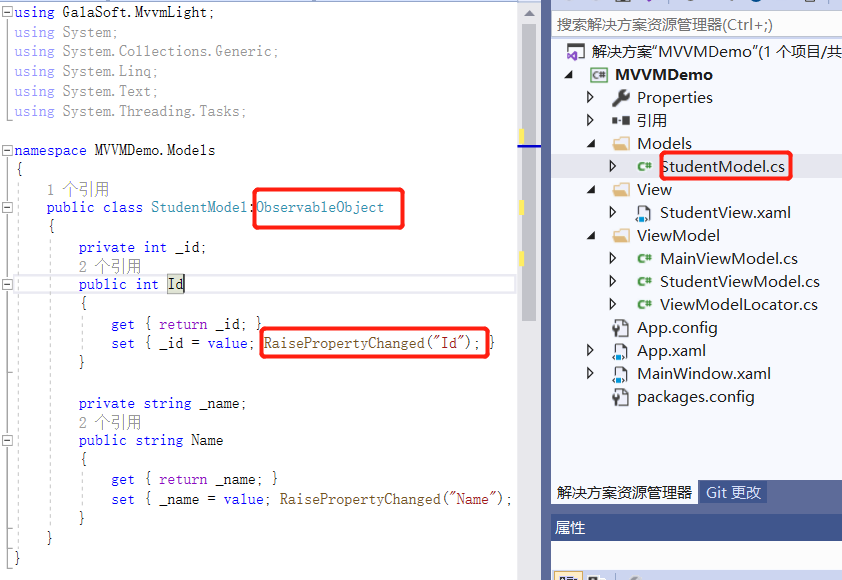
1.写一个Model

ObservableObject,这个父类的作用就是保证能够检测属性是否被改变。
它实现了INotifyPropertyChanged接口,通过触发PropertyChanged事件达到通知UI更改的目的;所以我们在定义实体对象的时候,只需要调用RaisePropertyChanged(PropertyName)就可以进行属性更改通知了。所以实体里面定义的每个属性都加上RaisePropertyChanged(PropertyName)的调用,就可以实现对UI的交互更新了。
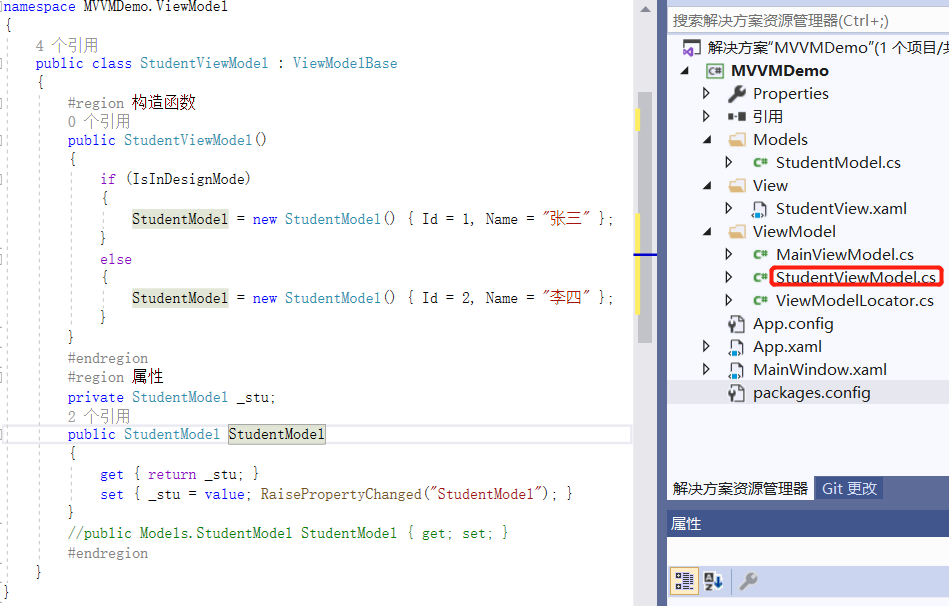
2.写一个ViewModel,来负责跟View的交互

包含了一个命名为Student的StudentModel属性,继承了ViewModelBase父类,
ViewModelBase同时继承 ObservableObject类和ICleanup接口。所以他同样有INotifyPropertyChanged接口的能力,
能够通过触发PropertyChanged事件达到通知View的目的;
构造函数中对 Student属性进行了实例化。
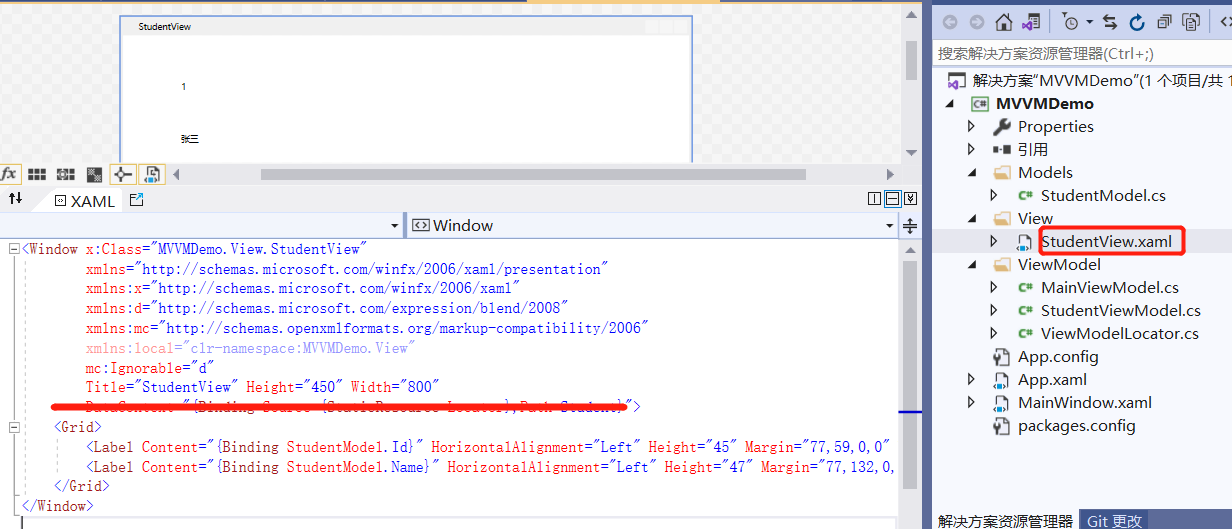
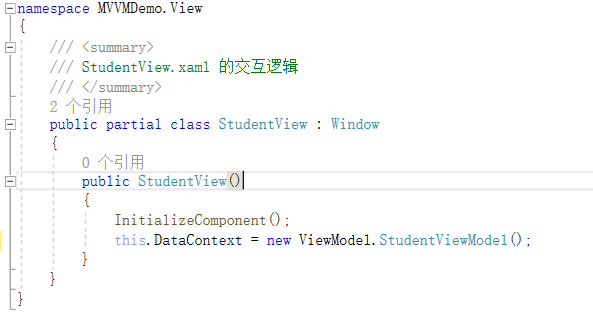
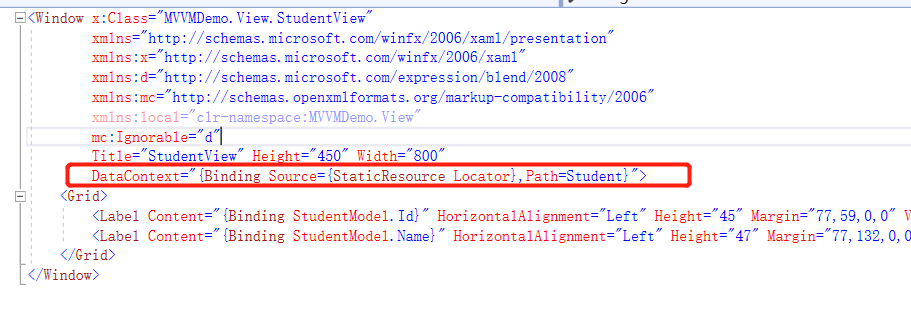
3.写一个View,来显示和交互ViewModel

Label绑定了 StudentModel.Id和StudentModel.Name,所以应该显示StudentModel对象下的Id和Name属性。
这时候的ViewModel和View是没有任何关系的,所以我们在code-Behind的构造函数中写上如下代码:

把 StudentViewModel 赋值给当前视图的数据上下文。所以可以在当前视图中使用ViewModel中所有的公开属性和命令。
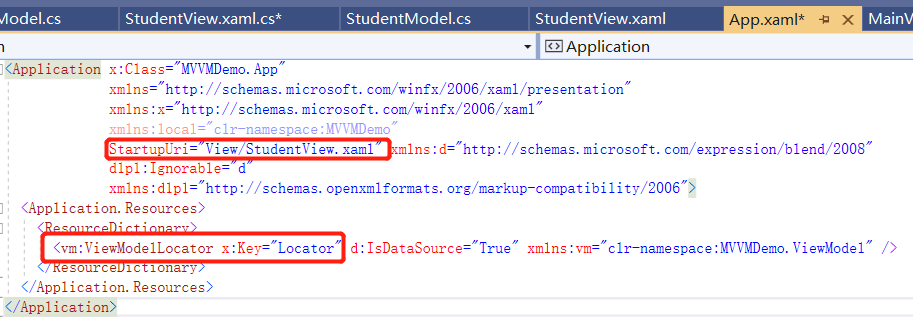
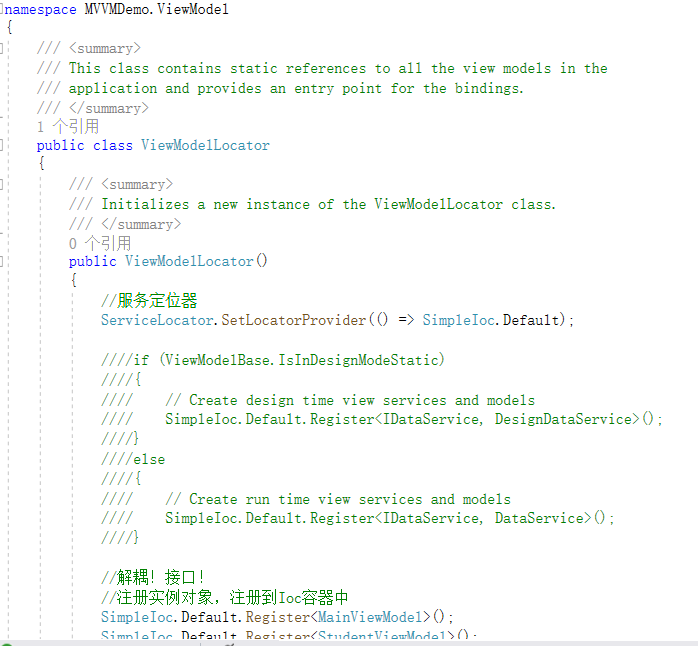
4.构造器:
如果使用NuGet安装的是完整的一个是MVVM Light 框架,总是会带上ViewModelLocator类,并且生成资源字典并加入到了全局资源中。

每次App初始化的时候,就会去初始化ViewModelLocator类。
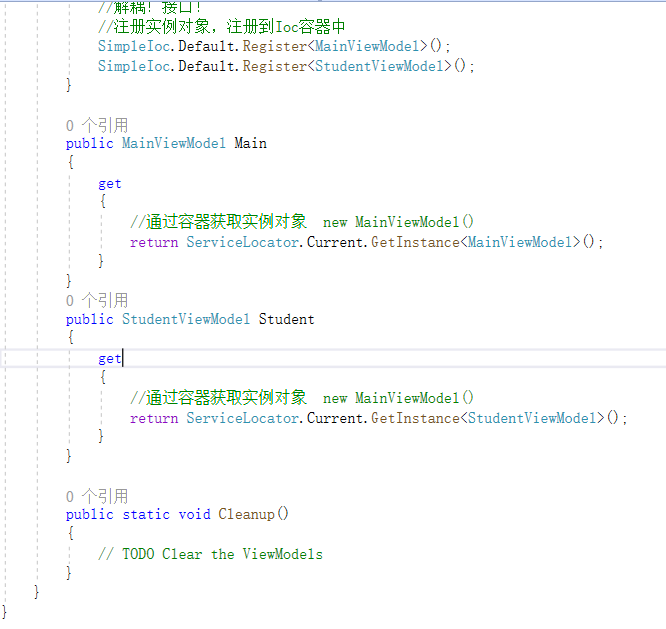
实际上他就是一个很基本的视图模型注入器。在构造器中把使用到的ViewModel统一注册,并生成单一实例。
然后使用属性把它暴露出来,每当我们访问属性的时候,就会返回相应的ViewModel实例。


注册完WelcomeViewModel实例之后,我们就可以在相应的View中使用了 ,原本的

中的 this.DataContext = newStudentViewModel(); 可以去掉了,直接在StudentView中这样写:
DataContext="{Binding Source={StaticResource Locator},Path=Student}",如下图:

这样做的好处,一个是绑定化相对于简单粗暴的赋值方式,更合理。一个是在可视化窗口可以看到所绑定的数据,达到所见即所得的友好效果。当我们改掉绑定到的数据,编译之后就会立马呈现。
参考:https://www.cnblogs.com/wzh2010/p/6285990.html
最后
以上就是粗心水池最近收集整理的关于MVVMLight的全部内容,更多相关MVVMLight内容请搜索靠谱客的其他文章。








发表评论 取消回复