的特定字段。
- 例如本案例中查询所有用户:


参数(Arguments)
- 可以给查询的语句传递数据
- 例如本案例中的根据id查询用户:


别名(Aliases)
- 你没法通过不同参数来查询相同字段,这便是为何你需要别名 —— 这可以让你重命名结果中的字段为任意你想到的名字。
- 例如本案例中的根据id查询用户(需要查询多个):


片段(Fragments)
- 片段使你能够组织一组字段,然后在需要它们的地方引入。
例如:


变量(Variables)
-
目前为止,我们将参数写在了查询字符串内。但是在很多应用中,字段的参数可能是动态的。GraphQL 拥有一级方法将动态值提取到查询之外,然后作为分离的字典传进去。这些动态值即称为变量。
-
例如前面的查询都可以用到变量:

-
这里填写变量的值(不填的话,对于必填的参数会报错)

-
变量定义(Variable definitions)
- 变量定义看上去像是上述查询中的 ($personId: Int!),其工作方式跟类型语言中函数的参数定义一样,它以列出所有变量,变量前缀必须为 $,后跟其类型,本例中为 Int。
- 所有声明的变量都必须是标量、枚举型或者输入对象类型。所以如果想要传递一个复杂对象到一个字段上,你必须知道服务器上其匹配的类型。可以从Schema页面了解更多关于输入对象类型的信息。
- 变量定义可以是可选的或者必要的。上例中, Int中有 !,因此其是必要的,否则是可选的。
-
默认变量(Default variables)
- 可以通过在查询中的类型定义后面附带默认值的方式,将默认值赋给变量。

- 可以通过在查询中的类型定义后面附带默认值的方式,将默认值赋给变量。
指令(Directives)
- 需要一个方式使用变量动态地改变我们查询的结构,譬如我们假设有个 UI 组件,其有概括视图和详情视图,后者比前者拥有更多的字段。
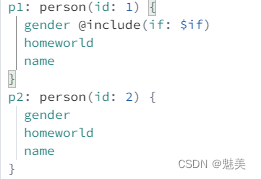
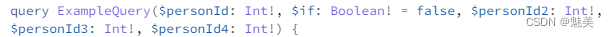
- 例如:

当参数的值设置为false时:

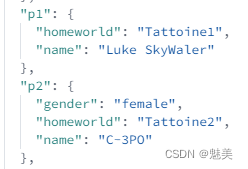
结果为:

- @include(if: Boolean) 仅在参数为 true 时,包含此字段。
- @skip(if: Boolean) 如果参数为 true,跳过此字段。
变更(Mutations)
- 就如同查询一样,如果任何变更字段返回一个对象类型,你也能请求其嵌套字段。获取一个对象变更后的新状态也是十分有用的。
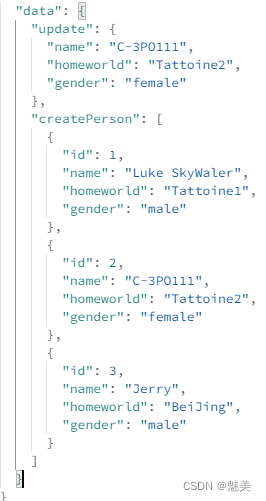
- Mutations可以修改字段、创建用户
- 例如本案例的中createPerson、update:


内联片段(Inline Fragments)
- 跟许多类型系统一样,GraphQL schema 也具备定义接口和联合类型的能力。如果你查询的字段返回的是接口或者联合类型,那么你可能需要使用内联片段来取出具体类型的数据。
数据类型
- GraphQL 自带一组默认标量类型:
- Int:有符号 32 位整数。
- Float:有符号双精度浮点值。
- String:UTF‐8 字符序列。
- Boolean:true 或者 false。
- ID:ID 标量类型表示一个唯一标识符,通常用以重新获取对象或者作为缓存中的键。ID 类型使用和 String 一样的方式序列化;然而将其定义为 ID 意味着并不需要人类可读型。
代码地址
https://gitlab.corp.yatsenglobal.com/jianmei.jiang/apollo-express-demo
最后
以上就是迷你乐曲最近收集整理的关于GraphQL入门的全部内容,更多相关GraphQL入门内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复