一.axios是基于promise对ajax的一种封装
1.首先进入官网导入CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>2.根据后台的controller层的CRUD接口调用:
我们以全查询为例:
@CrossOrigin为跨域资源共享注解切记加上
//全查询
@CrossOrigin
@GetMapping("/findAll")
@ResponseBody
public Map findAll(){
Map map=new HashMap();
List<Studentinfo> studentinfos = studentinfoMapper.selectList(null);
map.put("code",0);
map.put("msg","");
map.put("count",0);
map.put("data",studentinfos);
return map;
}直接使用接口访问显示Json数据

二.axios基本使用:
url:为访问接口的连接
<!--使用默认方式发送无参请求-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
<!--默认使用get请求-->
axios({
url: 'http://localhost:8082/api/studentinfo/findAll',
}).then((res) => {
console.log(res)
})
</script>运行后在控制台可以看到拿到后台的接口数据:

get方式请求:
<!--使用get发送无参的请求-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
method: 'get',
url: 'http://localhost:8082/api/studentinfo/findAll',
}).then((res) => {
console.log(res)
})
</script>带参数的get方式请求:
<!--get的有参请求-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
method: 'get',
url: 'http://localhost:8082/api/studentinfo/findById2?sid=2',
}).then((res) => {
console.log(res)
})
</script>控制台显示如下:

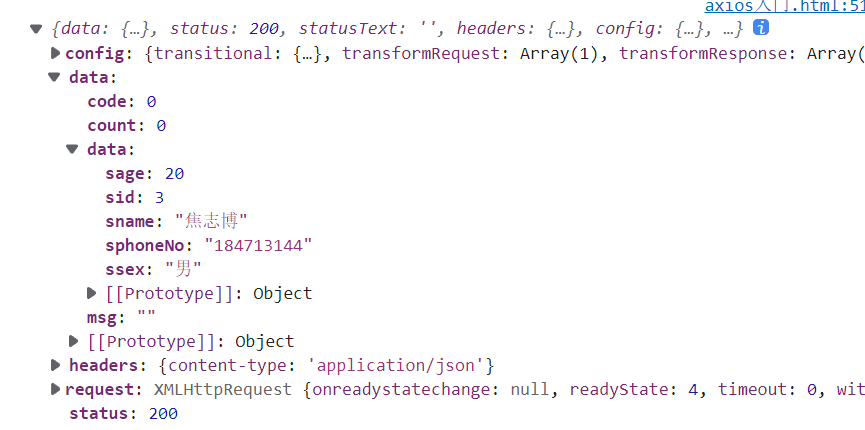
axios发送get方式请求的其他形式:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
url: 'http://localhost:8082/api/studentinfo/findById2',
params: {
sid:3,
}
}).then((res) => {
console.log(res)
})
</script>显示代码如下:

post方式请求 :
<!--使用post发送无参的请求-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
method: 'post',
url: 'http://localhost:8082/api/studentinfo/findAll2',
}).then((res) => {
console.log(res)
})
</script>axios发送post方式请求的其他形式:
<!--使用axios发送带有参数的post请求使用params传递-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
method:'post',
url: 'http://localhost:8082/api/studentinfo/findByName',
params:{
sname:'赵文豪'
},
}).then((res) => {
console.log(res)
})
</script>
<!--使用axios发送带有参数的post请求使用data传递-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios({
method:'post',
url: 'http://localhost:8082/api/studentinfo/findByName',
data:{
sname:'赵文豪'
},
}).then((res) => {
console.log(res)
})
</script>如果后台控制器接收到的sname为null axios使用的post是携带参数请求默认使用application/json
解决方式: parmas属性进行数据的传递
解决方式二:"name=赵文豪"
解决方式三:"服务器段接收的参数加上@requestBody"
最后
以上就是悲凉黑夜最近收集整理的关于axios入门的全部内容,更多相关axios入门内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复